- Python机器学习教程
Python机器学习教程(MachineLearningwithPythonTutorial)PDFVersionQuickGuideResourcesJobSearchDiscussionPDF版本快速指南资源资源求职讨论区MachineLearning(ML)isbasicallythatfieldofcomputersciencewiththehelpofwhichcomputersyste
- 如何用css画三角形&太极
阿小经
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- 双减政策学习体会
蜗牛的旅行_03c8
白沙小学吕雅丽随着“双减”政策出台,我看到了教师价值的更大化。我们应该投身教研,提升自己业务素养。知识丰富,幽默风趣,互动和谐的课堂是学生喜欢的课堂,知识底蕴深厚,教学功底扎实的老师才能呈现高效的课堂。因此,每一个老师都要自觉修炼,努力提升有效备课,提高课堂教学效率。作业要减负,教研组要提前备课,集体研讨,改变教学设计,形成一套行之有效的教学设计、课件,同时教研组分工开发阅读教材、开出系列化的阅读
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- 第四期【践行总结】第9周—适度
荷语微光
践行时间:20181105——20181111本周践行适度:避免极端,避免别人对你产生怨恨。【目标】1.保持平和的沟通态度。2.刻意反思自己是否过于要求他人而不要求自己。3.宽容对人,宽容对己,不因琐事产生怨恨。【行动】1.得到每日学习计划完成2.删除照片83张。3.每日练声+得到打卡4.每日深蹲5.专栏输出:第36周正义之心思维导图及知识笔记6.文章输出:【精力管理4】睡得好,能提升你的决策水平
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- 2022-10-28晨间日记
水墨禅意
今天是什么日子起床:6:10就寝:11:00天气:晴心情:平常心纪念日:无任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:周目标·完成进度学习·信息·阅读听“三和书院”公益课五行针灸:超越语言的心神治疗黄帝内针教你如何安然度过更年期手指动一动,亚健康去无踪刘力红老师略谈导引按跷健康·饮食·锻炼人际·家人·朋友工作·思考最美好的三件事1.2.3.思考·创意·未来
- 2022-07-29
9435b1dd2027
本期孵化营收获总结:通过这一个月的学习让自己收获满满:从第一节课的逻辑思维让我明白了,不管做什么事情都有有逻辑,有方法!从为什么,是什么,怎么做方便快捷高效的去做事情!本次孵化营讲的都是满满的干货,都是我们平常都在用的知识和工具方法。再次学习到了专业的妇科知识,我们只有充分掌握我们产品的优势和特点,了解适应症的产品使用方法。什么症状用哪款产品,怎么用,用多长时间,症件反应是什么,等等一些列的专业知
- Datawhale组队学习打卡-Fun-transformer-Task3Encoder
宇宙第一小甜欣
学习transformer深度学习
今天的内容主要是Encoder部分的具体流程,多头注意力和交叉注意力,还是会有比较多的公式来厘清每部分的输入和输出以及对应的方法。Encoder如第一篇所说,Encoder是Transformer的第一部分,其主要任务是将输入序列(如文本、词语或字符)编码为一个上下文丰富的表示,Encoder的输出是Decoder的输入的一部分(用作Attention机制中的和)。1.Encoder的整体结构堆叠
- 读书生产力特训营成长记录+10班4组jelly
jellyF86
今年因为疫情的原因,怕在家里闲的心慌,索性报了几个线上训练营,今天是最后一个训练营结营的日子,心里除了如释重负的轻松更多了一份不舍和怀念。知识只有不停地复盘才能及时固化!一、学习的初心来来回回参加了N多训练营,每个感受都不一样,为什么要来参加这个呢?其一:曾经朋友跟我提过现在有一个职位叫CLO(首席学习官),她说很适合我。我了解相关信息后,发现现在很多企业都有这个职位,而且目前公司也确实需要有一个
- 【0314践行笔记】创造多样性,你的世界因此会变得与众不同
正本
学习一件新鲜事物,是要经过了解、熟悉、精致、深入拓展这一系列步骤。是一个逐渐探索、积累、完善循序渐进的过程。学习的越深入,就越会感觉到乐趣兴趣信心所在,也会与已有认知建立起一套完整的思维网络,这些网络充斥在头脑中,我们经常称之为“智慧”。我们判断一个人学习成效如何,主要是看他是否主动拓展自己的知识面以及是否有多样性的新想法。那么用何种办法提高学习成效?今天就与大家探讨三点,希望能给予你帮助。001
- PyQt5学习笔记,带例子源码
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- 《海有时间》黄家浩 阅读管理
小朋友爱骑马
通过《海有时间》第二堂课程的学习,让我在运动的这件事上有了更深层次的认识。让我认识到阅读不是从第一页读到最后一页的的,是有科学性和规律性的。想要读书后达到好的结果,我总结了以下几点:高倍速阅读法1准备(明确目的)问自己3个问题第一读这本书,想提升的是什么?第二计划多久读完这本书,你有多少读书时间第三读书对你来说是否有足够大的诱惑?没有人督促时自己能否督促时自觉读完这本书。读书对你来说是否真的对你有
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- DataWhale 二月组队学习-深入浅出pytorch-Task04
-273.15K
DataWhale组队学习学习pytorch人工智能
一、自定义损失函数1.损失函数的作用与自定义意义在深度学习中,损失函数(LossFunction)用于衡量模型预测结果与真实标签之间的差异,是模型优化的目标。PyTorch内置了多种常用损失函数(如交叉熵损失nn.CrossEntropyLoss、均方误差nn.MSELoss等)。但在实际任务中,可能需要针对特定问题设计自定义损失函数,例如:处理类别不平衡问题(如加权交叉熵)实现特殊业务需求(如对
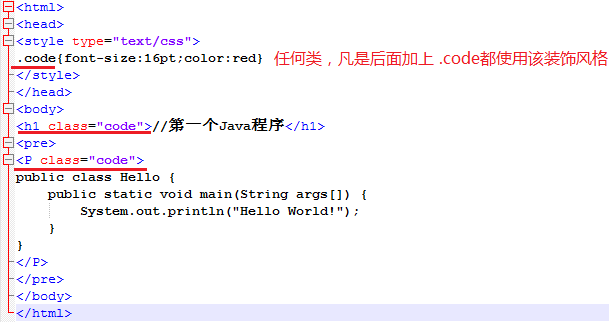
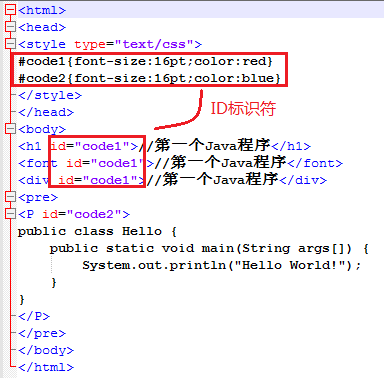
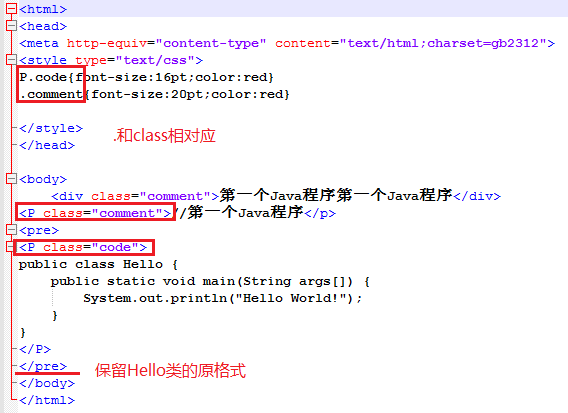
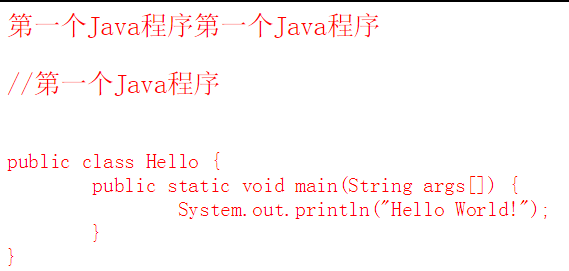
- Java基础一键通
冠位巴萨辛山の翁
java开发语言学习
以下代码均使用IntelliJIDEA2024.1下运行,代码来源为学习java过程中所写代码。交流学习使用。1-Java入门1.1HellopublicclassHello{/***主函数执行程序的入口点*此函数没有接收任何参数,也没有返回值*它首先打印多次"Hello",然后调用getCode()方法并打印其返回值*@paramargs命令行参数,本程序中未使用*/publicstaticvo
- HTML和HTML5的区别
半生凉忆
htmlhtml5
HTML和HTML5的区别什么是HTML?HTML全称为超文本标记语言(HyperTextMarkupLanguage),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。什么是HTML5?HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步
- 日精进213天
管西芹
敬爱的李老师,智慧的班主任,亲爱的跃友们大家好:2019年2月12号我是(管西芹),我的日精进行动第213天和大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1.比学习:读书每天读点心里学.学习无处都在。书中学习耐力,学习方法。2、比改变:所有的改变都是内心的态度,和主动的去做。说到不如做到。心变世界就变。观世界才有世界观。利他思维。沉默是也是一种改变。接纳,容纳所有
- 学习易效能前后的我
小高_59f5
一、为何学习易效能我报名线下课一个很重要的原因是想陪孩子一起改变,由于我没给孩子做好榜样,她身上也由很多不好的习惯,比如熬夜、拖延、时间观念差,正好她今年刚毕业,我想这是一个改变自己的好机会,我希望她接触一些高能量的人,帮助她确立目标和人生方向。二、学习回来的收获:1.积极主动刘鑫老师说他有今天的改变得益于“积极主动”四个字,所以在课程结束选组长时,我就答应了小组伙伴的推荐,由于我们组是课堂作业P
- 开启富而喜悦的人生,从成长、自律开始!
yy财富姐姐
大家好,今天是2020年8月4日,是我学习成长1000天打卡的第201天。今天继续和大家学习《家里的黄金》人类最重要的资产是头脑总结篇之五第三部分开采你的黄金一、把你的定位和角色从消费者转移到供应商代表,你将会像沃尔玛一样分得利润并赚到金钱。而不是像传统消费者一样只是花钱。将自己定位为供应商代表,能让你将家用产品和服务的支出转变为收入,还能在此过程中拥有自己的人生。二,所有营销手段都有相同的目标建
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- 见识
行成
刚开始听说见识,是农村里常说的老话:头发长,见识短!说的是女人的不足。后来上小学读过一篇文章叫井底观天,讲的一只出生在井底的青蛙,认为全世界就是这口井,井口就是全部的天空。后来遇到一只来喝水的小鸟,告诉它世界很大,要带它去看看。但是它只相信自己看到的接触的。这个故事充分的说明了见识的差距对个人的影响。最后来说我上个主题营看的《好好学习》这本书,其中有一个小点:重新定义问题。见识高的人面对问题会系统
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- 昇思MindSpore创新训练营·长三角站开始报名!
昇思MindSpore
人工智能自然语言处理深度学习
一、介绍为充分发挥长三角研究型大学联盟教学实践基地共建共享功能,加强华东高校优秀青年学子的交流与互动,提供学生与产业界接触的机会,上海交通大学与华为技术有限公司共同发起,面向长三角研究型大学学生开设昇思MindSpore创新训练营。本次训练营以实践项目和业界需求为牵引,以学生实践为主线,让学生在实践的过程中学习和实践人工智能相关知识,掌握相关技术和工具,紧跟业界最新趋势,加深对人工智能行业的认识,
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- 2022年4月22日《纪律教育》培训总结—梁晓燕+春蕾五幼
bf1938403052
一、感受相信很多人对行为主义教育体会都很深刻吧,但这种教育并不理想,并没有达到期望的效果。反而会激化问题,使得当事人更加厌恶去学,抵触学,甚至想尽办法逃离学习,丧失学习兴趣。适合的方式会事半功倍,不当的方式会难上加难。二、收获孩子的成长都是阶段性,不同阶段有不同的表现,我们也有不同的教育方式,静下心,耐心陪孩子,了解孩子。对孩子相应年龄抱与其年龄相仿的期望值,不要有太高的期望值,不要以“爱”的名义
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- 2020-01-09
感恩123
张芝若原创分享218天今天在办公室里说起我们班的三个学习有困难的学生,我表达了对这三位孩子的一种愧疚。林梦琪是一个留守儿童,接受知识又很难,每当看到他站起来读书很不流畅,班里边其他同学都在干巴巴的等着他,我会不耐烦的给他空过去。发现一道很简单的课文她都没背会,读起来可能也会吭吭呲呲,我会不耐烦,没有耐心,也没有时间领着她,读着别人已经背会的课文。有时候还会当着他的面说出父母不负责任的话。林浩辰是林
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟