上一节我们把一级界面做好了,并且添加了点击事件,如果没看的话,请点击这里
接下来 来实现 一级页面中 某个英雄点击的时候 , 用另一个模板来显示详细信息
在 src/app 文件夹之下 创建一个新的文件 hero-detail.component.ts
在该文件中编写代码如下:(图1)
注意:命名规范方面的问题
所有组件名都以 Component 结尾
所有组件文件都以 .component 结尾
好了,现在让我们来实现第一步,将英雄的详细信息展示都组件 HeroDetailComponent 中, 而不是像原来那样展示到 AppComponent 中
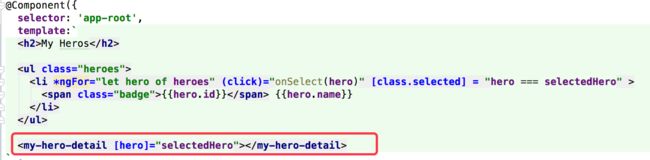
1.将组件 AppComponent 的模板中显示英雄详细信息的那段 挪到 HeroDetailComponent 中
2.在AppComponent组件中,我们拥有selectedHero属性,但是在HeroDetailComponent组件中并没有这个属性,所有,将HeroDetailComponent组件模板中的所有selectedHero用hero属性替换掉.
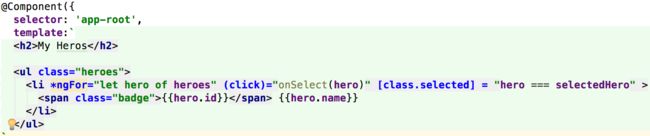
这两步操作完成之后, app.component.ts 和 hero-detail.component.ta 的界面如下面的图2 图3 所示:
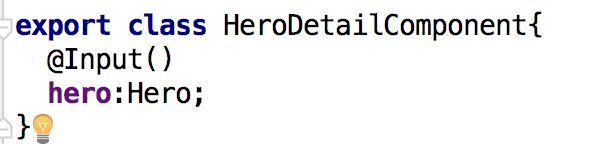
3.但是我们的HeroDetailComponent组件中,到现在为止,并没有 hero 这个属性,
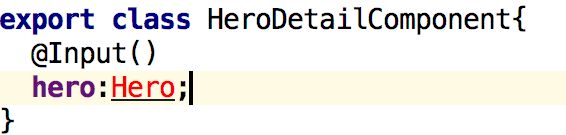
所以我们要在HeroDetailComponent组件的class中增加这样一个hero属性,图4
4.英雄属性做好之后,有发现了一个问题, hero属性并不认识Hero这个类型
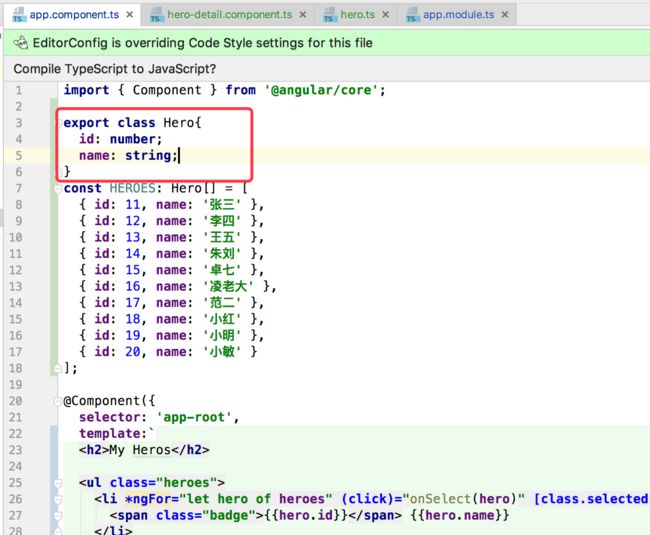
5.这是后,打开app.component.ts 这个文件,我们发现,原来这个文件中,定义了一个叫Hero的类组件,图5
6.问题就来了,既然 Hero 组件是在 app.component.js 文件中定义的,那hero-detail.component.ts 文件中可定就不认识这个 Hero , 那我们该怎么办呢?
7.接下来我们创建一个新的文件 hero.ts
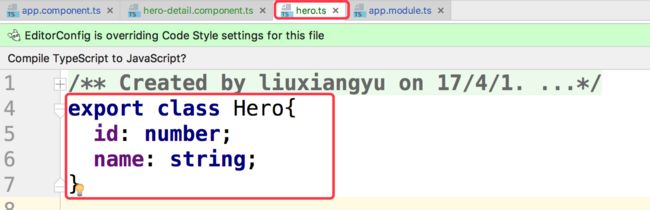
在这个文件中我们定义一个Hero 类,并导出,图6
8.在app.component.ts 中删掉那个 Hero 组件,并导入 hero.ts ,这样app.component.ts 就认识英雄 这个组件了,
同理 在hero-detail.component.ts 中 也导入 hero.ts 这个文件,这样,HeroDetailComponent 不也就认识Hero 这个东东了,按照这个思路,两个文件的代码修改完之后如图7 图8 所示:
9.引入之后,当我们在列表中点击某一个英雄的时候,会把英雄的值传递给selectedHero变量,怎么才能传递给HeroDetailComponent的hero属性呢?
在AppComponent的模板中,引入HeroDetailComponent的模板,图9
当在列表中点击某个英雄的时候,会把英雄的变量传递给HeroDetailComponent模板的[hero]属性,这是,我们需要在HeroDetailComponent组件中增加一个Input模块,来接受传递过来的值:图10
ok,大功告成,去浏览器试一下吧,当在页面上点击某个英雄的时候,显示英雄的详细信息,但英雄的详细信息,是根据另一个模板HeroDetailComponent来显示的,而不是原来的一个模板组件了.
到此为止,我们的界面展示才不多就完成了,但是还有一个问题就是:我们的数据是在组件中写死的,怎样才能做到让我们的数据和界面组件分离呢? 请看下节 Angular2 四:Services 服务注入