海创软件组-20200628-vue使用vue-json-excel-小程序跳转tabBar界面所遇到的问题-解决mpVue嵌套遍历报错-mpvue引入iview weapp的组件库
文章目录
- vue使用vue-json-excel将后台的json数据导出excel表格
- vue使用vue-json-excel将后台的json数据导出excel表格
- 解决mpVue嵌套遍历报错
- mpvue中引入iview weapp
vue使用vue-json-excel将后台的json数据导出excel表格
最近帮老师做一个毕业调查报告的东西,要求讲学生填写情况以excel表格文件导出本地。
因为是临时要加的,时间也不太够,就没有采取xlsx去弄,打算用简单容易上手的vue-json-excel实现这个功能。
一:安装依赖
npm install vue-json-excel
二:在项目文件入口main.js全局引入
//excel表格
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)
四:在组件中使用
注意:因为我的json_data数据是通过请求从后台获取的,所以data里面声明的只是空数组
导出EXCEL
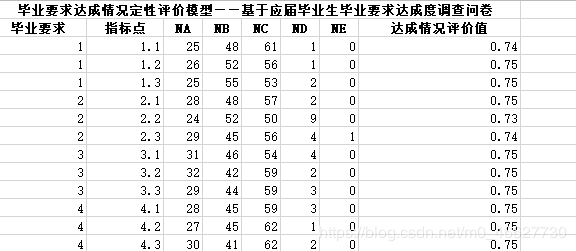
经过请求获取数据后进一步处理后打印输出json_data数据:

效果图:

自从,一个简单的将json数据以表格文件导出本地的功能就完成了。
vue使用vue-json-excel将后台的json数据导出excel表格
因为刚接触小程序开发,在开发小程序过程中,我对于界面的跳转都是习惯于用wx.navigateTo或者wx.redirectTo,
两者的区别就是:
前者wx.navigateTo保留当前页面再去跳转新界面,而后者wx.redirectTo则是先关闭当前界面再去跳转新界面。就类似与vue中的路由跳转,push和replace,一个可回退,一个不可回退。
但最近在开发的过程中需要使用全局配置tabBar界面,这时我再使用上述两种方法去跳转则报错:

这是我定义的tabBar
"tabBar": {
"list": [
{
"pagePath": "pages/personal/main",
"text": "个人中心",
"iconPath": "/static/imgs/tabs/me.png",
"selectedIconPath": "/static/imgs/tabs/me-active.png"
}
]
}
这是我使用的跳转方法:
wx.navigateTo({
url: '/pages/personal/main'
})
打开开发文档,找到原因是微信官方定义了,跳转tabBar界面只能通过wx.switchTab

解决方法:将navigateTo改为switchTab即可。
wx.switchTab({
url: '/pages/personal/main'
})
解决mpVue嵌套遍历报错
最近刚学用mpvue开发小程序,因为之前有过vue开发经验,所以mpvue感觉不难,只是刚上手做东西,发现还是蛮多坑的。
就好比嵌套v-for遍历了:
用vue的时候即使嵌套遍历的index是一样的也不会报错:
毕业要求{{evaluate.ord}}:
{{evaluate.name}}
-
{{evaluate.ord}}.{{index1+1}}: {{val.name}}
{{gra}}
但在mpvue中却给我显示:

这让我百思不得其解,这不是很正常吗?为何会报错??但无奈也只能跟着提示去改了,就是将每一层遍历的index声明为不同的名字就可以解决了:
毕业要求{{evaluate.ord}}:
{{evaluate.name}}
-
{{evaluate.ord}}.{{index1+1}}: {{val.name}}
{{gra}}
改完后一切正常:

总结一下:虽然mpvue和vue的语法等等基本一样,所以之前有了vue开发经验的我在使用mpvue开发小程序过程中的确比较顺手,但也因为之前的经验,导致了开发过程中犯了一些不必要的错误,这次的v-for循环就是个鲜明的例子。vue和mpvue固然有很多共同点,但肯定也存在一些差异,所以我们不能因为熟悉vue之后就不再用心关注mpvue,一切都需要自己多去实践,多踩坑才能真正去熟悉使用mpvue。希望之后自己能更快熟悉掌握mpvue吧。
mpvue中引入iview weapp
mpvue中引入iview weapp步骤
(一)从github官网下载iview weapp 文件
(二)将dist文件夹下所有文件,复制到项目文件中的static文件夹中
![]()
这里我在static文件夹中将dist文件命名为iview,你们可以随意起名。
![]()
(三)在要使用的组件中,新建main.json文件,在json文件中引入相应组件
{
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "#000",
"usingComponents": {
"i-card": "../../../static/iview/card/index",
"i-steps": "../../../static/iview/steps/index",
"i-step": "../../../static/iview/step/index",
"i-button": "../../../static/iview/button/index",
"i-divider": "../../../static/iview/divider/index",
"i-panel": "../../../static/iview/panel/index",
"i-toast": "../../../static/iview/toast/index",
"i-message": "../../../static/iview/message/index",
"i-icon": "../../../static/iview/icon/index",
"i-cell-group": "../../../static/iview/cell-group/index",
"i-cell": "../../../static/iview/cell/index",
"i-grid": "../../../static/iview/grid/index",
"i-grid-item": "../../../static/iview/grid-item/index",
"i-grid-icon": "../../../static/iview/grid-icon/index",
"i-grid-label": "../../../static/iview/grid-label/index",
"i-row": "../../../static/iview/row/index",
"i-col": "../../../static/iview/col/index",
"i-tag": "../../../static/iview/tag/index",
"ec-canvas": "../../../static/ec-canvas/ec-canvas"
}
}
![]()
(四)然后在页面中使用标签就可成功调用
Primary
Ghost
Info

