- Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Pythonpython开发语言大数据数据分析数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- document获取元素的方法
小成语
js平时js
js学习总结----DOM获取元素的方法(8个)DOM:documentobjectmodel文档对象模型DOM就是描述整个html页面中节点关系的图谱,可以如下图理解在DOM中,提供了很多的获取元素的方法和之间关系的属性以及操作这些元素的方法。1、获取页面中元素的方法1)、document.getElementById('元素的ID')在整个文档中,通过元素的ID获取到这个元素对象(获取的是一个
- Day1:市场调查
讲多无谓啊
从今日开始意味着正式下市场,第一天的晨会是规章制度的制定。准备事项的通知以及宿舍长的选拔到安排工作。距离去年市场调查已一年有余,在上海刚开始下市场战战兢兢的模样,已然模糊。今日分到的区域,虽平房一片,荒凉至极。但也算有点收获,这一大片的区域,可以用三个字概括:拆迁户。按照我的理念来讲,拆迁户大多数还是有经济实力的,比起出租户过多的地方,总归还是有有点经济实力的,尽管转悠一下午没看到过多的人流量以及
- 开始日更vlog笔记教程啦|day1
vivi的理想生活
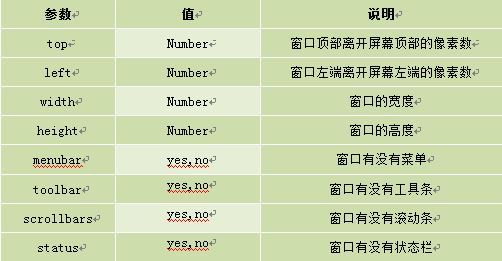
在卫星拉了一个【挑战21天写写写】群、来监督我这拖延症懒ai患者开始日更写字、完成年初立下的FLAG从今天开始、我会在相同的时间、相同的地点、用相同的姿势、写相同的字数、拒绝一切外出、聚会、娱乐活动、把【vlog】这件事讲清楚、说起来居然很开心很期待捏图片发自App这个专栏是关于【vlog的前期、拍摄、后期、发布和通过vlog建立个人品牌、打开人生新的可能性】的话题如果你对vlog有任何想法或者疑
- 山水茶都——信阳
解忧旅行铺
大家好啊,今天来给大家讲讲信阳哦首先还是游玩线路和景点介绍哦Day1鸡公山景区——南湾湖风景区1.鸡公山景区鸡公山因为山势宛如一只昂首展翅、引颈啼鸣的雄鸡而得名。这里是我国南方和北方的天然分界线,有“青分楚豫”之称。而对于普通游客来说,这里是一个登山运动、消暑度假的场所。鸡公山中处处都是奇峰怪石、瀑布溪流,你还有机会在这里看到佛光、云海、雾凇、雨凇等自然景观。此外,山中的人文景观也值得一看。由于历
- 【随笔】陌生又熟悉的温柔(记搬宿舍)
笔花粥粥
我是笔花粥粥。由于新一届毕业生离开,医院的后勤表示要整合宿舍。自收到通知,到现在可以正常使用宿舍日常功能,也算是波波折折了几天,今天终于尘埃落定了。于是坐下来,来写一些自己搬宿舍的日常。Day1的时候收到通知,于是下午下班后蹲守在后勤老师的办公室,请老师拿新宿舍钥匙,去踩点看一眼。后勤老师告诉我,我和我舍友(2人)属于上一届遗留,现搬进去选床位。周一下一届新规培生来,后选床位。新宿舍是八人间,两室
- 【js学习笔记】“花密”算法本地化
goocheez
javascriptjavascript学习笔记
需求花密(https://flowerpassword.com)是一种轻量级的密码管理工具,通过仅记忆一个私人密码,利用不同关键字实时生成相应的密码,来避免不同网站使用同样的密码,以及避免记忆多个网站的多个密码。花密目前仅提供网页页面,每次需要密码的时候,还要联网打开页面,有时也不太方便。因此希望将花密迁移到本地使用,比如直接在命令行里面输入passwordss就可以获得最终密码。用flowerp
- 《跟华杉学儒家思想》Day1复盘:
漂漂猪
首先发刊词当中有一句话极其符合我自己对于学习的认知:学习不是为了晓得一些说法,而是一种行动反射,最终培养成一种修养和习惯。当学习像每天吃饭上洗手间一样成人生每天必做之事时,你必然会认为人间值得!Why:通过学习生活、工作的儒家指导方法,提升自我修养和人生境界。让这些儒家思想真正成为流动在自己血液里的能量,充塞四体,通达天地,帮助人生完全进入新境界,活在他人想象之外,去寻找知行合一的最高境界。Wha
- JavaScript - Api学习 Day1(WebApi、操作DOM对象)
你会魔法吗✧(≖ ◡ ≖✿)
HTML+CSS+JSjavascript学习开发语言
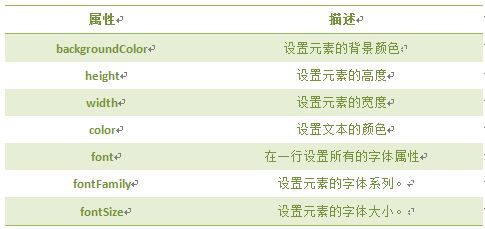
应用编程接口(API)是编程语言中提供的结构,允许开发者更轻松地创建复杂的功能。、webapi是一套操作网页内容(DOM)与浏览器窗口(BOM)的对象Js由ECMAScript、DOM、BOM三个部分组成。文章目录零、前言0.1变量声明壹、WebAPI的认识1.1作用1.2什么是DOM1.3什么是DOM对象主要概念:示例代码:二、获取DOM对象2.1根据CSS选择器获取DOM元素2.1.1`que
- 天下第一雄关 ——嘉峪关
解忧旅行铺
大家好啊,今天来给大家讲讲嘉峪关哦首先还是游玩线路和景点介绍哦Day1长城博物馆——天下雄关碑——嘉峪关关城——悬壁长城——长城第一墩1.长城博物馆嘉峪关长城博物馆的文物陈展充分应用了声、光、电等现代科技手法,配置了语音同声翻译系统、自动监控系统、自动恒温系统、自动消防报警系统、游客查询系统等国内较为先进的设施,在省内博物馆中属领先水平。其中“中华之魂”长城历史文化陈列包括:“金戈铁马-边塞烽烟-
- C/C++复习 day1
Mr_温
C++c语言c++开发语言
C/C++复习day1文章目录C/C++复习day1前言一、C语言1.memcpy函数2.memmove函数3.strstr函数4.宏定义的函数5.大小端的介绍以及判断二、C++入门基础1.C++是如何支持函数重载的?2.建议用constenuminline去替代宏三、C++类和对象1.类大小的计算2.移动构造和移动赋值1.右值引用2.move关键字3.模板右引用4.完美转发5.移动构造和移动赋值
- 第二期转型突破研讨会 Day1
丰色艳阳
7月1日19:33~10:33三个小时全球直播内容升级迭代再次颠覆我的认知人这辈子要醒来两次一次是从梦里一次在思考中。什么是学习?不是课堂而是近朱者赤近墨者黑,是身边的人耳濡目染潜移默化。老师叩问灵魂的句子一句接一句惊醒梦中人。今天笔记太长,感兴趣的宝宝评论区留言找我要好奇心重的宝宝扫码明天19:33直播间见分享最触动我的几句话:“最怕6个字,其实我都知道”“接受碾压才能获得真正成长”“被动学习才
- 《论语》学习感悟
博学小确幸
Day1学习感悟11.23子畏于匡,颜渊后。子曰:“吾以女①为死矣。”曰:“子在,回何敢死?”注①:“女”通“汝”。11.24:季子然问:“仲由、冉求可谓大臣与?”子曰:“吾以子为异之问,曾由与求之问。所谓大臣者,以道事君,不可则止。今由与求也,可谓具臣矣。”曰:“然则从之者与?”子曰:“弑父与君,亦不从也。”原句译文11.23孔子被囚禁在匡地,颜渊后来赶来。孔子说:“我还以为你死了呢。”颜渊说:
- 5:30早瑜伽,打卡day1✅
心聆
目标:连续40天早瑜伽完成度:day1开始前所需物品:1.一个干净不被打扰的空间(我是在网上买的屏风隔出了一个小空间,独立的空间更能够专注有效的瑜伽)2.一个瑜伽垫3.一张小桌子4.蜡烛5.檀香6.水杯7.瑜伽服8.瑜伽帽开始时间:清晨5:30完成时间:一小时瑜伽名称:SatNamRasayan昆达里尼私人订制瑜伽(简单解释一下我练的是可以快速提升身体能量的昆达里尼瑜伽,是根据我个人的问题卡点定制
- #四月主题打卡# Day10
蜗牛君的梦想进行时
图片发自App✅A4纸清理✅薄荷阅读Day42✅可复制的领导力课程Day1✅专业书阅读45min今天是我小长假后第一天上班每一次放假过后都要有一两天的磨合期今天科室护士长给我推荐了一款适合更年期妈妈的保健品她自己也在吃可以适当补充体内雌激素谢谢你我爱你收到了放假前从娟娟姐那儿买的新书《发现天赋之旅》和前两天同爸爸一起买的手环今天可复制领导力课程第一天听了两堂课和一本书《联盟》做30道题及输出笔记群
- MySQL数据库学习笔记,知识点和案例整理,期末三天复习完【简单且详细】
编程ID
数据库mysql数据库知识点复习学习笔记
MySQL数据库近三万字学习笔记,超级详细!文章目录MySQL数据库近三万字学习笔记,超级详细!前言一、day1二、day2三、day3前言MySQL数据库知识点和案例总结,非常详细,将近三万字!分成了三天去消化吸收!一、day1MySQL1、sql、DB、DBMS分别是什么,他们之间的关系?DB:DataBase(数据库,数据库实际上在硬盘上以文件的形式存在)DBMS:DataBaseManag
- 2021-06-20
lotus曹老师
Day1建立全新的高效阅读态度高效阅读蜕变营第一节课,将近三个小时,一口气听完,竟然没有觉得累,反而心中充满了力量和感恩。梅校长的语言传递了热情、力量和知识,梅校长的讲课内容确实能让我激动,确实能提升了我的认知。感恩遇见梅校长,感恩宇宙公民这个良好的生态系统,也感恩自己能参与学习如此有价值的课程。听完这节课,我自己总结出五点最深刻,最有意义的收获。首先是培养我们的精英思维和成长思维,要学会用费曼学
- 废柴少女欢乐多 Day1
废柴少女赵大喜
现在的宝宝们8点起床已经很晚了吗?(无数个黑人问号脸)我记得我当时上学的时候,放假一般9点之前没有起床过,为什么现在的孩子们都如此勤劳?图片发自App事情还得追溯到今天上午,我妈回了趟娘家,8点就要走,我说人家还没起呢,太早了。结果到了之后,人家说6点半全家都起了…是我对这个世界产生了什么误解么?图片发自App今天本来和男朋友打算去看电影,装修家具这边有个抽奖的活动。男朋友的妈妈中午拿出手机一看,
- 亲子财商营Day1复盘
道亦自然
收获:1.金山银山不如给孩子价值观,千金万金不如给孩子自信心。2.富有的心态,富有的思维,富有的习惯。3.情商和智商是孩子的基点,财商是孩子的绽放点。4.认识金钱本质,处理好和金钱的关系。5.如何使用金钱,驾驭金钱,钱生钱。6.你永远给不了孩子你没有的东西。7.内圣外王,知行合一。启发:1.为全家人播种无限丰富的价值观种子。建立立自信。2.本自具足,值得拥有,成功一定有方法,养成富有的习惯。3.情
- 200天写作计划之155天 《五种时间》的学习
林达linda
Day1"但凡道理,要真的有用,它都必须也只有通过产生‘行为‘来自证,必须展开真正并且持续的行为,否则都是空谈。"又要开启新一轮的100天挑战了,学习目标:通过对王潇新书《五种时间》的学习,全面认识掌握“五种时间理论”,梳理甚或重建人生秩序。所谓“五种时间”,即生存时间、赚钱时间、好看时间、好玩时间、心流时间。王潇说,“五种时间”之旅的本质:我们仅有的一生,在这一生中要成为想要成为的人,要去想要去
- 挑战日更|打卡day1
小白成长基地
想参加的日更挑战倒不是为了写出好的文章,我对自己的文笔还是有自知之明的。挑战日更主要是因为我发现自己每日过得太空虚了,一天下来没有做任何有意义的事,不想自己再颓下去了,就从日更做起吧。我的日更打算每天记录一些自己的所思所想,或回忆或展望,又或者仅仅是今天自己觉得有意义的事情,就当做杂谈来写吧。day1今天周日,不同于无数有周末的上班族,我比他们惨,我今天还要上班。又不同于和我在同一个环境工作的工人
- 代码随想录算法训练营第一天 | 704二分查找 27移除元素
筱惜晴
算法leetcode
题目链接:27.移除元素-力扣(Leetcode)704.二分查找-力扣(Leetcode)文章链接:训练营一期day1(qq.com)数组理论基础1.定义:存放在连续内存空间上的相同类型数据的集合2.特征:(1)下标都从0开始(2)内存空间的地址是连续的(3)元素不能删,只能覆盖C++测试代码:voidtest_arr(){intarray[2][3]={{0,1,2},{3,4,5}};cou
- JS学习日记
zero.cyx
学习
reduce函数作用:将数组变成一个数值eg:leta1=[1,2,3,4,5,6]//计算a1中各元素的和functionf1(x,y){returnx+y}leta2=a1.reduce(f1)console.log(a2)forEach函数作用:将数组的每个元素传递给回调函数(遍历整个数组)leta=[1,2,3,4]letsum=0functioncheck(item){sum+=item
- 来郴州该怎么玩?
解忧旅行铺
大家好啊,今天来给大家讲讲有“林中之城,创享之都”美誉的——郴州首先还是游玩线路和景点介绍哦Day1东江湖风景区——莽山国家森林公园1.东江湖景区东江湖风景旅游区,位于资兴市东江镇境内,东江湖清澈,景区内主要景观有:雾漫小东江、东江大坝、龙景峡谷、兜率灵岩、东江漂流、三湘四水-东江湖文化旅游街(含东江湖奇石馆、摄影艺术馆、人文潇湘馆)等。风景区内的主要游览项目有:东江漂流、水上跳伞、水上飞机、水上
- 【十天日更•Day1】+突如其来的新冠病毒
沉默_37e5
一场突如其来的新型冠状病毒肺炎让我无法恢复正常的生活,事情还要从过年时开始……正常来说,春节的大街上会热闹非凡,所有的人都处于欢声笑语中,但现在,街上空无一人,就像有一个野兽在大街上活动一样,这到底是为什么呢?没错,就是因为这个新型冠状病毒肺炎,他们像凶猛的野兽一样在中国各地四处冲杀,害得我们必须待在家里关紧门窗。这个年我过的异常艰难,作为小学生的我,我又能去做些什么呢?我能做的,也就只有不为国家
- 网络编程day2——基本TCP服务器与客户端搭建流程
ficlub
网络编程学习网络服务器github
1.服务器socket->bind->listen->accept->recv->close此篇意在用服务器类比于邮政系统,来进行服务器搭建流程函数的理解,若有需求,务必简单浏览上一篇对于此类比的介绍。网络编程day1——基本概念理解1.1socket——建立套接字(获取设立邮局法律授权,取得营业凭证)#includesys/socket.hintsocket(intdomain,inttype,
- 2.27培训Day1总结
萍萍萍萍萍
1.上午的裸心会太让我惊喜了,大家分享了各自的经历和参与预售的初心,这次的小伙伴真的是能人倍出卧虎藏龙,接下来的工作中要多跟着学习,万物皆师,每个人都有闪光点值得我学习2.后面进行了兰瑜伽和伽简赋能的公司介绍,让我更加坚定工作的发展方向,静姐说:选择大于努力,有的时候正确的选择真的非常重要,通过更大的平台可以让自己更好的发光成长,同时只有一个具有正确企业文化和高格局高眼界的公司是真正的值得跟随的企
- 日更50字Day1:我的微习惯计划
栗子酱paramita
最近在读《微习惯》这本书,所谓微习惯,就是小到不可思议、甚至让你觉得荒唐好笑的微小习惯。比如每天一个俯卧撑,每天读一页书,每天写作50字(就是编辑页面三行字),等等。想让大脑改变需要一个缓慢过程,而微习惯的策略就是,先让大脑养成习惯,继而将习惯培养的更高、更强。这样一方面有助于你完成任务(毕竟微习惯计划要求已经这么低了),另一方面有助于你提高自信心和意志力。于是,设下当下最重要的三个微习惯计划:1
- 菜鸟的ai进阶之路(持续更新中...)
夸父的天空
AI进阶linux基础操作python基础语法计算机视觉基础docker基础操作
Day1:1、linux基础指令:Pwd:查看当前所在路径;cat/proc/cpuinfo:查看cpuLs:当前所在路径下有哪些内容;ls-l:以长格式显示(long);Ls-a:显示所有(包含隐藏)all;La-al/ls-la:以长格式显示所有文件;2、路径:绝对路径:以/开始的路径/home/tarena相对路径:不以/开始的路径…:上一级目录~:主目录/home/gary3、cd:切换目
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam