TexturePacker用法
原文地址:http://blog.csdn.net/tutuboke/article/details/45216657
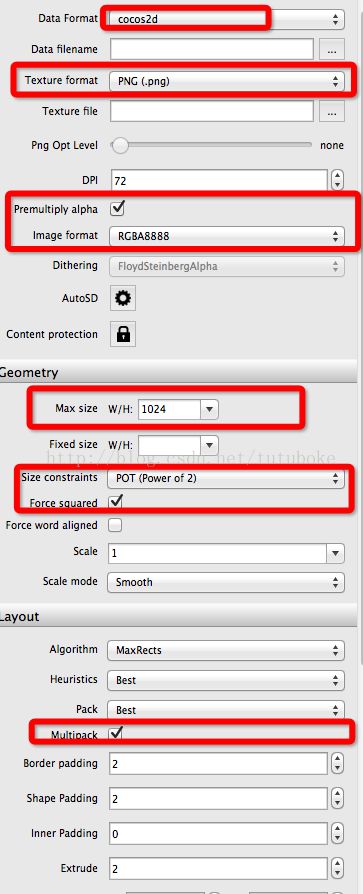
>认识TexturePacker的界面
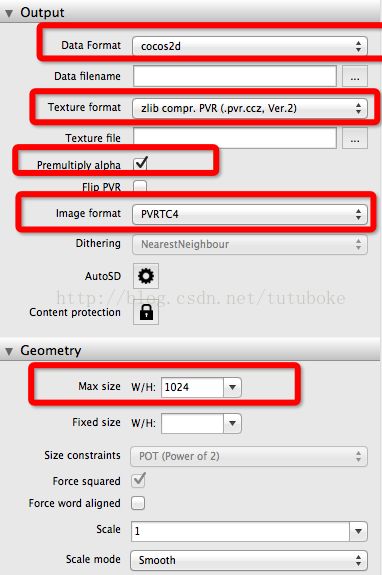
Data Format: 导出什么引擎数据,默认cocos2d,下拉列表中有很多,基本常用的引擎都支持了Data File : 导出文件位置(后缀名.plist)
Texture Format: 纹理格式,默认png
Premultiply Alpha:预乘透明度勾与不勾效果明显(参考文章)
Dithering: 抖动,默认NearestNeighbour,(如果图像上面有许许多多的“条条”和颜色梯度变化)将其修改成FloydSteinberg+Alpha;
Scale: 让你可以保存一个比原始图片尺寸要大一点、或者小一点的spritesheet。比如,如果你想在spritesheet中加载“@2x"的图片(也即为Retina-display设备或者ipad创建的)。但是你同时也想为不支持高清显示的iphone和touch制作spritesheet,这时候只需要设置scale为 1.0,同时勾选autoSD就可以了。也就是说,只需要美工提供高清显示的图片,用这个软件可以自己为你生成高清和普清的图片。
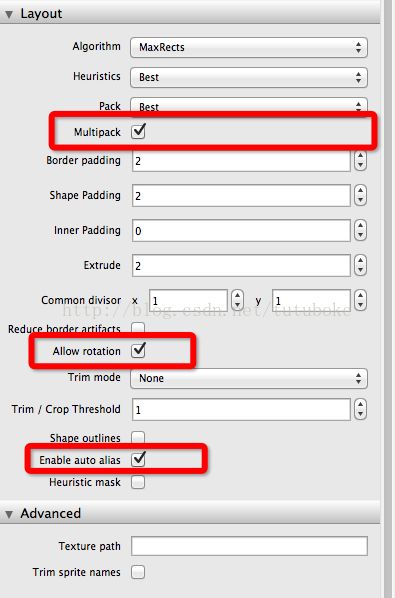
Algorithm TexturePacker: 里面目前唯一支持的算法就是MaxRects,即按精灵尺寸大小排列,但是这个算法效果非常好,因此你不用管它。
Border/shape padding: 即在spritesheet里面,设置精灵与精灵之间的间隔。如果你在你的游戏当中看到精灵的旁边有一些“杂图”的时候,你就可以增加这个精灵之间的间隔。
Multipack:支持打多张图的情况
Extrude: 精灵边界的重复像素个数. 这个与间隔是相对应的--如果你在你的精灵的边边上看到一些透明的小点点,你就可以通过把这个值设设置大一点。Trim: 通过移除精灵四周的透明区域使之更好地放在spritesheet中去。不要担心,这些透明的区域仅仅是为了使spritesheet里面的精灵紧凑一点。--当你从cocos2d里面去读取这些精灵的时候,这些透明区域仍然在寻里。(因为,有些情况下,你可能需要这些信息来确定精灵的位置)
Shape outlines: 把这个选项打开,那么就能看到精灵的边边。这在调试的时候非常有用。
AddSprite: 添加图片Add Folder:根据文件夹添加图片
Publish:导出资源文件(.plist和png)
TexturePacker命令行常用参数:
--format--texture-format--data指定data文件的名字,也就是plist文件的名字
--sheetsprite sheet文件的名字 就是打包出来整图的名字和路径, 指定xxx.png 打包出来就是 xxx.png 例:./../new/xxx-{n}.pvr.ccz 生成的图片名为 xxx-0.pvr.ccz {n}表示一张整图打不下 自动累加 打出的图片可能是 xxx-0.pvr.ccz xxx-1.pvr.ccz 等等
--enable-rotation是否开启旋转(没用过),不过网上说:(一般我们会开启,为了更有效率的将散图打在一起)
--scale对所有图片压缩处理
--shape-padding设置每个图片在 sprite sheet(整图)中的间隔,默认为2
--max-size--opt设定生成的 sprite sheet的像素格式,这个属性可以很大的改变 sprite sheet 在各个平台中所占的内存。
请看我另一篇文章:纹理像素格式 http://blog.csdn.net/tutuboke/article/details/45166101
--trim为了能在一张 sprite sheet加入更多的图片,升成整图的时候,会裁剪原始图片的空白像素,但是使用的时候还是按照图片的原始尺寸来使用。
--smart-update智能更新,为了避免重复升成相同内容的sprite sheet, texturePacker会检查现存的 sprite shee t和 将要升成的sprite sheet 内容是否相同,如果不同升成新的,如果相同则不升成
--multipack如果想使用上面提到的 -{n}, 在脚本中需要加上这个参数 或者在建立的 tps中勾选这个选项
--size-constraints Anysize可以在tps中勾选该参数。 一般转换单个图片的格式才会用到该参数,保持升成的图片与原始图片的尺寸大小相等 (一般升成整图,长宽都要保持 2的N次幂 256*256 512*512 1024*1024 2048*2048比较常用 不能超过2048*2048 个别平台不支持超过这个尺寸的纹理)
一段转换图片的sh 脚本
用tps 参与到脚本的打包图片中,tps文件是在 texturePacker中先设置一些需要的参数,然后保存下来就是tps文件。 用该文件参与到打包中,就不需要设置太多的参数。
生成PNG格式的:
#sh/bin
temp=$1
name=${temp%.*} #取 . 前面的字符串
echo $name
TexturePacker $1 --multipack --data ./../new/${name}-{n}.plist --sheet "./../new/$name-{n}.png" ./../png/*.png
#第一个参数 为 *.tps的文件名字 --multipack 支持生成图片尺寸超出 生成多张图片 与后面的{n} 呼应
# --data 设置生成的plist名字与路径
# --sheet 生成的整图的名字
# 最后一个参数 参与打包的图片 上面用的是这个目录下的所有图片 这个名字是可限定的 ./$i-*.png 假如$i=2 这样只有满足 2- .png 会参与打包 脚本用法: ./texture.sh rgba8888_1024_png.tps
iso 生成pvr.ccz格式的:
temp=$1
name=${temp%.*}
echo $name
TexturePacker $1 --data ./../new/${name}-{n}.plist --sheet "./../new/$name-{n}.pvr.ccz" ./../png/*.png

脚本用法:./texturePvr.sh pvrtc4_1024.tps
android 打包etc1,先用上面的打包png方式,把散图打包成整图,然后通过程序把png,转换为etc1格式的。扩展名为pkm (Mail Texture compression Tool该工具可打开)
格式转换工具(Mail_Texture_compression_Tool)的下载:http://malideveloper.arm.com/develop-for-mali/tools/software-tools/mali-gpu-texture-compression-tool/
(选择 tool 中的 mail-gpu-texture-compression-tool 中下载该工具)
下载解压之后,把bin 目录下的东西拷贝到相应的目录,我们用命令来处理转换:
首先我们先用上面生成png图片的脚本把整图生成为rgba8888格式的整图
然后调用 bin目录下的 etcPack把png格式装换为etc1格式(*.pkm)
sh把当前目录下的所有 png转换为etc1
curdir=$1;
local path=$curdir
for dir in `ls $curdir`
do
if [ -f "$path/$dir" ];then
if [[ "$path/$dir" =~ (.*)png ]]; then
echo "$path/$dir"
./etcdata "$path/$dir" ${state}
rm -fr "$path/$dir"
fi${state} 空着就可以了 不用传, 是接受的第二个参数。
etcpack用法:在终端 输入 ./etcpack 运行会出来提示
用etcPack 把一张整图转换为 etc1格式 *.pkm
./etcpack ./rgba8888_1024_png-0.png . -c etc1 -ext PNG -aaparam介绍
@1 那个路径的图片
2 生成的图片输出到那个路径
3 -c etc1 编码格式为 etc1
4 -ext PNG
5 -aa 用alpha通道创建一个同样的 texture atlas 纹理 这个参数非常重要 因为etc1不支持 alpha通道 渲染的时候我们要取这张生成图片的像素点的透明度 程序乘进去,从而显示的图片就带了alpha通道(透明度)
效果:
wp8 打包转化为dds 的s3tc格式图片(*.dds)
参考:
DX自带的texconv.exe。
bat格式:
texconv.exe的全路径 -ft DDS 需要转换的文件夹全路径\*.JPG -o 输出路径
texconv.exe相关参数:
-w
-h
-d
-m
-f
-if
-mf
-c
-srgb{i|o} sRGB {input, output}
-px
-sx
-o
-ft
-nologo suppress copyright message
A8 A8R3G3B2 X4R4G4B4 A2B10G10R10 A8B8G8R8 X8B8G8R8 G16R16 A2R10G10B10
A16B16G16R16 A8P8 P8 L8 A8L8 A4L4 V8U8 L6V5U5 X8L8V8U8 Q8W8V8U8 V16U16
A2W10V10U10 UYVY R8G8_B8G8 YUY2 G8R8_G8B8 DXT1 DXT2 DXT3 DXT4 DXT5
D16_LOCKABLE D32F_LOCKABLE L16 Q16W16V16U16 R16F G16R16F A16B16G16R16F
R32F G32R32F A32B32G32R32F CxV8U8
LINEAR_DITHER TRIANGLE_DITHER BOX_DITHER
例:
E:\texconv.exe -ft DDS E:\Temp\*.bmp -o E:\texture -m 10
这句命令就是把E:\Temp下所有的bmp文件以dds-mipmaps 10的格式保存,并输出到E:\texture 。
执行:
先把 png图片打包成 rgba8888的整图,然后用DirectX 自带的工具 texconv.exe 将 png图片转换为 *.dds 图片
这个要装 DX SDK 才可以用 texconv.exe 这个工具,(因为该exe要调dx sdk里面的东西)
参考sh脚本:function DXT3()
{
for filename in `ls $1`; do
if [ ${filename##*.} = png ]; then
./texconv -ft DDS $1/$filename -o ./ -f DXT3 -m 1
fi
done
find "$1" -d 1 -name "*.png" | xargs rm -f
}
function UIDXT3(){
echo "###UIDXT3###"
DXT3 $1
for filename in `ls $1`; do
if [ -d $1/$filename ]; then
UIDXT3 $1/$filename
fi
done
}
UIDXT3 "../../xxx/Resources/ui"对于etc1图片,是不支持透明度选项的,这个需要改一下,渲染代码的算法。有时间研究下,再补片文章。
渲染修改参考:addImage(有改的渲染代码)
原文地址:http://blog.csdn.net/tutuboke/article/details/45216657