前端学习笔记-Gulp的使用
gulp 是前端开发过程中一种基于流的代码构建工具, 是自动化项目的构建利器; 她不仅能对网站资源进行优化, 而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她, 不仅可以很愉快的编写代码, 而且大大提高我们的工作效率。 gulp 是基于 Nodejs 的自动任务运行器, 它能自动化地完成 javascript 、 coffee 、 sass 、 less 、 html/image 、 css 等文件的 测试、 检查、 合并、 压缩、 格式化、 浏览器自动刷新、 部署 文件生成, 并监听文件在改动后重复指定的这些步骤 。
在实现上, 她借鉴了 Unix 操作系统的管道(pipe) 思想, 前一级的输出, 直接变成后一级的输入, 使得在操作上非常简单。
gulp 官方网址: http://gulpjs.com
gulp 插件地址: http://gulpjs.com/plugins
gulp 官方 API: https://github.com/gulpjs/gulp/blob/master/docs/API.md
gulp 中文 API: http://www.ydcss.com/archives/424
gulp 常用插件: http://www.jianshu.com/p/98db023b5b89
优点:
易于使用
通过代码优于配置的策略, gulp 让简单的任务简单, 复杂的任务可管理。
构建快速
利用 Node.js 流的威力, 你可以快速构建项目并减少频繁的 IO 操作。
易于学习
通过最少的 API, 掌握 gulp 毫不费力, 构建工作尽在掌握: 如同一系列流管道。
插件高质
gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
二、 安装 nodejs
1、 说明: gulp 是基于 nodejs, 理所当然需要安装 nodejs;
2、 安装: 打开 nodejs 官网, 点击硕大的绿色 Download 按钮, 它会根据系统信息选择对应
版本(.msi 文件) 。 然后像安装 QQ 一样安装它就可以了(安装路径随意) 。
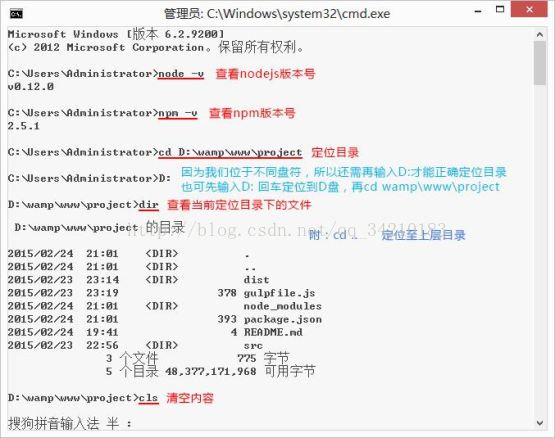
3、 使用命令行(如果你熟悉命令行, 可以直接跳过)
node -v 查看安装的 nodejs 版本, 出现版本号, 说明刚刚已正确安装 nodejs. ( PS: 未
能出现版本号, 请尝试重启电脑重试.)
npm -v 查看 npm 版本号, nodejs 安装后自动安装了 npm 命令, 我们需要通过 npm
命令来安装 gulp
cd 定位到目录, 用法: cd + 路径 ;
dir 列出文件列表;
D: 进入 D 盘
cls 清空命令提示符窗口内容。 
三、 全局安装 gulp
1、 说明: 全局安装 gulp 目的是为了通过她执行 gulp 任务;
2、 安装: 命令提示符执行 npm install gulp -g; 安装需要一定的时间.
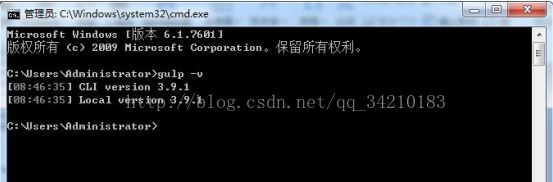
3、 查看是否正确安装: 命令提示符执行 gulp -v, 出现版本号即为正确安装。 
四、 新建 package.json 文件
1. 说明: package.json 是基于 nodejs 项目必不可少的配置文件, 它是存放在项目根目录的普
通 json 文件;
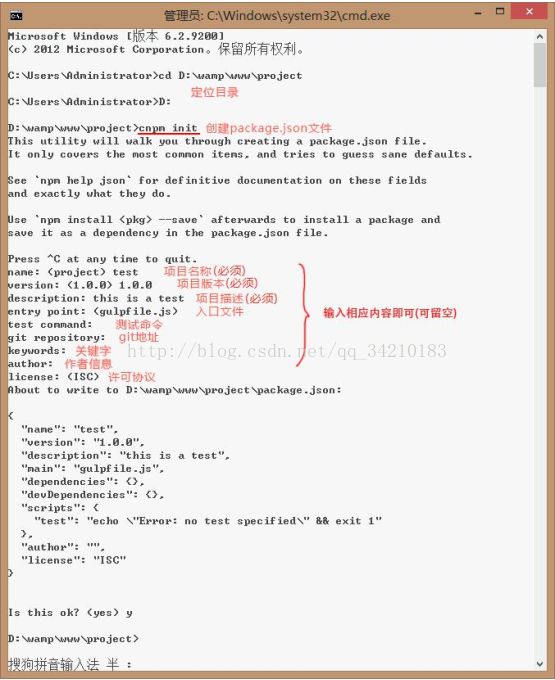
2. 进入工程根目录, 使用 npm init 创建 package.json 文件(以下截图中的 cnpm 即为 npm,
实操中请输入 npm 代替 cnpm, 原因在webpack介绍中有介绍,即淘宝镜像的问题)
3.安装过程可以一路回车使用默认值,直到最后y/n,确认方可。
五、 创建 gulpfile.js 文件
1. gulp 也需要一个文件作为它的主文件, 在 gulp 中这个文件叫做 gulpfile.js。 新建一个文件
名为 gulpfile.js 的文件, 然后放到你的项目目录中。 之后要做的事情就是在 gulpfile.js 文件中
定义我们的任务了。
2. gulp 的使用流程一般是:
① 首先通过 gulp.src()方法获取到想要处理的文件流(gulp.src()用于找到要处理的文件。 支持“*” 语法, 如: "main/*" , "js/*.js" , "**"代表所有
文件夹。)
② 然后把文件流通过 pipe()方法导入到 gulp 的插件中(pipe()返回处理结构以便后面操作的衔接。 node 函数。)
最后把经过插件处理后的流再通过 pipe 方法导入到 gulp.dest()中, gulp.dest()方法则把流中的内容写入到文件中。(gulp.dest()被处理文件的输出路径)
③ gulp.task()方法用来定义任务, 内部使用的是 Orchestrator(用于排序、 执行任务和最大并发依赖关系的模块),其语法为:
gulp.task(name[, deps], fn)参数deps: 是当前定义的任务需要依赖的其他任务, 为一个数组。 当前定义的任务会在所有依赖
的任务执行完毕后才开始执行。 如果没有依赖, 则可省略这个参数;
参数fn : 为任务函数, 我们把任务要执行的代码都写在里面。 该参数也是可选的。 当你定义一个
简单的任务时, 需要传入任务名字和执行函数两个 .
3.任务依赖
可以通过任务依赖来实现。 例如我想要执行 one,two,three 这三个任务, 那我们就可以定义
一个空的任务, 然后把那三个任务当做这个空的任务的依赖就行了:
//只要执行 default 任务, 就相当于把 one,two,three 这三个任务执行了
gulp.task('default',['one','two','three']);
(Ps:如果任务相互之间没有依赖, 任务就会按你书写的顺序来执行, 如果有依赖的话则会先
执行依赖的任务)
但是如果某个任务所依赖的任务是异步的, 就要注意了, gulp 并不会等待那个所依赖的异步
任务完成, 而是会接着执行后续的任务。
代码详见下面gulpfile.js文件中
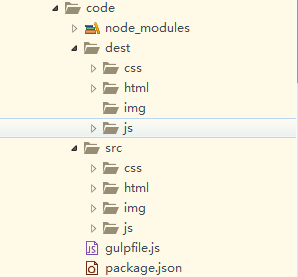
六、 项目文档结构介绍
从上至下依次为:
/node_modules——依赖插件目录,命令npm install gulp -g执行后生成的。
/dest——目标文件夹,代码解压后存放的目录
/src——源文件目录,即你编写的源代码。
gulpfile.js——定义gulp任务,即解压时的入口。
package.json——命令npm init 创建 package.json 文件,是必不可少的配置文件,存放了一些用户及信息,以及项目依赖插件的版本号等,项目拷贝时,由于node_modules过于冗杂,一般不拷贝,只需要一个package.json文件,然后在项目根目录下cmd执行命令符npm install即可以根据package.json文件中的插件信息将node_modules模块重新安装,我觉得package.json文件就像是依赖插件的一个索引,有了它即可安装项目中所需的插件,这点在webpack的使用或项目开发上都好使。
1. 安装 gulp 插件使用命令 npm install --save-dev 插件名称
2. 本示例以 html 插件 gulp-htmlmin 为例, 执行 npm install --save-dev gulp-htmlmin
安装插件(注意要先 cd 到项目的根目录)
七、安装gulp插件
安装 gulp 插件使用命令 npm install --save-dev 插件名称例如: html 插件 gulp-htmlmin , 执行 npm install --save-dev gulp-htmlmin
安装插件 ( 注意要先 cd 到项目的根目录 )
其他插件:
压缩 js 插件 gulp-uglify
解决中文乱码插件 gulp-bom
压缩 css 插件 gulp-minify-css
压缩 html 插件 gulp-minify-html
压缩图片插件 gulp-imagemin
压缩 png 图片插件 imagemin-pngquant
重命名插件 gulp-rename
注:使用前都需安装对应文件的插件才能解压
八、gulpfile.js 文件编写
//解压规范:可要可不要,js解压时不要引用该对象,会解压失败
var obj = {
removeComments: true, //清除 HTML 注释
collapseWhitespace: true, //压缩 HTML
collapseBooleanAttributes: true,//省略布尔属性的值 ==>
removeEmptyAttributes: true, //删除所有空格作属性值 ==>
removeScriptTypeAttributes: true, //删除