- Retrofit使用详解
烈焰晴天
Android
综述retrofit是由square公司开发的。square在github上发布了很多优秀的Android开源项目。例如:otto(事件总线),leakcanary(排查内存泄露),android-times-square(日历控件),dagger(依赖注入),picasso(异步加载图片),okhttp(网络请求),retrofit(网络请求)等等。更
- android发送自定义广播
Android洋芋
android
简介在Android中,自定义广播(CustomBroadcasts)主要用于应用程序内部或不同应用程序之间的通信。它们是Android四大组件之一——BroadcastReceiver——的主要功能之一。自定义广播在以下场景中尤其有用:组件间通信:应用程序的不同部分(如不同的Activity、Service或BroadcastReceiver)之间可以使用自定义广播来传递信息。例如,当一个Act
- VideoView视频组件
Android洋芋
Android控件音视频
简介VideoView在Android中是一个用户界面组件,它允许开发者在Android设备的屏幕上播放视频文件。它是AndroidSDK的一部分,位于android.widget包中。VideoView提供了一种简单的方法来嵌入和控制视频播放,包括设置视频源、开始、暂停、seek(跳转到视频的特定位置)以及显示视频的控件等基本功能。开发人员可以轻松地将VideoView添加到布局文件中,并通过J
- Adb与monkey命令学习总结
你醉牛啤
手机测试adb软件测试
主要内容adb构成和工作原理adb常用命令查看当前连接设备安装apk文件卸载APP获取包名和界面名adbshellam/pmadb文件传输其他常用命令monkey常用命令事件数频率–throttle(毫秒),延时操作指定执行的应用–p日志-v调试选项完整应用monkey命令进行稳定性测试adb构成和工作原理全称:AndroidDebugBridge就是起到调试桥的作用。顾名思义,adb就是一个de
- Windows 和 MacOS 上安装配置ADB(安卓调试桥)
网络安全苏柒
windowsmacosadb网络安全pythonweb安全数据库
一、Android调试桥(ADB)Android调试桥(ADB)是一款多功能命令行工具,它让你能够更便捷地访问和管理Android设备。使用ADB命令,你可以轻松执行以下操作网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!在设备上安装、复制和删除文件;安装应用程序;录制设备屏幕或截图;对设备进行调试,以便排查问题;检查手机上的日志文件;更新应用程序和系统组件的固件;完整地访问有关操作系
- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- Android应用中实现Google登录
@半夏微凉科技
Android●知识点与疑难Google登录GoogleAndroid谷歌登陆
背景Google登录是指使用Google账号(通常是Gmail地址及其关联的密码)来登录第三方网站或应用程序。它的背景可以追溯到Google希望建立一个统一的身份验证系统,让用户能够更方便地访问和使用各种在线服务。这种单点登录系统不仅方便了用户,还使开发者能够利用Google的身份验证服务,减少他们自行实施登录系统的工作量。Google登录的出现背景可以归结为以下几点:1.用户便利性:用户们拥有越
- android音频概念解析
yyc_audio
android音视频
音频硬件接口(我们可以理解为ASOC的声卡)官方代码里叫audiohardwareinterface也称为module,定义在services/audiopolicy/config/audio_policy_configuration.xml:分别有primary,a2dp,usb,r_submix(用于音频数据回环);配置文件中的每一个module都被描述为HwModule,保存在mHwModu
- macos安装python-nodejs_MAC平台基于Python Appium环境搭建过程图解
weixin_39612038
前言最近笔者要为python+appium课程做准备,mac在2019年重新安装了一次系统,这次重新在mac下搭建appium环境,刚好顺带写个文稿给大家分享分享搭建过程。一、环境和所需软件概述1.1目前环境:MacOS(10.15.3)1.2所需软件:jdk-8u91-macosx-x64.dmg(jdk1.8及以上版本应该都可以)android-sdk_r24.4.1-macosx.zip(m
- android Firebase Cloud Messaging (FCM) 接入
遥不可及zzz
firebase推送
在Android应用中接入FirebaseCloudMessaging(FCM)可实现消息推送功能,以下是详细的接入步骤和示例代码:步骤1:创建Firebase项目访问Firebase控制台并登录你的Google账号。点击“添加项目”,按提示填写项目名称等信息完成项目创建。步骤2:将Android应用添加到Firebase项目在Firebase控制台中,点击项目概览页面的“添加应用”按钮,选择An
- Android Google Pay接入
2401_87017192
androidwindows
//TheBillingClientisready.Youcanquerypurchaseshere.}}@OverridepublicvoidonBillingServiceDisconnected(){//Trytorestarttheconnectiononthenextrequestto//GooglePlaybycallingthestartConnection()method.}});
- android 接入google 登录
遥不可及zzz
androidgooglelogin
在Android应用中接入Google登录功能,可让用户使用他们的Google账号快速登录应用。以下是详细的接入步骤和示例代码:步骤1:创建GoogleAPI项目访问GoogleAPI控制台,并使用你的Google账号登录。点击“选择项目”,然后点击“新建项目”,按照提示填写项目名称等信息,完成项目创建。步骤2:启用Google登录API在GoogleAPI控制台中,找到“库”选项卡,搜索“Goo
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Android 车联网——汽车系统介绍(附2)
c小旭
Android车联网android车联网
汽车系统指的是由多个模块或组件组成的系统,如发动机系统、制动系统、空调系统等,这些系统通常由多个ECU协同工作来完成特定的任务。一、汽车系统1、防抱死制动系统ABS(Anti-lockBrakingSystem,防抱死制动系统)是一项重要的汽车安全技术,其主要功能是在车辆紧急制动时防止车轮完全锁死(抱死)。ABS系统通过自动控制制动力,使得车轮在制动过程中仍然能够保持一定的转动,从而避免因车轮抱死
- 219.性能优化-内存优化-内存泄漏-本质原因:已经无用的对象未及时回收-非静态内部类
我也念过晚霞
性能优化
━━━━━━━━━━━━━━━━━━━━━━【第一部分:内存泄漏背景与“无用对象未及时回收”的根本原因】在Android开发中,内存资源十分有限,尤其是在手机、平板等设备上。内存泄漏就是指那些本应在不再被使用后被垃圾回收器回收,但由于某种原因任然被引用而无法释放的对象。随着内存中这些无用对象的不断累积,应用会产生以下问题:内存占用逐渐上升,导致应用响应变慢;系统频繁触发垃圾回收(GC),造成卡顿现
- webRTC入门示例demo
周末的音视频
webRTCwebrtc音视频
本文主要阐述如何运行webRTC的官方入门示例demo,并简单搭建本地局域网服务器用于测试,可以使得两个手机端可以进行视频通话,感受webRTC的核心功能。一、背景1、webRTC的官方APP的demo下载路径如下:https://github.com/webrtc/apprtcWebRTC官方demo的主代码库里并不包含AndroidStudio工程,因此很多开发人员都不知道如何运行Androi
- Lineageos 22.1(Android 15) 开机向导制作
JabamiLight
Lineageosandroidandroid15开机向导Lineageos22.1
一、前言开机向导原理其实就是将特定的category的Activity加入ComponentResolver,如下然后我们开机启动的时候,FallbackHome结束,然后启动Launcher的时候,就会找到对应的开机向导Activity页面。所以我们现定制我们自己的应用。这篇文章只适用于aosp原版的provision,Lineageos有自己的setup_wizard,虽然按照流程可以启动,但
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
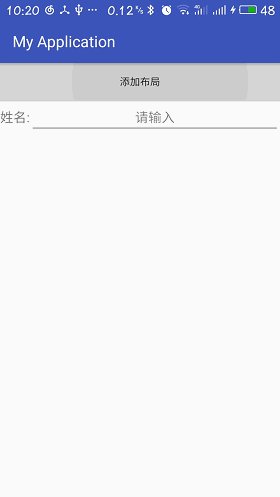
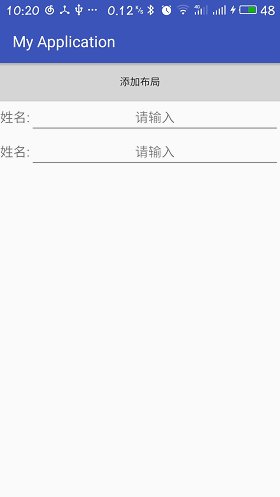
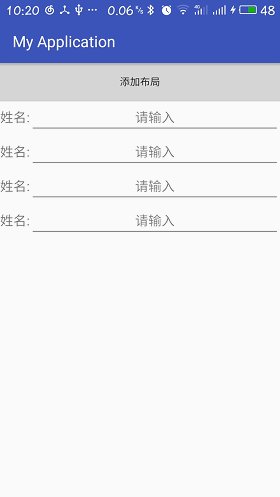
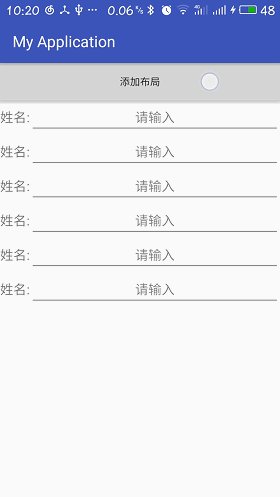
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- Hilt 实战:从零到一实现 Android 依赖注入与网络请求
tangweiguo03051987
androidKotlin语法androidHiltKotlin
以下是一个完整的Hilt实战讲解,从基础概念到实际应用,逐步演示如何在Android项目中使用Hilt进行依赖注入。Hilt实战讲解1.什么是Hilt?Hilt是Android官方推荐的依赖注入(DI,DependencyInjection)框架,基于Dagger构建,专为Android设计。它简化了Dagger的使用,减少了模板代码,使依赖注入更加容易上手。2.Hilt的核心概念依赖注入(DI)
- Android 和 Linux 之间关联和区别
测试也是会开发的
androidlinux运维
1.核心:基于Linux内核底层依赖:Android的核心系统服务(如进程管理、内存管理、硬件驱动等)依赖于Linux内核。Android使用Linux内核的修改版本(如AndroidCommonKernel),并针对移动设备的特性(电源管理、低内存优化等)进行了定制。开源协议:Linux内核采用GPL协议,因此Android对内核的修改必须开源(厂商发布的Android设备内核代码需公开)。2.
- Android com.facebook.react:react-native:+ 版本问题
小铁-Android
reactnativeandroid
Executionfailedfortask':app:desugarBetaDebugAndroidTestFileDependencies'.>Couldnotresolveallfilesforconfiguration':app:betaDebugRuntimeClasspath'.>Failedtotransformreact-native-0.71.0-rc.0-debug.aar(c
- react-native 实现AES RSA MD5加密
花程序媛
importReact,{Component}from'react';import{Platform,StyleSheet,Text,View,Image,Dimensions,ScrollView,TouchableOpacity,Modal,TouchableHighlight,NativeModules,ToastAndroid,Alert,FlatList,}from'react-nati
- CVE - 2016 - 6628 漏洞复现:深入剖析及实战演示
Waitccy
网络安全网络安全java
CVE-2016-6628漏洞复现:深入剖析及实战演示一、引言在网络安全领域,漏洞复现是理解和应对安全威胁的重要手段。CVE-2016-6628是一个影响广泛的严重漏洞,它主要存在于某些版本的Android系统中,攻击者可利用此漏洞通过特制的应用程序获取敏感信息、执行任意代码等,给用户带来极大的安全风险。本文将详细介绍CVE-2016-6628漏洞的背景、原理,并进行完整的漏洞复现过程,帮助读者更
- Android的Camera架构介绍
live123
androidAndroidJNIUIC#C++
第一部分Camera概述Android的Camera包含取景器(viewfinder)和拍摄照片的功能。目前Android发布版的Camera程序虽然功能比较简单,但是其程序的架构分成客户端和服务器两个部分,它们建立在Android的进程间通讯Binder的结构上。以开源的Android为例,Camera的代码主要在以下的目录中:Camera的JAVA程序的路径:packages/apps/Cam
- Android Camera 架构
2501_90226133
android架构
二、CameraApp层简述三、CameraFramework层简述四、CameraHal3子系统五、下面需要梳理的重点-正在进行一.AndroidCamera整体架构简述自Android8.0之后大多机型采用CameraAPI2HAL3架构,先盗改谷歌的一张图,读完整部代码后再看这张图,真的是很清晰,很简洁,很到位.原图:https://source.android.google.cn/devi
- GitHub霸榜神器!NextChat领衔DeepSeek全栈开发范式
大禹智库
《向量数据库指南》《实战AI智能体》机器学习RAGAI智能体人工智能ManusdeepseekNextChat
一、项目概况与生态定位NextChat(原ChatGPT-Next-Web)是GitHub上斩获81.2K星标的现象级开源项目,定位为"轻量级AI助手终端",支持DeepSeek、Claude、GPT-4、Gemini等20+主流大模型。其核心价值在于以5MB超小客户端实现跨平台(Windows/Mac/Linux/iOS/Android)无缝衔接,同时提供云端一键部署方案,成为个人用户与企业私有
- Android HAL服务注册与获取服务
令狐掌门
Android开发笔记androidandroidaosp
HAL服务注册在AndroidHAL(硬件抽象层)开发中,当使用HIDL(硬件接口定义语言)定义接口时,生成的C++头文件会包含一个关键的registerAsService函数。该函数的作用是将HAL实现注册到系统服务管理器,使其他进程能够发现并调用该服务。以下是详细介绍:功能与作用服务注册:registerAsService用于将HAL接口的实现实例注册到Android的hwserviceman
- Android studio之编译提示Could not find :umeng-asms-v1.2.1:.
码莎拉蒂 .
AndriodstudioAndroidCouldnotfind导入正确的aar文件umeng-asms-v1flatDir
1、问题Couldnotdeterminethedependenciesoftask':app:compileDebugJavaWithJavac'.>Couldnotresolvealltaskdependenciesforconfiguration':app:debugCompileClasspath'.>Couldnotfind:umeng-asms-v1.2.1:.Requiredby:p
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>