vue 项目中better-scroll的简单使用(学习总结,王红元vue实战开发)
1.模块导入
我是在自己的一个项目中使用,封装了一个Scroll的组件,所以我在现有项目中导入模块:
npm install better-scroll --save
2.创建实例
注意:在创建实例的时候我们需要知道应该在什么地方创建,创建实例时我们要考虑到这个滚动模块应该什么时候调用,是在页面加载前,还是页面加载后,很明显我们使用滚动模块的时候最好在实例被挂载之后使用,因为实例被挂载前界面没有内容,滚动就显得毫无意义了,所以我在 **mounted()**里创建实例。原来是单独一个关于滚动的组件,由于使用这个组件我是用到了嵌套,所以我现在单独拿出来做成一个组件。

使用better-scroll的基本条件:
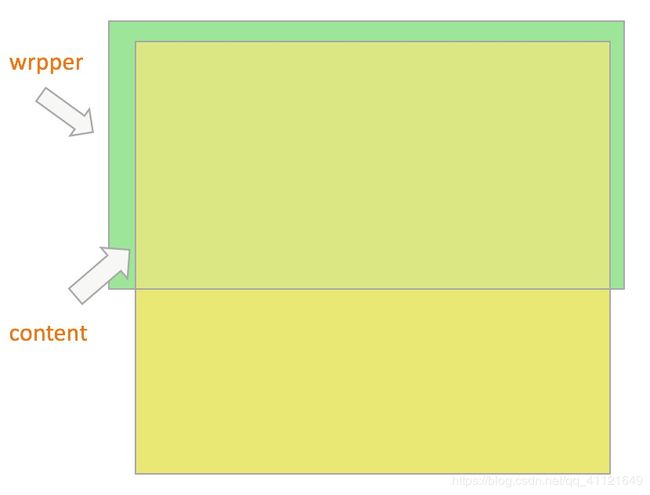
- 必须包含两个大的div,外层和内层div,一般为
- 在css样式中设置外层div可视的大小(宽度或者高度)
- 子容器( ),包裹整个可以滚动的部分(内容)
- 子容器( )高度一定大于父容器 的宽或高,这样子才能滚动
//导入模块
import BScroll from 'better-scroll'
export default {
name:'Scroll',
data () {
return {
scroll: null
};
},
mounted() {
this.scroll = new BScroll('.wrapper', {
/**
probeType有三个可选数值:
0:默认为0,啥也不做.
1:非实时触发scroll事件.
2:在你手指滚动的过程中实时触发scroll事件.
3:代表只要有滚动都会监听,也就是实时监听且在滚动动画运行的实时过程中会实时触发scroll事件 .
*/
probeType: 3,
//上拉加载更多用到
pullUpLoad: teue,
/**
默认是false,true代表div等可以进行点击监听
*/
click: true
})
/**
监听滚动位置,只有probeType是2或者3时才监听滚动
*/
if (this.probeType === 2 || this.probeType === 3){
this.scroll.on('scroll',(position) => {
console.log(position)
})
}
//上拉加载更多数据
if (this.pullUpLoda) {
this.scroll.on('pullingUp', () => {
/**
* 将事件发出给home组件,因为这里是scroll组件,
* 最终进行上拉是home组件
* */
console.log('上拉加载更多数据')
})
}
},
methods: {
//封装一个scroll的scrollTo方法,方便使用
//跳转到(0.0)位置,一般用在做点击返回顶部的功能,time作用是点击返回顶部的时候会有一个过渡时间
scrollTo(x, y, time=300) {
//多加一个this.scroll作用是保证用到了scroll 才使用
this.scroll && this.scroll.scrollTo(x, y, time)
},
//scroll默认加载一次,所以需要用finishPullUp()来完成一次加载,也就是告知加载完一次了
finishPullUp(){
this.scroll && this.scroll.finishPullUp()
},
//刷新,也就是数据加载完后刷新一次,一般用在上拉下拉加载数据后刷新一次,起到重新计算高度的作用
refresh(){
// console.log('-------')
this.scroll && this.scroll.refresh()
}
},
}
HTML模板:
提示:ul标签可以用slot插槽占位,这样你可以单独制作一个仅仅关于滚动的组件。
<template>
<div class="wrapper">
<div class="content">
<ul>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>110</li>
<li>111</li>
<li>112</li>
<li>113</li>
<li>114</li>
<li>115</li>
<li>116</li>
<li>117</li>
<li>118</li>
<li>119</li>
<li>120</li>
<li>121</li>
<li>122</li>
<li>123</li>
<li>124</li>
<li>125</li>
<li>126</li>
<li>127</li>
<li>128</li>
<li>129</li>
<li>130</li>
<li>131</li>
<li>132</li>
<li>133</li>
<li>134</li>
<li>135</li>
<li>136</li>
<li>137</li>
<li>138</li>
<li>139</li>
<li>140</li>
<li>141</li>
<li>142</li>
<li>143</li>
<li>144</li>
<li>145</li>
<li>146</li>
<li>147</li>
<li>148</li>
<li>149</li>
<li>150</li>
<li>151</li>
<li>152</li>
<li>153</li>
<li>154</li>
<li>155</li>
<li>156</li>
<li>157</li>
<li>158</li>
<li>159</li>
<li>160</li>
<li>161</li>
<li>162</li>
<li>163</li>
<li>164</li>
<li>165</li>
<li>166</li>
<li>167</li>
<li>168</li>
<li>169</li>
<li>170</li>
<li>171</li>
<li>172</li>
<li>173</li>
<li>174</li>
<li>175</li>
<li>176</li>
<li>177</li>
<li>178</li>
<li>179</li>
<li>180</li>
<li>181</li>
<li>182</li>
<li>183</li>
<li>184</li>
<li>185</li>
<li>186</li>
<li>187</li>
<li>188</li>
<li>189</li>
<li>190</li>
<li>191</li>
<li>192</li>
<li>193</li>
<li>194</li>
<li>195</li>
<li>196</li>
<li>197</li>
<li>198</li>
<li>199</li>
<li>1100</li>
</ul>
</div>
</div>
</template>
CSS样式:
.wrawrapper{
height:100px;
color: red;
}
.content{
height: 200px;
width: 100%;
}