OpenGL ES 学习教程(五) 极速绘制,使用 VBO (顶点缓冲区对象)!
Notice:
工程中数组中的值未初始化,须修改如下
Texture2dApp()
{
for (int index = 0; index < 3; index++)
{
m_VboIds[index] = 0;
}
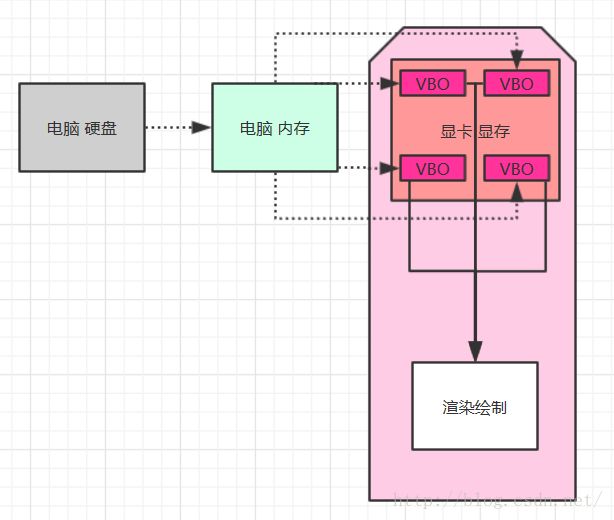
}在渲染流水线中,如果我们要渲染一个模型文件,比如一个从 3dmax中导出的茶壶,要经历以下过程
( 图中虚线表示 仅一次 ,实线表示每帧一次 )
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
从硬盘读取模型数据,拷贝到内存中,然后每次绘制的时候上传到显卡。
平时玩游戏的时候,每过一个场景,都会打开一个 Loading 界面,在Loading 界面出现的时候,就是 从硬盘中读取 顶点数据到 设备内存中。
然后 当要渲染的时候,就直接从内存中 把顶点数据读取出来,然后上传到 显卡的显存中。这样节省了读取硬盘的时间。
但是在每一次绘制的时候,仍然需要把数据从内存中读取出来上传到显存,这是非常消耗性能的,而且这样的操作每一帧都需要执行!!
怎么能让这样糟糕的事情一直发生!!
让我们来干掉这一糟糕的流程,直接把顶点数据 缓存到 显卡显存!!
我们在显存中申请一块内存,作为缓冲区,来存放 顶点数据 。这块缓冲区就叫做:顶点缓冲区对象,即VBO 。
比如我这里修改第二篇的代码。转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
申请三个缓冲区,一个用来存放顶点位置,一个用来存放顶点颜色,一个用来存放顶点索引。
申请缓冲区对象 并且绑定到对应的数据 的操作如下 [ Texture2dApp.h L68 ]:
GLuint m_VboIds[3];
glGenBuffers(3, m_VboIds);
//存放顶点位置数据
glBindBuffer(GL_ARRAY_BUFFER, m_VboIds[0]);
glBufferData(GL_ARRAY_BUFFER, 3 * sizeof(glm::vec3), pos, GL_STATIC_DRAW);
//存放顶点颜色数据
glBindBuffer(GL_ARRAY_BUFFER, m_VboIds[1]);
glBufferData(GL_ARRAY_BUFFER, 3 * sizeof(glm::vec4), color, GL_STATIC_DRAW);
//存放顶点索引
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, m_VboIds[2]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, 3 * sizeof(GLushort), indices, GL_STATIC_DRAW);然后绘制的时候 [ Texture2dApp.h L87 ]
glBindBuffer(GL_ARRAY_BUFFER, m_VboIds[0]);
glVertexAttribPointer(m_program.m_position, 3, GL_FLOAT, false, sizeof(glm::vec3), 0);
glBindBuffer(GL_ARRAY_BUFFER, m_VboIds[1]);
glVertexAttribPointer(m_program.m_color, 4, GL_FLOAT, false, sizeof(glm::vec4), 0);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, m_VboIds[2]);
glDrawElements(GL_TRIANGLES, 3, GL_UNSIGNED_SHORT, 0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0);然后结束绘制的时候要删除掉申请的缓冲区 [ Texture2dApp.h L111 ]
glDeleteBuffers(3, m_VboIds);运行测试 转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
示例工程下载:
http://pan.baidu.com/s/1bXxeu