- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- 语文主题教学学习笔记之87
东哥杂谈
“语文主题教学”学习笔记之八十七(0125)今天继续学习小学语文主题教学的实践样态。板块三:教学中体现“书艺”味道。作为四大名著之一的《水浒传》,堪称我国文学宝库之经典。对从《水浒传》中摘选的单元,教师就要了解其原生态,即评书体特点。这也要求教师要了解一些常用的评书行话术语,然后在教学时适时地加入一些,让学生体味其文本中原有的特色。学生也要尽可能地通过朗读的方式,而不单是分析讲解的方式进行学习。细
- 《转介绍方法论》学习笔记
小可乐的妈妈
一、高效转介绍的流程:价值观---执行----方案一)转介绍发生的背景:1、对象:谁向谁转介绍?全员营销,人人参与。①员工的激励政策、客户的转介绍诱因制作客户画像:a信任;支付能力;意愿度;便利度(根据家长具备四个特征的个数分为四类)B性格分类C职业分类D年龄性别②执行:套路,策略,方法,流程2、诱因:为什么要转介绍?认同信任;多方共赢;传递美好;零风险承诺打动人心,超越期待。选择做教育,就是选择
- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 新能源汽车 BMS 学习笔记篇—BMS 基本定义及分类
WPG大大通
其他笔记汽车BMS经验分享新能源电池
一、BMS定义1、概念:BMS(BatteryManagementSystem)即电池管理系统,其管理对象是二次电池(充电电池或蓄电池),其主要目的是电池的利用率,防止电池出现过度充电和过度放电,可应用于电动汽车、电瓶车、机器人、无人机等图片来源:腾讯网https://new.qq.com《标准普尔警告,电动汽车电池生产面临供应链和地缘政治风险》2、四大功能①感知和测量:检测电池的电压、电流、温度
- 吴恩达深度学习笔记(30)-正则化的解释
极客Array
正则化(Regularization)深度学习可能存在过拟合问题——高方差,有两个解决方法,一个是正则化,另一个是准备更多的数据,这是非常可靠的方法,但你可能无法时时刻刻准备足够多的训练数据或者获取更多数据的成本很高,但正则化通常有助于避免过拟合或减少你的网络误差。如果你怀疑神经网络过度拟合了数据,即存在高方差问题,那么最先想到的方法可能是正则化,另一个解决高方差的方法就是准备更多数据,这也是非常
- 个人学习笔记7-6:动手学深度学习pytorch版-李沐
浪子L
深度学习深度学习笔记计算机视觉python人工智能神经网络pytorch
#人工智能##深度学习##语义分割##计算机视觉##神经网络#计算机视觉13.11全卷积网络全卷积网络(fullyconvolutionalnetwork,FCN)采用卷积神经网络实现了从图像像素到像素类别的变换。引入l转置卷积(transposedconvolution)实现的,输出的类别预测与输入图像在像素级别上具有一一对应关系:通道维的输出即该位置对应像素的类别预测。13.11.1构造模型下
- golang学习笔记--MPG模型
xxzed
golang#学习笔记学习笔记golang
MPG模式:M(Machine):操作系统的主线程P(Processor):协程执行需要的资源(上下文context),可以看作一个局部的调度器,使go代码在一个线程上跑,他是实现从N:1到N:M映射的关键G(Goroutine):协程,有自己的栈。包含指令指针(instructionpointer)和其它信息(正在等待的channel等等),用于调度。一个P下面可以有多个G1、当前程序有三个M,
- 碎片化学习笔记分享
剑客写作
现在生活节奏很快,学习力成为了我们拥有的最大财富。碎片化学习是最好的。首先,不要太过自信,学会虚心学习,是我们面对现实的好方法,才能够常保新鲜。平时我们要拥有什么工具呢?1.思维导图2.写在印象笔记里3.听书,消燥耳机4.教学输出5.录音笔里面最好的方式就是教学输出法,记忆里最好。当输出时我们集中精力记忆里最好。有人认为缩短睡眠时间来学习,其实最好的方式是保持最好的睡眠,记忆力会更好。剥夺睡眠,会
- 《随园诗话》学习笔记三百零六
飞鸿雪舞
卷五凡诗之传者,都在灵性五、五斗米与诗【原文】丁丑,余觅一抄书人,或荐黄生,名之纪,号星岩者,人甚朴野。偶过其案头,得句云;“破庵僧卖临街瓦,独井人争向晚泉。”余大奇之,即饷米五斗。自此欣然大用力于诗。五言句云:“云开日脚直,雨落水纹圆。竹锐穿泥壁,蝇酣落酒尊。钓久知鱼性,樵多识树名。笔残芦并用,墨尽指同磨。"七言云:"小窗近水寒偏觉,古木遮天曙不知。旧生萍处泥犹绿,新落花时水亦香。旧甓恐闲都贮水
- D15 论语学习笔记
许小兔Angelina
悟:上级对下级的宽容:凡事成定局,就不你说了;已接近完结的事,也没必要匡正和挽回了;既然是过去的事,也没必要追究得失和责任了。对待孩子教育也是,不用“问责制”,这样容易让孩子因为害怕担责而说谎。应当循循善诱,避免再犯错才是最重要的。3.16:【原文】子曰:“射不主皮,为力不同科,古之道也。”【译文】孔子说:“射箭比赛不以射透为主,而主要看是否射得准确,因为人的力量不同,自古如此。”3.17:【原文
- 网络工程师学习笔记(一)
专业白嫖怪
网络工程师学习笔记学习笔记网络
为了备战下半年的软考——网络工程师,利用每天的下班的闲暇时间看书听课,然后自己手敲整理的系列资料。希望能够对你们有所帮助第一章__计算机网络概述计算机网络的定义:将分散的具有独立运算功能的计算机系统,通过通信线路和通信设备进行连接起来的实现资源的共享。ARPAnet网络的特征:资源共享、分散控制、分组交换1946年第一台通用计算机—埃尼亚克能够相互连通进行数据交换。1960年提出巨型网络,出现了对
- K8S学习笔记02——K8S组件
沉淅尘
#Docker#K8Skubernetes
Kubernetes组件一、控制平面组件(ControlPlaneComponents)(1)kube-apiserver(2)etcd(3)kube-scheduler(4)kube-controller-manager(5)cloud-controller-manager二、Node组件1.kubelet2.kube-proxy3.容器运行时(ContainerRuntime)三、插件(Add
- 「Python」2020.04.08学习笔记 | 第六章文件(a+)模式+把随机手机号写入文件小练习
Yetta的书影屋
学习测试开发的Day97,真棒!学习时间为40M第九次全天课(下午视频二20M-50M)>>>fp.seek(0)0>>>fp.read()'你好11你好12你好13你好14你好15\n你好16\n你好17\n你好18\n'>>>fp.seek(0,0)0>>>fp.write("*********************************\n")34>>>fp.seek(0,0)0>>>f
- 《金文成〈中庸〉学习笔记401。2020-2-24》
金吾生
《金文成〈中庸〉学习笔记401。2020-2-24》今天是庚子年戊寅月丁酉日,二月初二,2020年2月24日星期一。二月二龙抬头。第二十二章【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则能赞天地之化育;能赞天地之化育,则可以与天地参矣。】上一节,船山讲解说,性作为天用之本体,于圣人和匹夫匹妇而言并无二致,区别来自于诚。诚的区别来自于纯粹与掺杂。掺杂什么呢
- CDGA学习笔记三-《数据安全》
zy_chris
网络安全
七、数据安全7.1引言数据安全包括安全策略和过程的规划、建立与执行,为数据和信息资产提供正确的身份验证、授权、访问和审计。要求来自以下方面:(1)利益相关方(2)政府法规(3)特定业务关注点(4)合法访问需求(5)合同义务7.1.1业务驱动因素1、降低风险信息安全首先对组织数据进行分级分类,对组织数据进行分类分级的整个流程:1)识别敏感数据资产并分类分级2)在企业中查找敏感数据3)确定保护每项资产
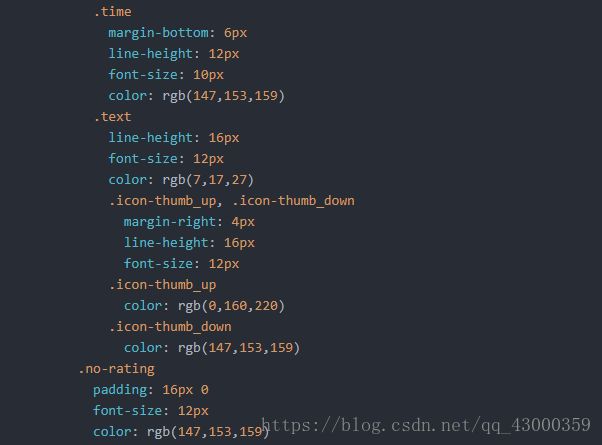
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 遇到僵尸进程,怎么处理---学习笔记
summer@彤妈
性能优化linux
僵尸进程解释当iowait升高时,进程很可能因为得不到硬件的响应,而长时间处于不可中断状态。从ps或者top命令的输出中,你可以发现它们都处于D状态,也就是不可中断状态(UninterruptibleSleep)。既然说到了进程的状态,进程有哪些状态你还记得吗?我们先来回顾一下。top和ps是最常用的查看进程状态的工具,我们就从top的输出开始。下面是一个top命令输出的示例,S列(也就是Stat
- C++学习笔记----6、内存管理(五)---- 智能指针(3)
王俊山IT
c++学习笔记开发语言
2、shared_ptr有时候吧,有些对象或者一部分代码需要同一个指针的拷贝。那么unique_ptr不能被拷贝,因此就不能用于些场景。这样的话,std::shared_ptr就是一个支持能够被拷贝的拥有共享属主的智能指针。但是,如果有指向同一个资源的多个shared_ptr实例,那么怎么知道什么时候去释放资源呢?这可以通过对于引用记数来解决,这个我们以后再聊。首先,让我们看一下怎么构造与使用sh
- 【学习笔记】武志红心理学—潜意识决定命运
万万千千
冰山一角什么构成了我们的命运?命运是由我们的显意识和潜意识来决定的。我们可以用一张图做一个比喻。看过“冰山一角”图片的都知道,潜意识就是水面以下的部分,显意识是水面以上的部分,从体积来看,潜意识占了大部分,而显意识只是冰山一角,纵向来看,庞大的潜意识支撑着冰山一角的显意识,才得以让冰山漂浮在水面。延伸到我们的人生,我们对自己显意识层面的想法很容易感知到,所以我们会说这是“我”自己做的选择。而潜意识
- Prism 教程
yang_B621
PrismIOC
http://t.csdnimg.cn/VXSSvhttps://blog.csdn.net/u010476739/article/details/119341731Prism-随笔分类-Hello——寻梦者!-博客园(cnblogs.com)C#IoC学习笔记-缥缈的尘埃-博客园(cnblogs.com)WPF_SchuylerEX的博客-CSDN博客
- 绘本讲师训练营【第30期】2/21阅读原创《绘本之力》学习笔记2
郑贤钰
30028郑贤钰今天读了绘本之力《留在灵魂里的东西》读了心里有非常大的感触!两个年幼什么都不懂的孩子,为了自己心爱的东西,攒下来自己的零花钱,却买了一个自己不知道怎么用的东西,当他们觉得这个东西根本就不好,准备扔掉的时候,这是故事中的有趣有爱的老爷爷出现了,帮助孩子们再一次发现之前别人拉出优美的音乐,原来自己买的这一个琴,自认为没用的琴也能够经过老爷爷熟练的演奏也能拉出这样优美的声音,这让孩子们十
- 仿老师悟
耕海者
毕业十年了,今天去拜访老师,看到老师的学习笔记,看到老师努力学习,积极提高的状态,我觉着自己真是有些懈怠了,孩子们,老师的老师都在孜孜不倦,我们岂能偷懒!
- C++学习笔记----7、使用类与对象获得高性能(一)---- 书写类(2)
王俊山IT
c++学习笔记开发语言
2.2、定义成员函数前面对SpreadsheetCell类的定义足以让你生成类的对象。然而,如果想调用setValue()或者getValue()成员函数,连接器就会抱怨这些函数没有定义。这是因为到目前为止,这些成员函数只有原型,而还没有实现。通常,类的定义会在模块接口文件。对于成员函数的定义,你有一个选择:可以在模块定义文件或者在模块实现文件。下面是SpreadsheetCell类,在类内对成员
- Spring6学习笔记4:事务
·云扬·
SSMJava#Spring学习笔记spring
1JdbcTemplate1.1简介Spring框架对JDBC进行封装,使用JdbcTemplate方便实现对数据库操作准备工作①搭建子模块搭建子模块:spring-jdbc-tx②加入依赖org.springframeworkspring-jdbc6.0.2mysqlmysql-connector-java8.0.30com.alibabadruid1.2.15③创建jdbc.propertie
- 连通无向图一般中心的算法及其matlab程序详解
夏天天天天天天天#
图论算法matlab图论
#################本文为学习《图论算法及其MATLAB实现》的学习笔记#################若服务点只允许取在各顶点上,而服务对象却取在各顶点及各边(或弧)上的点,则在所有顶点中选定一个顶点作为图的一般中心其条件是该点离它本身的最远服务对象(包括顶点及各边(或弧)上的点)的距离达到极小值。寻找无向图的一般中心对解决网络最佳服务点确定的问题是十分有效的,使得服务对象的范围
- 学习笔记:FW内容安全概述
TKE_yinian
内容安全概述信息安全概述主要威胁关于防护简介内容安全威胁应用层威胁内容安全技术WEB安全应用安全入侵防御检测邮件安全数据安全网络安全反病毒全局环境感知沙箱检测信息安全概述•信息安全是对信息和信息系统进行保护,防止未授权的访问、使用、泄露、中断、修改、破坏并以此提供保密性、完整性和可用性。•为关键资产提供机密性、完整性和可用性(CIA三元组)保护是信息安全的核心目标。CIA(Confidential
- java的socket实现一个九宫棋游戏
睡不醒的小泽
前言一个简单的socket小作品=v=一个机酱在大三实验课中接触到很基础的JAVA语言socket编程。至于你问为什么嵌入式的机酱会弄些Java吗?emmmmm,可能是当初C语言版的不够好玩吧,另外如果碰巧有用,欢迎抱走的yoo在之前的笔记《网络基础知识和网络编程》中有讲解过关于网络编程的一些基本知识,以及一些LinuxC的socket编程,希望粗浅了解socket内部肌理的同学,右转咱的学习笔记
- 【每日一词】D33 edge
宠辱不惊的中年少女
1)学习笔记:edge:优势,=advantagebeanabsoluteedge有绝对优势AhasanedgeoverB表示A比B更好maintainone'sedge保持优势loseone'sedge失去优势innovativeedge创新方面的优势2)查字典延伸:A.就工作经验而言,她显然要比我们面试过的其他人都胜出一筹。Intermsofexperience,shedefinitelyha
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key