UI复习练习_优酷布局
还记得前一周,仔细看了一下我自己的代码,特意看了下代码规范,一个好的代码习惯就应该慢慢加入自己平常练习中。
看看UI吧
我是想特意今天复习下以前忽视的UI知识,其实作为一个开发人员要习惯相对布局,第一呢,可以拖拉成布局,第二呢 从安卓性能来说相对布局,远远好于线性布局,
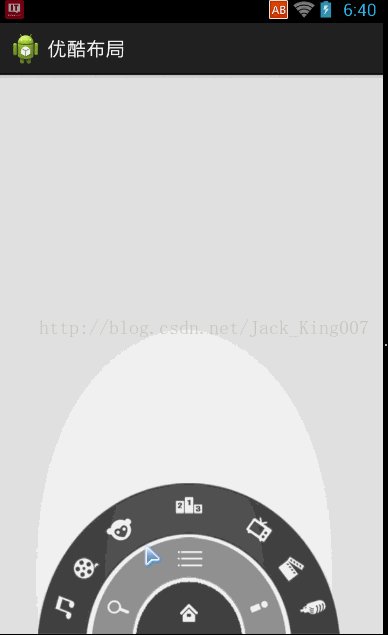
这个布局呢 是通过三个相对布局 和图片形成了。
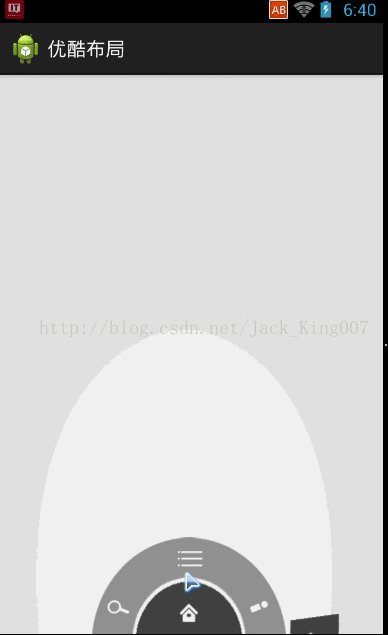
一个相对布局,背景是一张图片,和一个Imageview组成的 我将其他布局隐藏了 给大家看看
android:layout_alignParentBottom="true" 是否显示在容器底部
android:layout_centerHorizontal:用于相对布局(RelativeLayout)的子控件居中。这两个属性在后面也会经常用到.
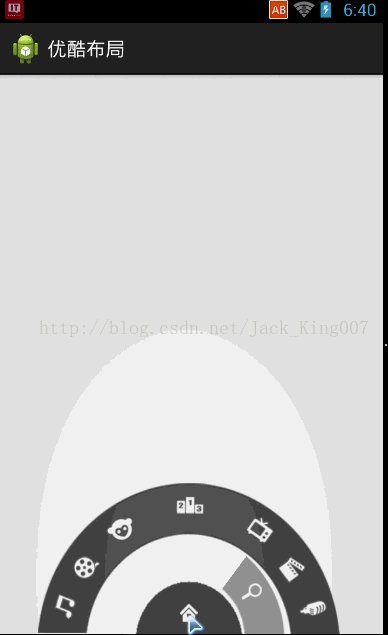
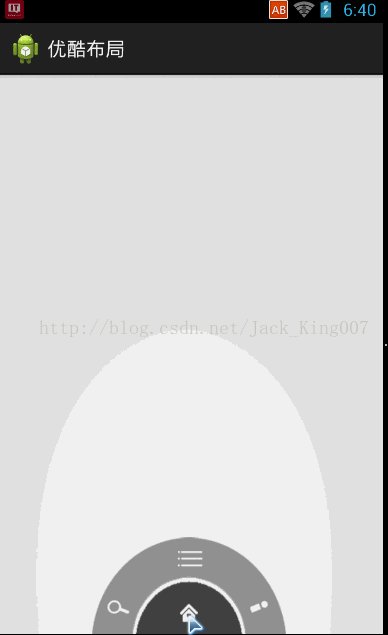
相信大家也能知道第二层是怎么弄出来的
一个相对布局 三个Imageview 不过图片做过处理 是斜着的的。
android:layout_margin="10dp" 则是站在自己的角度描述问题,规定自己和其他(上下左右)的view之间的距离
第三层 主要难点在于怎么对其, 解决方案就是 左对齐上一个组件,然后条margin值 就可以解决了。
全部代码~~~~
好啦, UI实现了以后再看java 代码吧
思路 通过 点击Imageview 显示下一级菜单 SO, 出来和隐藏式通过动画效果实现的。
------------------------------第一步实例化控件-----------------------------------------
private ImageView icon_menu;
private ImageView icon_home;
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3; /**
* 初始化控件并加入点击事件
*/
private void initView() {
icon_home = (ImageView) findViewById(R.id.icon_home);
icon_menu = (ImageView) findViewById(R.id.icon_menu);
level1 = (RelativeLayout) findViewById(R.id.level1);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
icon_home.setOnClickListener(this);
icon_menu.setOnClickListener(this);
}最重要的就是点击事件处理了。
第二步,通过标识符 ,判断是否显示下一级列表
/* 点击事件处理
* @see android.view.View.OnClickListener#onClick(android.view.View)
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.icon_menu: //menu图标的点击事件处理
// 如果第3级菜单是显示状态,那么将其隐藏
if (isLevel3Show) {
//隐藏 第3级菜单
AnimUtils.startAnimOut(level3);
}else{
// 如果第3级菜单是隐藏状态,那么将其显示
AnimUtils.startAnimIn(level3);
}
//取反 把状态调整hao
isLevel3Show = !isLevel3Show;
break;
case R.id.icon_home: //home图标的点击事件处理
// 如果第2级菜单是显示状态,那么就隐藏,2,3级菜单
if (isLevel2Show) {
AnimUtils.startAnimOut(level2);
isLevel2Show=false;
if (isLevel3Show) {
AnimUtils.startAnimOut(level3,300);
isLevel3Show=false;
}
}else{
// 如果第2级菜单是隐藏状态,那么就显示2级菜单
AnimUtils.startAnimIn(level2);
isLevel2Show=true;
}
break;
default:
break;
}
}----------------------------第三步,制作动画工具类-------------------------
动画旋转有一个类 RotateAnimation 我就用它 进行将相对布局的旋转实现 是否显示
package com.xiaoxin.youkuDemo;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
/**float fromDegrees:旋转的开始角度。
float toDegrees:旋转的结束角度。
int pivotXType:X轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotXValue:X坐标的伸缩值。
int pivotYType:Y轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotYValue:Y坐标的伸缩值。
* @author Administrator
*/
public class AnimUtils {
/**
* 让指定的view 执行 旋转离开的动画
* @param view
*/
public static void startAnimOut(RelativeLayout view) {
startAnimOut(view, 0);
}
public static void startAnimOut(RelativeLayout view,long offest){
//第一个参数是 开始旋转的角度,
//第二个参数是结束的角度
//第三,四个参数是圆心的坐标
RotateAnimation animation=new RotateAnimation(0, 180,view.getWidth()/2,view.getHeight());
//1.设置运行的事件
animation.setDuration(500);
//2.动画执行完保存状态
animation.setFillAfter(true);
//3.设置延时执行的事件
animation.setStartOffset(offest);
//4.运行
view.startAnimation(animation);
}
/**
* 让指定的view 执行 旋转进入的动画
* @param view
*/
public static void startAnimIn(RelativeLayout view) {
startAnimIn(view, 0);
}
/**
* 让指定的view 延时执行 旋转进入的动画
* @param level2
* @param i 延时的时间
*/
public static void startAnimIn(RelativeLayout view, int i) {
/*
* 默认圆为 为view的左上角,
* 水平向右 为 0度
* 顺时针旋转度数增加
*/
RotateAnimation animation =new RotateAnimation(180, 360, view.getWidth()/2, view.getHeight());
animation.setDuration(500); // 设置运行的时间
animation.setFillAfter(true); //动画执行完以后,保持最后的状态
animation.setStartOffset(i); //设置延时执行的时间
view.startAnimation(animation);
}
}
------------------最后一步增加人性化操作,将菜单键进行监控 激发显示菜单和隐藏菜单的功能
// -------------------------利用菜单键控制布局---------------------
@Override
/**
* 响应按键的动作
*/
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_MENU){ // 监听 menu 按键
changeLevel1State();
}
return super.onKeyDown(keyCode, event);
} private void changeLevel1State() {
//如果第1级菜单是显示状态,那么就隐藏 1,2,3级菜单
if(isLevel1show){
AnimUtils.startAnimOut(level1);
isLevel1show = false;
if(isLevel2Show){ // 判断2级菜单是否显示
AnimUtils.startAnimOut(level2,100);
isLevel2Show = false;
if(isLevel3Show){ // 判断3级菜单是否显示
AnimUtils.startAnimOut(level3,200);
isLevel3Show = false;
}
}
}else{
//如果第1级菜单是隐藏状态,那么就显示 1,2级菜单
AnimUtils.startAnimIn(level1);
isLevel1show = true;
AnimUtils.startAnimIn(level2,200);
isLevel2Show = true;
}
}End ------------
点击下载源码