数据三:
{
"china":[
{"name":"hangzhou", "item":"1"},
{"name":"shanghai", "item":"2"},
{"name":"sichuan", "item":"3"}
],
"America":[
{"name":"aa", "item":"12"},
{"name":"bb", "item":"2"}
],
"Spain":[
{"name":"cc", "item":"1"},
{"name":"dd", "item":"23"},
{"name":"ee", "item":"3"}
]
};
上述代码也是json数据的一种表现形式,而且该形式也是很常见的,最外层是一个对象,对象中键对应的值是一个数组。数组里面又包含json对象。在网络请求这里,这样的json数据也是很常见的,下面我们就来看一下如何解析这样的json数据。
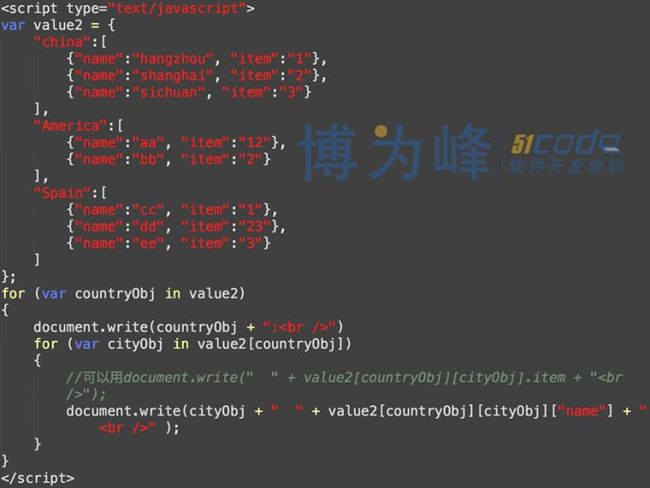
首先是通过for-in循环遍历json数据value2,countryObj为value2对象的属性名,value2[countryObj]为value2对象属性值在这里它是一个数组,cityObj是数组的一个元素,如:china对应的值:
[
{"name":"hangzhou", "item":"1"},
{"name":"shanghai", "item":"2"},
{"name":"sichuan", "item":"3"}
],
就是一个数组,其中{"name":"hangzhou", "item":"1"},也是一个json数据。于是,value2[countryObj][cityObj]["name"]就访问到该对象的name的属性值,也可以通过value2[countryObj][cityObj].name来访问该属性值。在这里将json解析的数据显示在页面上。
对于这种数据类型,我们还可以采用另外一种方式解析
for (var countryObj in value2)
{
document.write(countryObj + ":
")
//document.write(" " + value2[countryObj].length);
for (var i = 0;i < value2[countryObj].length; i++)
{
document.write(" " + value2[countryObj][i]["name"] + "
");
}
}
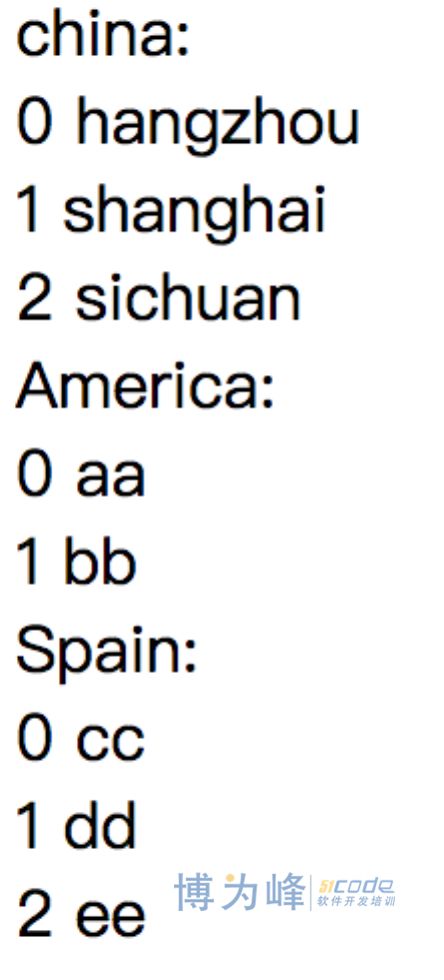
显示的结果: