广大的读者朋友们大家好,很高兴又可以在博客中和大家分享我的开发经验了。
此次,我准备向大家介绍一个非常好用的jQuery表格插件——jqGrid。
如果您在实际项目中遇到web端表格展示功能的需求,又不知道到底该使用那种技术实现时,jqGrid绝对是您的不二之选。
如果您已经决定使用jqGrid技术完成项目中表格展示功能,又苦于没有详细的使用说明迟迟不能实际开发时,本系列博客绝对是您的不二之选。
本篇博客将为大家介绍一下内容:
- jqGrid简单使用;
- jqGrid常用选项具体含义简介;
- jqGrid使用json数据格式,以及jsonReader和repeatitems配合使用时json格式的实际变化。
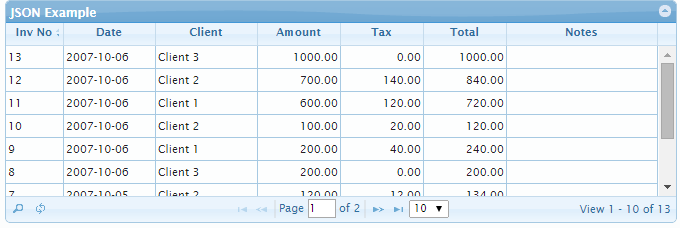
首先,为大家展示一个非常简单Demo。使用jqGrid绘制一张表格
显示效果:
HTML:
1 ... 2 <table id="list2">table> 3 <div id="pager2">div>
JavaScript:
1 ... 2 jQuery("#list2").jqGrid({ 3 url:'server.php?q=2', 4 datatype: "json", 5 colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'], 6 colModel:[ 7 {name:'id',index:'id', width:55}, 8 {name:'invdate',index:'invdate', width:90}, 9 {name:'name',index:'name asc, invdate', width:100}, 10 {name:'amount',index:'amount', width:80, align:"right"}, 11 {name:'tax',index:'tax', width:80, align:"right"}, 12 {name:'total',index:'total', width:80,align:"right"}, 13 {name:'note',index:'note', width:150, sortable:false} 14 ], 15 rowNum:10, 16 rowList:[10,20,30], 17 pager: '#pager2', 18 sortname: 'id', 19 viewrecords: true, 20 sortorder: "desc", 21 caption:"JSON Example" 22 }); 23 jQuery("#list2").jqGrid('navGrid','#pager2',{edit:false,add:false,del:false});
下面为大家详细介绍一下上面绘制表格中,jqGrid具体选项的含义。
- url:这个参数指定了jqGrid从服务器获取数据的请求。
- datatype:这个参数指定了jqGrid调用的数据的格式,常用格式有json,xml,local。
- colName:这个参数指定了jqGrid每列的title,按顺序依次排列,并且可以看出实际上它就是一个字符串数组。
- colModel:这个参数指定了jqGrid各列的具体格式,"name"指定对应数据中属性名,“index”用于列排序,“width”显然是指定列宽,“align”对齐方式,“sortable”指定是否支持排序。其实上面每一个设置基本见名知意,大家可以大胆使用。(注意:colName与colModel 需要一一对应)
- rowNum:这个参数指定了jqGrid显示行数,默认值20。
- rowList:这个参数指定了jqGrid可以接受的rowNum值,如[10,20,30]。实际上它也仅仅是一个数组。
- pager:这个参数指定了jqGrid页脚显示位置。
- sortname:这个参数指定了jqGrid默认的排序列,可以是列名也可以是数字。
- viewrecords:这个参数设置了是否在Pager Bar显示所有记录的总数。
- sortorder:这个参数指定了jqGrid默认排序列的默认排序方式。
- caption:这个参数制订了jqGrid的标题,如果设置了,则将显示在Grid的Header层。
以上仅仅是最最常用的,最最简单的选项含义,jqGrid还提供了大量选项方便大家使用,如果读者朋友们需要小编会在今后的博客中专门介绍一下jqGrid选项。
相信有很多读者朋友希望了解到底jqGrid使用的json以什么样的格式呈现,下面就为大家展示一下上面表格中使用的json数据:
1 {"page":"1","total":2,"records":"13", 2 "rows":[ 3 {"id":"13","cell":["13","2007-10-06","Client 3","1000.00","0.00","1000.00",null]}, 4 {"id":"12","cell":["12","2007-10-06","Client 2","700.00","140.00","840.00",null]}, 5 {"id":"11","cell":["11","2007-10-06","Client 1","600.00","120.00","720.00",null]}, 6 {"id":"10","cell":["10","2007-10-06","Client 2","100.00","20.00","120.00",null]}, 7 {"id":"9","cell":["9","2007-10-06","Client 1","200.00","40.00","240.00",null]}, 8 {"id":"8","cell":["8","2007-10-06","Client 3","200.00","0.00","200.00",null]}, 9 {"id":"7","cell":["7","2007-10-05","Client 2","120.00","12.00","134.00",null]}, 10 {"id":"6","cell":["6","2007-10-05","Client 1","50.00","10.00","60.00",""]}, 11 {"id":"5","cell":["5","2007-10-05","Client 3","100.00","0.00","100.00","no tax at all"]}, 12 {"id":"4","cell":["4","2007-10-04","Client 3","150.00","0.00","150.00","no tax"]} 13 ], 14 "userdata":{"amount":3220,"tax":342,"total":3564,"name":"Totals:"}}
看到jqGrid实际调用的json格式以后,很多读者朋友会产生疑问。是否只有符合上面格式的json数据才能被jqGrid解析?
答案是:否定的
这里就不得不介绍一下jqGrid的一个重要的选项jsonReader,jsonReader用于设置如何解析从Server端发回来的json数据。上面表格之所以能够成功解析出来得益于,jsonReader的默认设置。
jsonReader默认设置:
1 jsonReader : { 2 root: "rows", // json中代表实际模型数据的入口 3 page: "page", // json中代表当前页码的数据 4 total: "total", // json中代表页码总数的数据 5 records: "records", // json中代表数据行总数的数据 6 repeatitems: true, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。 7 cell: "cell", 8 id: "id", 9 userdata: "userdata", 10 subgrid: { 11 root:"rows", 12 repeatitems: true, 13 cell:"cell" 14 } 15 }
如果Server端返回的json数据不太符合默认设置(比如内容结构不同)那么就有必要修改这一设置。
通常jsonReader和repeatitems是配合使用的,如果repeatitems为false,json 中数据可以乱序,并且允许数据空缺。jqGrid会根据colModel中name属性和json数据对应,根据属性名称进行解析。
repeatitems为true时:
1 ... 2 jsonReader : { 3 root:"rows", 4 page: "page", 5 total: "total", 6 records: "records" 7 }, 8 ...
json结构:
1 { 2 "page": "xxx", 3 "total": "yyy", 4 "records": "zzz", 5 "rows" : [ 6 {"id" :"1", "cell" :["cell11", "cell12", "cell13"]}, // cell中不需要各列的name,但是需要与colModel一一对应 7 {"id" :"2", "cell" :["cell21", "cell22", "cell23"]}, 8 ... 9 ] 10 }
repeatitems为false时:
1 ... 2 repeatitems: false, 3 jsonReader : { 4 root:"rows", 5 page: "page", 6 total: "total", 7 records: "records" 8 }, 9 ...
json结构:
1 { 2 "page" : "xxx", 3 "total" : "yyy", 4 "records" : "zzz", 5 "rows" : [ 6 {"invid" : "1","invdate":"cell11", "amount" :"cell12", "tax" :"cell13", "total" :"1234", "note" :"somenote"}, // 数据中需要各列的name,但是可以不按列的顺序 7 {"invid" : "2","invdate":"cell21", "amount" :"cell22", "tax" :"cell23", "total" :"2345", "note" :"some note"}, 8 ... 9 ] 10 }
非常感谢大家能坚持阅读完本篇博客。
小编深知一篇博客不能完全介绍jqGrid的众多细节,所以会在今后的博客中不断介绍jqGrid的其他细节。
小编希望可以通过博客将自己在jqGrid使用时遇到的各种各样的问题和解决方案分享给广大读者朋友们,希望可以帮助大家快速学习jqGrid,避免在不必要的细节上浪费大量时间。
另外如果有读者朋友和小编一样对jqGrid十分偏爱,可以在评论区和小编一起讨论jqGrid的许许多多优缺点,并一起讨论相关解决方案。
***************************
非常感谢读者朋友们对小编的支持,小编非常开心可以和大家分享我的开发经验。
如果我的经验可以帮助到读者朋友们,是小编最大的动力和荣幸。
大连理工大学
2014-10-17 11:26:01
***************************