- MATLAB语言基础教程、 小项目1:简单的计算器、 小项目2:有页面的计算器、使用App Designer创建GUI计算器
azuredragonz
学习教程matlab开发语言
MATLABMATLAB语言基础教程1.MATLAB简介2.基本语法变量与赋值向量与矩阵矩阵运算数学函数控制流3.函数4.绘图案例:简单方程求解小项目1:简单的科学计算器功能代码项目说明小项目2:有页面的计算器使用AppDesigner创建GUI计算器主要步骤:完整代码(使用MATLAB编写)说明:如何运行:小项目总结MATLAB语言基础教程1.MATLAB简介MATLAB(矩阵实验室)是一种用于
- 网上商城项目总结报告
WEB前端程序贵
前端
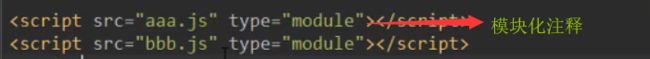
网上商城项目总结报告1:掌握的知识通过网上商城这个实战项目的开发,不仅了解到了一个项目的业务逻辑,而且掌握了实现相关业务功能的方法。通过这个实战项目,了解到了模块化开发项目的基础结构的搭建,以及项目文件的管理方式。通过这个实战项目,运用封装的接口api文档实现了客户端服务器之间的交互知识。通过封装的axios实例对象与方法,向服务器请求数据,然后渲染页面。通过运用localStorage本地储存的
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 在 Spring Boot 项目中连接 IBM AS/400 数据库——详细案例教程
箬敏伊儿
数据库AS/400springboot数据库后端databasejava
文章目录1.添加`jt400`依赖2.下载`jt400`驱动包依赖下载手动下载下载地址:手动下载JAR的步骤:3.配置application.properties或application.yml(1)`application.properties`(2)`application.yml`4.数据源配置类(可选)5.创建`JDBC`访问层6.测试连接7.启动项目总结在SpringBoot项目中连接I
- 被批一顿略有所感
浮生清逸
2021.4.7—阴周叁今天下午开了项目总结会,被批的体无完肤。当初为了独特点加入了特效,结果成了被批的点,所以小聪明不要有。一开始对此不怎么重视,导致被领导批审美不行什么的。当时真的无比尴尬,在几十人的会议上,没有给我留丝毫面子。以后的项目总结,就仿照其他同事了。在换页的时候慢一点,讲得更久一点,做好充足的准备。不会再犯第二次这种错误,既然指出了,我就去改正没什么大不了的。待自己变得足够优秀再潇
- sap 项目总结
weixin_34405332
测试
SAP项目实施总结(转)项目还没结束,但很多经验已经可以开始总结了。对于这个项目,不完善的地方有很多,有我们自己的问题,也有用户的问题。从顾问自己的角度去看――我们可以做的更好。我们的SAP的项目包括以下的部分:项目前期调研SAP产品入门培训企业需求确定(蓝图)系统配置顾问内部测试用户操作培训用户单元测试用户集成测试项目最终培训系统交付与支持从我参与的情况来看,有几个部分是需要所有SAP实施顾问尤
- 不费力不费脑,几个提升执行力的小技巧
我家的牛
文/我家的牛这些场景,你应该不陌生:1、早上计划了一堆待办事项,当晚没一件完成。2、领导很早就催你交项目总结报告,却总是等到前一天才开始动手。3、开始做事了,却管不住手脚,点开微信,刷刷微博,看看抖音……。没关系,你并不孤独,大家都一样。于是很多人感概,你干脆也不要做啥计划了?反正你也完不成,何必添堵呢?想一想,你每天真正用在执行上面的时间有多少,70%,50%?对于很多人来说,这个数字也许还会更
- vue.js学习步骤
一雨方知深秋
vue.js
文章目录前言一、vue.js是什么?二、学习步骤1.基础知识2.进阶学习实战项目总结前言Vue.js从一个简单的实验性项目成长为一个功能强大、社区活跃的前端框架,其发展历程展示了它对前端开发的持续创新和改进。通过引入先进的功能和不断扩展的生态系统,Vue.js为开发者提供了一个高效、灵活的工具,满足了不同规模和复杂度应用的需求。一、vue.js是什么?Vue.js是一个灵活且高效的前端框架,旨在简
- 当前主流的 ChatGPT 工具有哪些?
圣逸
人工智能专栏chatgpt
目录1.OpenAIChatGPT概述特色应用场景优缺点2.MicrosoftAzureOpenAIService概述特色应用场景优缺点3.GoogleBard概述特色应用场景优缺点4.ChatGPTbyAnthropic概述特色应用场景优缺点5.其他值得关注的工具5.1.HuggingFace5.2.FacebookAIResearch(FAIR)5.3.自然语言处理科研界的其他项目总结随着人工
- vue项目总结
纯纯小白打码人
记录前端vueelementui
学习前端知识大概是三个月了吧,都是跟着b站的视频学的,学了基本三件套,然后学了vue框架,由于自己没有关于前端的项目经验,所以就在b站找了个项目跟着做,花了大概一个月时间做完了,也成功部署上线了。码云地址:https://gitee.com/chen-mu-pmf/test2022.git部署上线访问地址:电商后台管理系统其实做完之后有点陷入迷茫,没有收获的感觉,没有学习的踏实感,很多东西都只是走
- 使用vue-cli自定义搭建项目步骤解析(Windows)
Leiccy
vuevue-cli3
使用vue-cli自定义搭建项目步骤解析(Windows)前言一、下载安装Node.js二、创建vue项目总结前言提示:在正式搭建vue脚手架(vue-cli)之前,必须要确保电脑已经安装好了Node.jsNode.js官网提示:以下内容为本篇文章正文,所演示案例仅供参考一、下载安装Node.js1、去Node.js官网下载安装包。2、安装步骤是在原有默认的选项下一直点击next即可,安装完成后去
- 微服务学习 | Springboot整合Dubbo+Nacos实现RPC调用
牵着猫散步的鼠鼠
Java全栈微服务springbootdubbo学习后端
️个人主页:鼠鼠我捏,要死了捏的主页️系列专栏:Golang全栈-专栏️个人学习笔记,若有缺误,欢迎评论区指正前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站AI学习网站。目录前言快速上手创建示例项目导入依赖编写配置添加启动类注解编写服务接口与服务实现类引入common项目新建common项目总结前言随着互联网技术的飞速发展,越来越多的企业和开发者开
- 项目总结:毕业论文竣工感想
Cindy_Sze
一、趁早开始写毕业论文,因为你永远不知道答辩准备期还有多少别的屁事。二、别指望一气呵成。因为没有发个十篇八篇文,根本不具备一气呵成的思路连贯性。三、毕业论文其实就是公文写作,可以参考相关技巧。四、如果不是用得很熟练,《金字塔原理》帮不上什么忙。五、格式调整群需要的时间起码是连续工作两周的工作量。相信我,这个东西永无止境,不可能一劳永逸。六、参考文献最后存一个备用文件,储存对应的作者,年份,编号和观
- 怎么在网上赚钱?这8种赚钱方法总有一种适合你。
优惠券高省
互联网创业者,每天分享互联网经验!最近有很多的网友留言,如何去赚钱?如何在网上赚钱?网上赚钱的方式有哪些?又有哪些正规可靠的兼职可以去做呢?为了让大家尽量少走弯路,少跳坑,今天我就把一些常见的赚钱项目总结一下,教大家如何在网上赚钱。一、高省APP(优惠劵导购平台)高省APP隶属杭州长孚科技有限公司,高省位于阿里投资的梦想小镇,高省创始团队来自前阿里、网易等高管,高省是一款可领取各大网购平台的隐藏优
- 一场项目总结复盘会议纪实 2020.7.30
慧海无涯引力波
时光如水,引力波领导力提升特训营项目第二季度结束了,这期有来自七家公司21位学员参加,今天项目总结复盘会的议题有三项:1,学员分享:总结盘点领导力平衡轮成果及个人领导力发展计划阶段性成果呈现,收获和感悟,对于本项目的改进建议有哪些?2,人力资源部主管反馈:反馈学员行为改变情况,反馈项目进展评估,针对下一季度项目改进建议。3,项目总结:系统梳理本项目,总结复盘做得好的,可以做得更好的有哪些?本文重点
- 【项目日记(九)】项目整体测试,优化以及缺陷分析
杭电码农-NEO
项目日记--高并发内存池项目日记c++内存池
博主CSDN主页:杭电码农-NEO ⏩专栏分类:项目日记-高并发内存池⏪ 代码仓库:NEO的学习日记 关注我带你做项目 开发环境:VisualStudio2022项目日记1.前言2.整体项目测试3.项目的效率上限分析4.效率上限问题的解决方法5.项目的缺陷分析6.项目总结1.前言整个项目的代码和框架就已经介绍完毕了,项目的所有代码在下面的链接:gitee代码仓库项目源代码本章重点:本篇文章着重讲解
- 线上赚米的方法有哪些?这7个方法是目前最稳的!
高省APP大九
最近有很多的网友网友留言我,如何去赚钱?如何在网上赚钱?网上赚钱的方式有哪些?又有哪些正规可靠的兼职可以去做呢?为了让大家尽量少走弯路,少跳坑,今天我就把一些常见的赚钱项目总结一下,教大家如何在网上赚钱。1、社交电商现在有很多购物app,你只要分享链接,然后有人购买,你就可以得到佣金,就像分销一样,做好的还不错。小编使用高省app快3年的时间,不光省的多,每个月还能带来小几万的收入,这几年下来获得
- 如何在网上赚钱,网络上做什么可以赚钱?
优惠券高省
相信大家都在思考如何去赚钱?如何在网上赚钱?网上赚钱的方式有哪些?又有哪些正规可靠的兼职可以去做呢?为了让大家尽量少走弯路,少跳坑,今天我就把一些常见的赚钱项目总结一下,教大家如何在网上赚钱。大家好,我是高省运营古楼导师。在开始本文的交流之前,我想向大家介绍一款网购省钱利器——高省APP,同时也是一项难得的零投入零成本的创业项目【高省】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百
- 今天工作效率挺高
情商晚期
今天周五,早上花20分钟阅读项目管理书籍大概10页,这已是第二遍阅读,好好利用我当前拥有充足时间期间去学习。自7月份以来,项目管理SOP任务我已重新完成更新,并初步给两位重要负责人查看,得到认可,我需要深入项目管理,为团队提升项目整体效率。今天工作上有一堆项目总结文档要编写,之前每周这一天得忙到加班才能完成,今天我提前准备好了相关文档模板,文档内容也从每天的记录中复制并快速整理,并按时提交给领导及
- 跟着cherno手搓游戏引擎【24】开启2D引擎前的项目总结(包括前置知识汇总)
larito
游戏引擎
前置技术:vs属性解释:MSBuild的入门完整教程(包学包会)-CSDN博客配置界面:c++动态链接和静态链接:隐藏的细节:编译与链接_哔哩哔哩_bilibili【底层】动态链接库(dll)是如何工作的?_哔哩哔哩_bilibilicmake:软件构建:CMake快速入门_哔哩哔哩_bilibiliCMake保姆级教程【C/C++】_哔哩哔哩_bilibilipreake5:premake5实例
- 如何完成一份优秀的工作汇报
影子喵喵喵
在日常工作中,需要汇报的场景有很多,有些同事不擅长编写文档,有些同事不擅长总结归纳,有些同事汇报工作抓不到重点、逻辑不清晰。工作汇报的本质是信息传递。Part1:日常常见的工作汇报场景1.个人工作总结2.项目总结3.个人日报/周报/月报4.项目提案5.项目立项申请/资源申请6.项目跟踪7.项目周报/月报8.项目例会9.会议纪要及跟踪10.突发情况通报Part2:一份有效的工作汇报包括哪些要素1.主
- 2018-2021我的开源项目总结
wayn1
corwd-admin本人18年6月份毕业在武汉找了第一份java开发工作4500(面试时被hr压了500,武汉当时行情第一年5000),做的oa、库存管理相关系统,公司内系统架构主要是ssh,页面模板使用jsp,干了差不多大半年觉得提升有限,在19年3月份辞职,想着在家写一套自己的后台管理系统,于是就写出了crowd-adnin的第一个版本。当时写这个项目真的是废寝忘食,参考了网上很多的管理项目
- 黑马头条项目总结之文章发布
Lil G.
javajava开发语言
文章发布功能/***新增文章**@paramdto参数*@return响应信息*/@OverridepublicResponseResultsubmitNews(WmNewsDtodto){//0.参数检验if(dto==null||dto.getContent()==null){returnResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVA
- python实训
听风347
python开发语言数据分析数据库
一、项目目的与意义二、项目的内容与操作环境三、项目实施过程四、项目总结及收获一、项目目的与意义数据采集课程设计是计算机科学与技术专业的一门专业课程,涉及python编程、数据库技术等课程。课程设计的目的是使学生掌握数据采集以及预处理的技术,理解数据采集的原理以及实现,培养学生综合运用所学知识的能力。通过数据采集项目解决实际问题,培养学生严谨的学习态度和良好的学习习惯。数据采集课程是一门旨在教授如何
- 项目前后端项目总结
夏野qwq
JavaWeb
一、前后端项目部署由于自己对前端部分来说并不是特别熟悉,前端的功能实现全部是跟着拉勾老师的步骤做,在做完整个项目后,在自己的云服务器上部署了前后端的项目并运行。通过整个流程下来,自己对于前后端的协同工作和数据处理等方面的认识,可以说是比之前那种模棱两可的状态清晰了很多,虽说自己从事前端工作的可能性不大,但实话实话,收获无疑是巨大的,以及开发的思路的锻炼。之前讲Linux服务器可能以后开发中会有多个
- BiliBili评论案例
-_-你好-_-
typescriptreact.js前端
文章目录前言一、准备工作1.环境准备2.数据准备3.定义接口二、功能实现1.获取数据2.渲染评论数据(点赞,删除)3.用户发表评论(自动排序)4.最新最热列表渲染切换5.启动项目总结前言本次案例是基于react和typescript的项目实现,项目的实现步骤本文中有详细的讲解,在本文最后附有项目完整代码的github连接可供参考项目所实现的核心功能:1.渲染评论数据2.根据评论时间排序3.根据点赞
- linux平台 LED情报板网关项目总结
QMCY_jason
linux运维服务器
LED情报板目前已经基本稳定主要存在两个版本LED1.5和LED2两个版本的主要差别是:1.1.5的配置文件存在本地2.0的存在平台需要通过接口从平台获取2.1.5的下发消息的时候需要同步返回2.0的是异步返回,所以1.5的要尽可能完成不然会导致发布平台卡在那里3.1.5上报状态是一个一个上报的,2.0上报是所有板子一起上报4.1.5有注册接口注册的时候需要把每个情报板支持的字体大小上报给平台2.
- 大前端 vue项目总结1
黄毛火烧雪下
前端vue
一、运行demonpminstallvue中templatevue中exportdefault二、注意问题跨域通常为了减轻web服务器的负载,我们把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许webview第一次加载html很慢可以通过预加载js.babelrcbabel.config.jsRem自适应jsr
- 在线教育后端开发项目总结
MONA ODYSSEY
Java开发后端javaspringbootmvc
文章目录一数据库访问接口1MyBatis2SpringDataJPA3SpringDataMongoDB二数据库1MySQL2MongoDB3Redis三开发规范化、响应格式与异常处理1开发规范2响应格式3异常处理四RabbitMQ五SpringCloud相关工具1Eureka2Ribbon3Feign4Zuul网关六搜索服务1ElasticSearch2Logstash七用户认证与授权1Spri
- 分享一个关于 Vue3+Pinia+Koa+Three.js 全栈电商的项目总结
前端达人
javascript开发语言ecmascript前端
前言前几天一个朋友去义乌旅游,带回来很多小商品,就是一整个物美价廉,但是为什么线下购物和网购有的时候差别这么大(网购经常要退换货啊),为此我萌生了一个想法,3D是不是就可以实现在线看商品的细节了,退换货这么麻烦是不是可以省省了一、项目概述这个项目是对义务购app的一个模仿,相对于其官方app,我新增的亮点如下:商品排列布局使用瀑布流布局实现3D看商品功能实现3D看义乌商贸城同时,基础功能如下:使用
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。