微信小程序学习总结(2)
微信小程序学习总结(2)
一、微信小程序的程序生命周期
讲解:
onLaunch方法:小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
onShow方法:
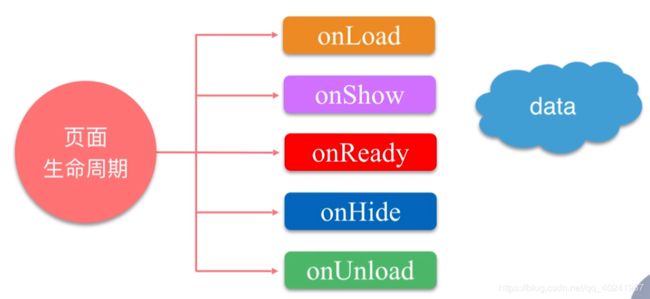
二、页面的生命周期
讲解:onload方法: 是在该页的程序代码加载并且渲染完页面之后就调用了
onShow方法:是在页面加载完显示在屏幕上的时候开始调用
onReady方法:是在onShow方法之后调用,
onHide方法:是在本页面中打开一个子页面的时候(打开新窗口),调用该方法
onUnload方法:是在关闭页面的时候调用的
三、微信小程序的页面路由
四、事件类型和事件对象
常见的事件类型
| 类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 |
| animationstart | 会在一个 WXSS animation 动画开始时触发 |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 |
| animationend | 会在一个 WXSS animation 动画完成时触发 |
当事件回调触发的时候,会收到一个事件对象,对象的详细属性如下表所示。
事件对象属性 type是类型的意思,填类型值,所以肯定是String
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
这里需要注意的是target和currentTarget的区别,currentTarget为当前事件所绑定的组件,而target则是触发该事件的源头组件。
事件捕捉和事件处理
案例1:
index.wxss
.container-A {
border: solid;
border-width: 5rpx;
width: 50%;
border-color:red
}
.container-B {
margin: 10rpx;
border: solid;
border-width: 5rpx;
border-color:yellow
}
.container-C {
margin: 10rpx;
border: solid;
border-width: 5rpx;
border-color:blue
}
index.js
Page({
clickA(){
console.log('click container-A')
},
clickB() {
console.log('click container-B')
},
clickC() {
console.log('click container-C')
},
})
index.wxml
container-A
container-B
container-C
运行效果: 从下图可以看出事件处理是从里到外的方向执行
五、常用组件
1.view组件
index.wxml:
前置解释:
①hover-class是当我们手指按下去的时候的样式(手指按下去就相当于是手指从该组件上经过嘛!)
②hover-stop-propagation="true"代表“当我们点击该子组件时,只触发该子组件的点击事件,不会触发父组件的点击事件”
③hover-start-time="500"的意思是“当我们手指按下去500ms之后触发hover-class样式”
④hover-stay-time="300"的意思是“当我们的手指离开时,hover-class样式持续的时间为300ms”
<view class="section">
<view>view组件view>
<view class="view-parent-container" hover-class="hover-parent-container">
view>
view>
view>
index.wxss
.view-parent-container {
width: 300rpx;
height: 300rpx;
background: yellowgreen;
}
.hover-parent-container {
background: blue;
}
.view-container {
width: 200rpx;
height: 200rpx;
background: chocolate;
/* transition: all .5s; */
}
.hover-container {
background: rgba(0,0,0,0.7)
}
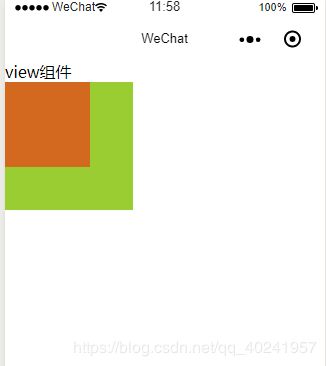
我们来看index.wxml的页面运行效果吧
先看手指未点击之前的效果:
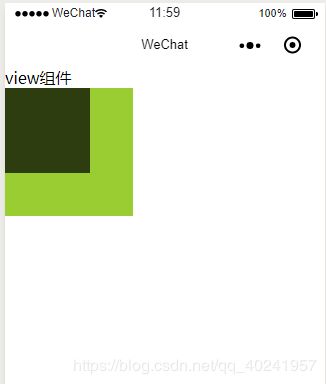
再看手指点击里层那个棕色方框之后的效果: 很明显里层的方框颜色变了,但是由于在子组件里面定义了hover-stop-propagation=“true”,所以外层方框的颜色不会受到影响
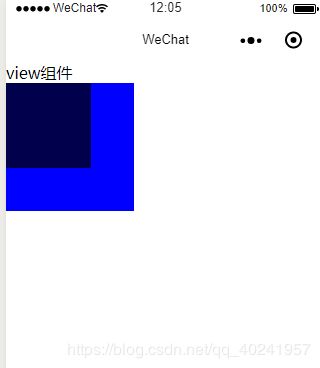
问题:如果我们去掉hover-stop-propagation="true"会怎么样呢?
答:去掉hover-stop-propagation="true"之后,我们再次点击里层棕色方框,发现外层方框的hover-class也能呗触发,如下图所示
2.scroll view
scrollview.wxml:
前置讲解: scroll-top: 滚动条滚动的过程中旁边有一个滑轮,代表我们滚动到哪里了,scroll-top的值就代表目前滚动到的位置
<view>scroll-view组件view>
<view class="section">
<view class="section__title">竖向滚动view>
//在设置滚动条位置时使用动画过渡
<view id="green" class="scroll-view-item bc_green">view>
<view id="red" class="scroll-view-item bc_red">view>
<view id="yellow" class="scroll-view-item bc_yellow">view>
<view id="blue" class="scroll-view-item bc_blue">view>
scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view button>
<button size="mini" bindtap="tapMove">click me to scrollbutton>
view>
view>
//下面的代码是关于横向滚动的
<view class="section">
<view class="section__title">横向滚动view>
<scroll-view class="scroll-view_H"
scroll-x >
<view id="green" class="scroll-view-item_H bc_green">view>
<view id="red" class="scroll-view-item_H bc_red">view>
<view id="yellow" class="scroll-view-item_H bc_yellow">view>
<view id="blue" class="scroll-view-item_H bc_blue">view>
scroll-view>
view>
scrollview.js
var order = ['red', 'yellow', 'blue', 'green', 'red'];
Page({
data: {
toView: 'red', //下面的tap:function里面的this.data.toView的来源就是这里
scrollTop: 0 //下面的TapMove:function里面的this.data.scrollTop的来源就是这里
},
/**
* scroll-view api
*/
upper: function (e) {
console.log(e)
},
lower: function (e) {
console.log(e)
},
scroll: function (e) {
console.log(e)
},
tap: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) { //this.data.toView见上面
this.setData({
toView: order[i + 1] //重新给this.data.toView赋值了
})
break
}
}
},
tapMove: function (e) {
this.setData({
scrollTop: this.data.scrollTop + 20 //this.data.scrollTop见上面
})
}
})