Blazor —— 几乎每个系统都会用到的功能,表单验证!!
目录
- 前言
- EditForm 表单组件
- 注意事项
- 关于 css 样式
- 手动验证
- 总结
前言
表单验证是任何系统都会存在的功能。如果你是使用 Blazor 中内置的验证组件,你需要提前掌握 System.ComponentModel.DataAnnotations 验证注解特性的用法,即:
public class LoginViewModel
{
[Required(ErrorMessage = "不能为空")]
public string UserName { get; set; }
[Required(ErrorMessage ="不能为空")]
[StringLength(30, ErrorMessage = "不能超过 {1} 个字符")]
public string Password { get; set; }
}
如果不会的小朋友,请移步百度自己查询。
EditForm 表单组件
在 MVC 时代,我们使用 Html.BeginForm() 来定义表单区域。在 Blazor 中我们使用 EditForm 组件来定义表单区域。
所有的表单组件,一般由 InputXXX 开头的组件,要求放在组件 EditForm 中。
在Blazor —— 数据绑定已经讲过这个知识。
然后使用 EditForm 的 Model 属性,表示要验证的模型。下面是一套完整的示例代码如下:
@page "/form"
@using System.ComponentModel.DataAnnotations
<EditForm Model="model" OnValidSubmit="Login">
<DataAnnotationsValidator/>
<div class="alert alert-danger">
<ValidationSummary />
div>
<div class="form-group">
<label>用户名label>
<InputText @bind-Value="model.UserName" />
<ValidationMessage For="()=>model.UserName"/>
div>
<div class="form-group">
<label>密码label>
<InputText type="password" @bind-Value="model.Password" />
<ValidationMessage For="()=>model.Password" />
div>
<div class="form-group">
<button class="btn btn-primary" type="submit">登录button>
div>
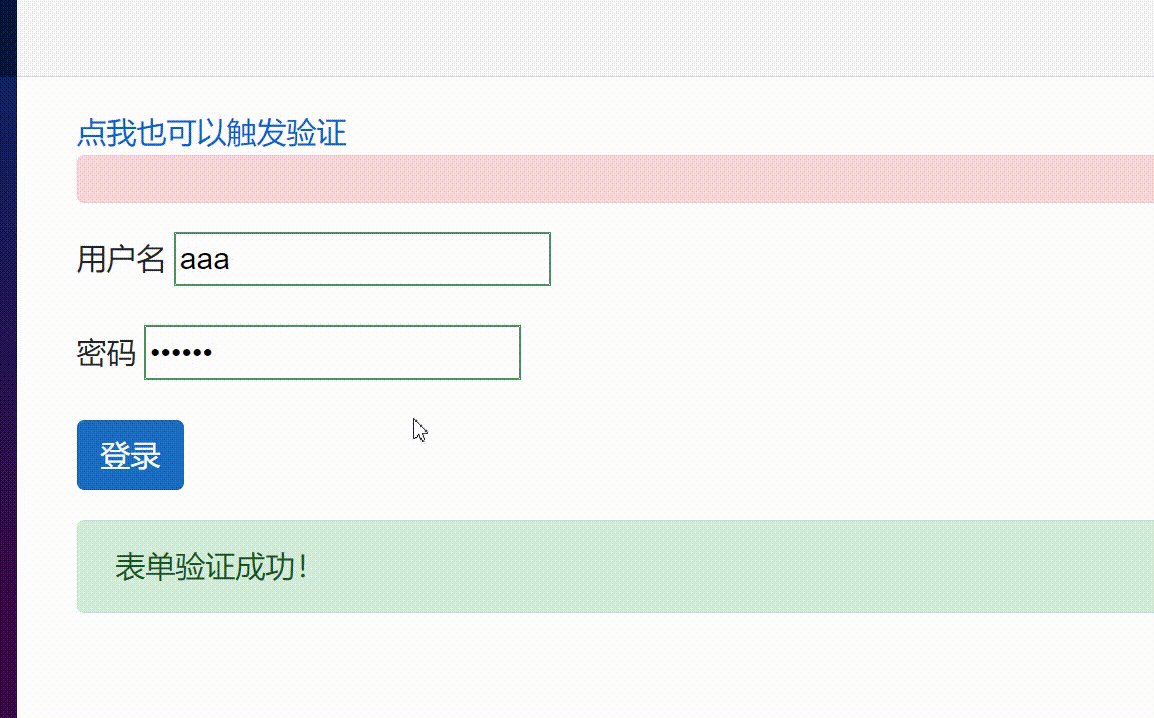
@if (success)
{
<div class="alert alert-success">表单验证成功!div>
}
EditForm>
@code{
LoginViewModel model = new LoginViewModel();
public class LoginViewModel
{
[Display(Name ="用户名")]
[Required(ErrorMessage = "{0}不能为空")]
public string UserName { get; set; }
[Display(Name = "密码")]
[Required(ErrorMessage = "{0}不能为空")]
[StringLength(30, ErrorMessage = "不能超过 {1} 个字符")]
public string Password { get; set; }
}
bool success;
async Task Login()
{
success = true;
}
}
注意事项
LoginViewModel必须要先实例化(即new),否贼会报空引用异常。EditForm必须绑定要么EditContext要么Model,二选一。- 在
EditForm中要提交的按钮,一定必须是type="submit"类型。 - 触发表单提交的事件是
EditForm的OnValidSubmit而不是按钮的@onclick事件。 - 要使验证有效,必须在
EditForm里添加DataAnnotationsValidator组件。 - 使用
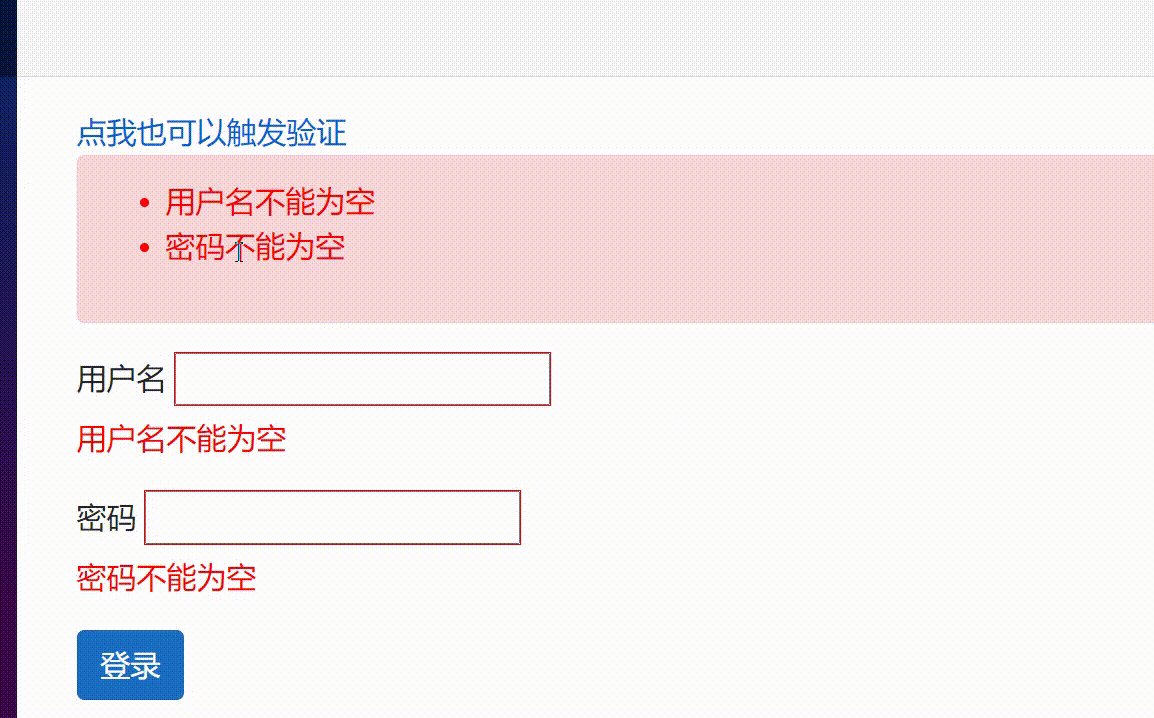
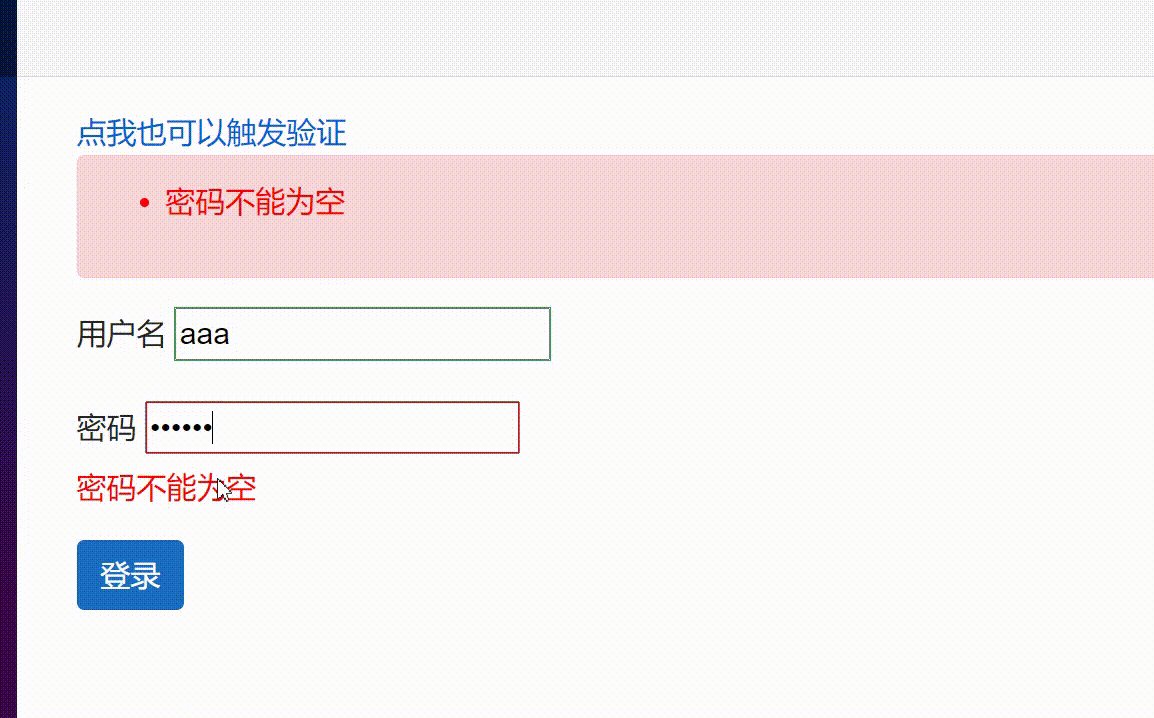
ValidationMessage并且要求使用For属性(必须使用Lambda表达式)绑定要输出错误的字段。 - 如果要输出全局错误,则使用
ValidationSummary组件。
关于 css 样式
如果你是通过 Visual Studio 的模板创建的项目,打开你的 wwwroot/css/site.css 文件,找到下面这段样式:
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
这三个样式的名字是组件默认加上的,也只能叫这个名字…很无语,也没暴露出属性给自定义,这点表示蛋疼…
如果你没有的话,就复制到你的 css 样式表里把。
手动验证
有时候的需求,可能要求通过其他的方式来触发验证,而不是通过提交按钮。这个时候我们就不能单纯滴使用 EditForm 的 Model 属性,而需要使用 EditContext 属性。
在使用前,我们需要自己初始化一个 EditContext 类型的变量,然后给 EditForm 的 EditContext 属性赋值:
EditContext context;
protected override void OnInitialized()
{
context = new EditContext(model);
}
<EditForm EditContext = "@context">
...
</EditForm>
然后手动调用 context.Validate() 方法,返回一个布尔值,true 表示验证通过。
if (context.Validate())
{
//验证通过
}
总结
这篇文章通过一段完整的代码,把表单验证进行了说明,而且还将手动验证的方式也进行了介绍。其实只要自己多尝试一下就很容易掌握的,前端其实很有意思。