CKEditor实现图片上传
本人用的
CKEditor版本为4.3
CKEditor
配置和部署参考CKEditor4.x部署和配置。
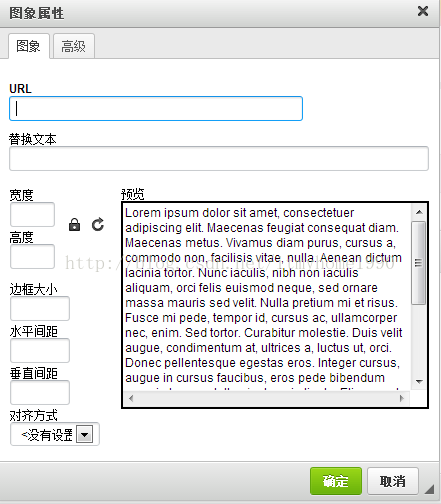
CKEditor编辑器的工具栏中初始的时候应该是这样子的,没有图片上传按钮

并且预览中有一堆火星文,可以修改相应配置删除它。
第一种方法:
打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”,(b.config.image_previewText||'')单引号中的内容全删了,注意别删多了。(由于ckeditor的很多js文件都是压缩过的,格式很难看,很容易删错,所以不推荐此种方法)
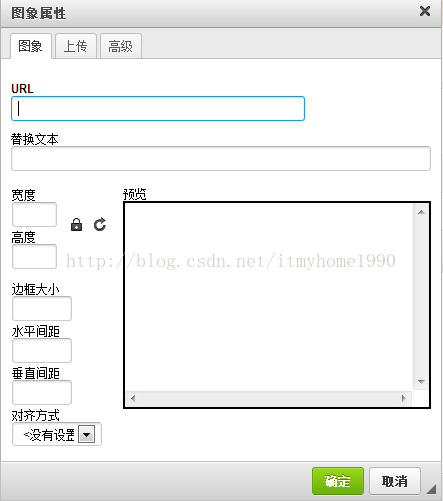
第二种方法:打开config.js文件,加入下面一句话
config.image_previewText=' '; //预览区域显示内容



接下来就是action中的上传方法:
config.js
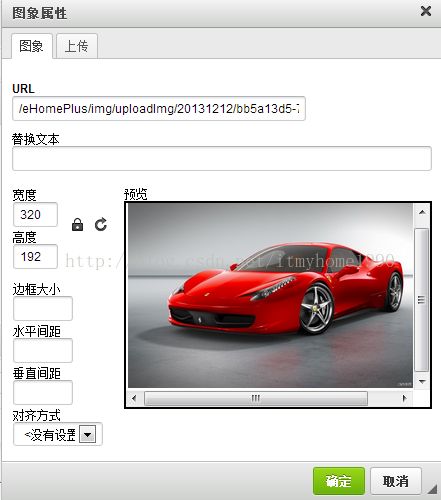
最后上传图片成功

PS:不同版本实现的方法与效果可能不太一样,只作参考。
下面研究图片上传
要想出现上传按钮,两种方法
第一种:还是刚才那个image.js
搜索“upload”可以找到这一段 id:'Upload',hidden:true,而我使用的4.3的是
搜索“upload”可以找到这一段 id:'Upload',hidden:true,而我使用的4.3的是
id:"Upload",hidden:!0,反正改为false就行了,(遗憾的是此种方法对我这个版本不起作用)
第二种:打开config.js文件,加入下面一句话
config.filebrowserImageUploadUrl= "admin/UserArticleFileUpload.do"; //待会要上传的action或servlet
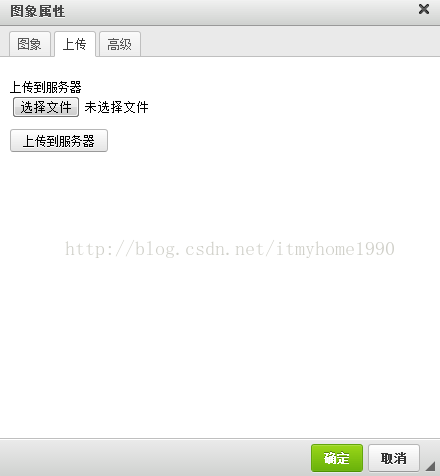
OK现在基本上是下面这个样子的了
OK现在基本上是下面这个样子的了
上面的只是一个上传页面。也就相当于一个HTML的form表单,
要配置点击"上传到服务器上"按钮后请求的Action。已在ckeditor/config.js中配置。
就是上面的 config.filebrowserImageUploadUrl = "admin/UserArticleFileUpload.do";
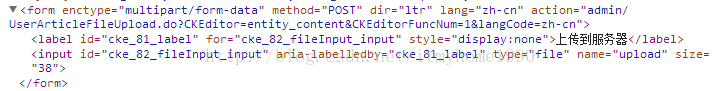
可使用chrome审查元素查看代码
接下来就是action中的上传方法:
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
public class ImgUploadAction {
private File upload; // 文件
private String uploadContentType; // 文件类型
private String uploadFileName; // 文件名
/**
* 图片上传
*
* @return
* @throws IOException
*/
public String imgUpload() throws IOException {
// 获得response,request
HttpServletResponse response = ServletActionContext.getResponse();
HttpServletRequest request = ServletActionContext.getRequest();
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
// CKEditor提交的很重要的一个参数
String callback = request.getParameter("CKEditorFuncNum");
String expandedName = ""; // 文件扩展名
if (uploadContentType.equals("image/pjpeg")
|| uploadContentType.equals("image/jpeg")) {
// IE6上传jpg图片的headimageContentType是image/pjpeg,而IE9以及火狐上传的jpg图片是image/jpeg
expandedName = ".jpg";
} else if (uploadContentType.equals("image/png")
|| uploadContentType.equals("image/x-png")) {
// IE6上传的png图片的headimageContentType是"image/x-png"
expandedName = ".png";
} else if (uploadContentType.equals("image/gif")) {
expandedName = ".gif";
} else if (uploadContentType.equals("image/bmp")) {
expandedName = ".bmp";
} else {
out.println("");
return null;
}
if (upload.length() > 600 * 1024) {
out.println("");
return null;
}
InputStream is = new FileInputStream(upload);
//图片上传路径
String uploadPath = ServletActionContext.getServletContext().getRealPath("/img/uploadImg");
String fileName = java.util.UUID.randomUUID().toString(); // 采用时间+UUID的方式随即命名
fileName += expandedName;
File file = new File(uploadPath);
if (!file.exists()) { // 如果路径不存在,创建
file.mkdirs();
}
File toFile = new File(uploadPath, fileName);
OutputStream os = new FileOutputStream(toFile);
byte[] buffer = new byte[1024];
int length = 0;
while ((length = is.read(buffer)) > 0) {
os.write(buffer, 0, length);
}
is.close();
os.close();
// 返回"图像"选项卡并显示图片 request.getContextPath()为web项目名
out.println("");
return null;
}
public File getUpload() {
return upload;
}
public void setUpload(File upload) {
this.upload = upload;
}
public String getUploadContentType() {
return uploadContentType;
}
public void setUploadContentType(String uploadContentType) {
this.uploadContentType = uploadContentType;
}
public String getUploadFileName() {
return uploadFileName;
}
public void setUploadFileName(String uploadFileName) {
this.uploadFileName = uploadFileName;
}
}config.js
CKEDITOR.editorConfig = function( config ) {
config.image_previewText=' '; //预览区域显示内容
config.filebrowserImageUploadUrl= "ImgUpload.action"; //要上传的action或servlet
};最后上传图片成功
PS:不同版本实现的方法与效果可能不太一样,只作参考。
项目完整源码下载:http://download.csdn.net/detail/itmyhome/7851265