PyQt5教程(九)——实现QQ登录界面(三、加载gif动画效果)
PyQt5教程(八)——实现QQ登录界面(三、加载gif动画效果)
一、加载gif动画效果:
在上篇文章中,我们在资源文件夹中添加了我们所需要的图片资源
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QPushButton
from PyQt5.QtCore import Qt
from QQLogin import Ui_Dialog
from PyQt5.Qt import QWidget
from PyQt5.QtGui import QIcon, QPixmap, QMovie
import image_rc
class MyMainWindow(QWidget, Ui_Dialog):
def __init__( self, parent=None):
super(MyMainWindow, self).__init__(parent)
self.setupUi(self)
self.initUI()
def initUI(self):
self.setWindowFlags(Qt.FramelessWindowHint) #去掉标题栏
self.accountcomboBox.setEditable(True)
lineEdit = self.accountcomboBox.lineEdit()
lineEdit.setPlaceholderText("QQ号码/手机/邮箱")
self.passwordEdit.setPlaceholderText("密码")
self.loginStatusBtn.raise_()
self.picLab.setPixmap(QPixmap(':/images/HeadImage.png'))
self.loginStatusBtn.setIcon(QIcon(':/images/state_online.png'))
self.initBackGif()
#设置背景gif图
def initBackGif(self):
pback = QLabel(self)
movie = QMovie()
movie.setFileName(":/images/back.gif")
movie.start()
movie.stop()
pback.setMovie(movie)
movie.start()
pback.move(0, 0)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec())
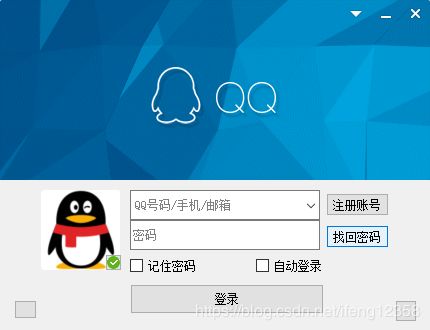
运行脚本,我们可以看到效果如下:
下一篇:PyQt5教程(十)——实现QQ登录界面(四、加载qss样式表)
本文原创作者:冯一川([email protected]),未经作者授权同意,请勿转载。如需获取本程序源代码和资源,欢迎发邮件与我联系。