如何解決在 Windows 用 npm 安裝 TypeScript 之後 tsc 還是舊版的問題
由於 Angular 2 官方建議採用 TypeScript 做為主要的開發語言,一般來說 TypeScript 都會建議使用 npm 進行安裝,安裝後就可以在命令提示字元下使用 tsc 命令對 *.ts 進行編譯動作。不過這幾年 TypeScript 的變化很快,轉眼都已經到 1.8 版了。雖然透過 npm 安裝 TypeScript 是很容易的一件事,不過對於有安裝過 Visual Studio 的使用者來說,這條路可能會變得異常崎嶇,如果你在用 npm 安裝過 TypeScript 並且輸入 tsc.exe -v 總是顯示 1.0 版 ( 或低於 1.8 版) 的話,這篇文章你可能要繼續看下去。
問題說明
早期在安裝 Visual Studio 的時候,由於 Microsoft SDKs 內建了 TypeScript 1.0 版,當時的安裝過程中,可能就已經將 tsc.exe 編譯器工具程式的所在路徑 ( C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0\ ) 設定到 PATH 環境變數了,而且預設還設定在「系統環境變數」下,如下圖示:
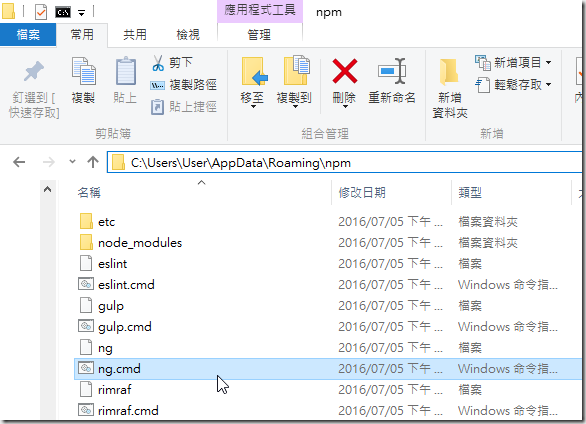
當你事後在安裝 Node.js 之後,由於透過 npm 安裝一些套件全域模組時,通常會建立一些批次檔 (*.cmd ) 到 %APPDATA%\npm 目錄下,如下圖示:
而這個 npm 全域模組的所在目錄,通常會在安裝 Node.js 的時候,會被自動設定在「使用者環境變數」下,如下圖示:
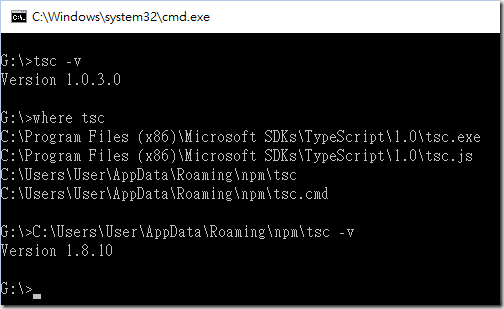
這樣的環境設定就有點尷尬了,你可以參考下圖,我們在用 npm install -g typescript 安裝好之後,直接輸入 tsc -v 查詢版本,得到的竟然不是 Version 1.8.10 最新版,卻是非常老舊的 Version 1.0.3.0 版本!
我們可以利用我之前介紹過的一個 where 命令查出目前執行的 tsc 程式到底位在哪一個資料夾,你可以看到原來有兩個地方擁有 tsc 程式,一個是 C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0\tsc.exe,另一個則是C:\Users\User\AppData\Roaming\npm\tsc.cmd 批次檔,而我們用C:\Users\User\AppData\Roaming\npm\tsc -v 來執行,就可以執行最新版的 TypeScript 編譯器了。
解決方法
因為「系統環境變數」的優先權比「使用者環境變數」還高,因此在命令提示字元下執行任意命令時,都會先找「系統環境變數」的 PATH 環境變數中的路徑,然後才會去找「使用者環境變數」的 PATH 環境變數,所以解決方法算是十分簡單,不外乎就是兩種:
- 直接從「系統環境變數」的 PATH 環境變數刪除 C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0\ 路徑即可(因為用不到)。
- 將 C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0\ 路徑從 PATH 系統環境變數中移至 PATH 使用者環境變數中即可,但請注意要設定在C:\Users\User\AppData\Roaming\npm 之後才行。
修改完成並按下「確定」按鈕後,請記得要重新開啟命令提示字元視窗,環境變數才會套用喔!