依赖注入
AngularJS采用模块化的方式组织代码,将一些通用逻辑封装成一个对象或函数,实现最大程度的复用
这导致了使用者和被使用者之间存在依赖关系。
所谓依赖注入是指在运行时自动查找依赖关系
然后将查找到依赖传递给使用者的一种机制。
1.行内式注入
以数组形式明确声明依赖,数组元素都是包含依赖名称的字符串,数组最后一个元素是依赖注入的目标函数
推荐使用行内式注入.
2.推断式注入
没有明确声明依赖,AngularJS会将函数参数名称当成是依赖的名称
这种方式会带来一个问题,当代码经过压缩后函数的参数被压缩,这样便会造成依赖无法找到。
Title
{{msg}}
什么是服务
angular在一开始就帮我们定义一些功能。我可以直接使用这些功能。都是一个方法或者一个对象的形式来调用指定的功能。想要使用这些服务。必须得要注入。所谓服务是将一些通用性的功能逻辑进行封装方便使用,AngularJS允许将自定义服务。
内置服务:
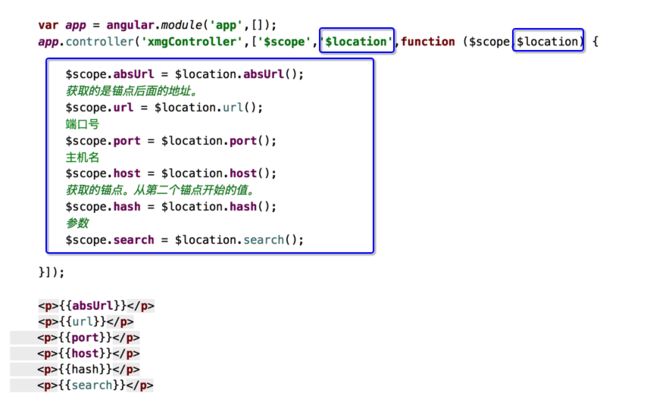
$location
$log
$timeout $interval
$http
$filter
angular允许开发自己根据自己的需求来自定义自己的功能。
location服务
url是锚点之后的url
hash值是第二个锚点之后的hash值
内置指令
自定义指令
app.directive("zm",function(){
return{
restrict : 'EA',
template:'',
replace:true,
tranclude:true
}
})
内置过滤器
自定义过滤器
本质:就是一个方法
app.filter("filterName",function(){
return function (input) {
}
});
内置服务
自定义服务
本质:就是一个对象,也可以以方法的形式存在
目的:把公用的功能,给封装到一起,进行复用.
$scope.url=location.url();
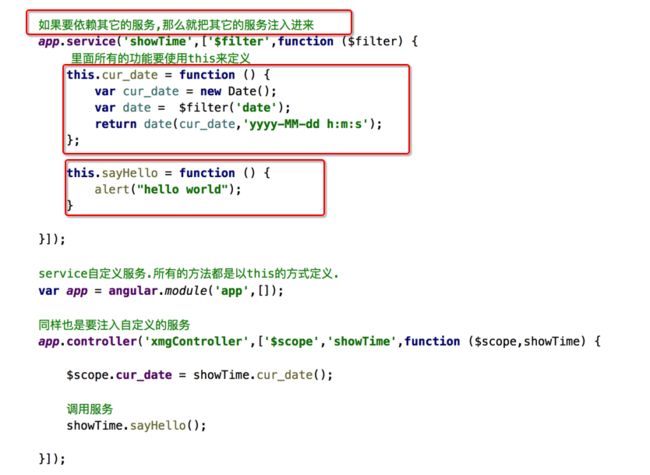
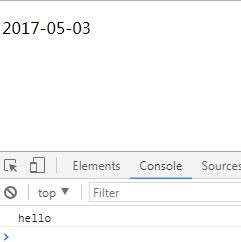
service自定义服务
直接挂在this上使用
Title
{{curTime}}
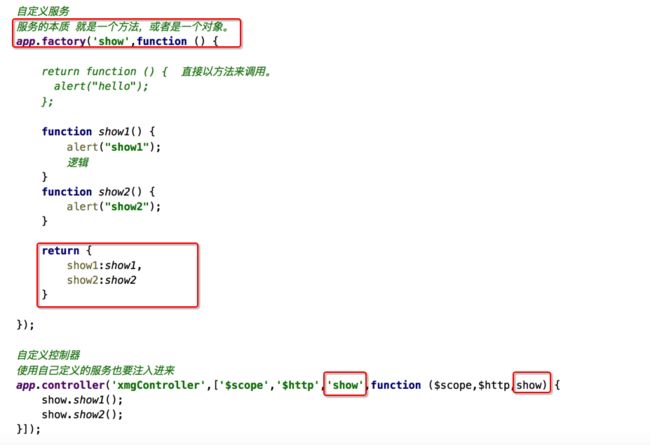
factory自定义服务
return一个对象