使用Asp.net Core3&Blazor 的全栈式网站开发体验
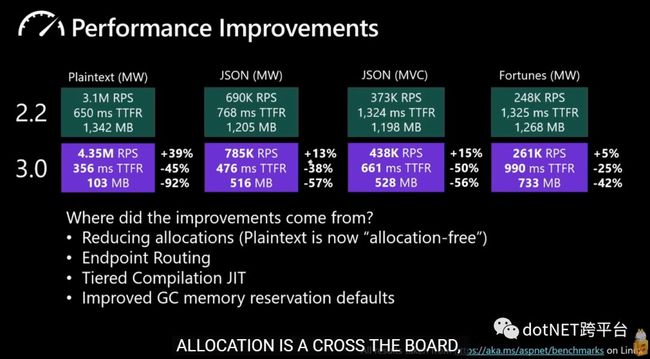
最新的微软视频: Full stack web development with ASP.NET Core 3.0 and Blazor - BRK3017
以下是重要步骤截图配注解,注意图多杀猫:
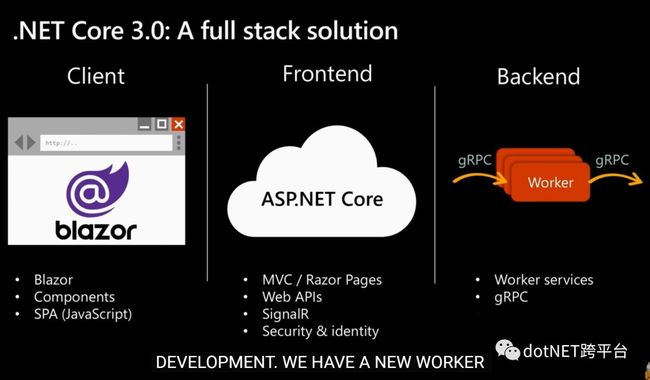
此图是.Net Core3的全栈解决方案示意图。
话说此图的第一部分Client 是可以灵活替换的,哪怕它是Vue,Angular 或者 JQuery 都是很完美的一个解决方案的。我想到现在如果是10年前,我还是有点害怕的,那时候启动个项目还是很难的一件事情,那是JQ的时代,插件的时代,IFrame的时代,所有的公司都在做自己的框架,然后鼓吹一番!那个时代也有很多强大的库,比如ExtJs,Hae之流就是巅峰的产物,但我用的比较少,因我那时一直是忙着到处找插件,或自己写插件。为什么那么长的时代没有一个出色的,一统江湖的框架(jQuery不算,它只是基石)?现在看来,我认为是没有产生一个一统江湖的Router,而Router是框架的粘合剂。那时不太强调Router的概念,不就是添加Iframe嘛,不就是History Api嘛,你牛掰,还做了Page的生命周期, 都是这样的声音,Router部分即使做了也吹不响,吹响了也没人跟风用的,但没有的话,新手小白们还很难开头做项目,加之大量的后端在兼职写jsp。于是到这现在这个美好时代,有Vue,Angular了,一个命令行就做好框架,大家且行且珍惜吧!
第二部分,广大Javaer 请手动略过,而且Neter们可以再次信仰充值。Mvc 和 Web Api的Controller完美统一,MVC和Razor pages 的视图语法统一,Razor Pages可以灵活的介入而无需MVC的诸多约定(asp的再生)。 SignalR的简单至极的用法,支持Web, .Net ,和Java的客户端连接,它的后台开发你可以用Web服务承载,甚至可以用控制台或桌面程序控制。说到桌面程序可以控制每个Client ,让我想到了网络游戏的开发,或许SignalR可以支持网络游戏的后台管理部分工作,大胆设想一下,以后网络游戏的网络连接模块全用SignalR编写, 而游戏的其它重心就只剩图形和逻辑模块(即游戏的Client开发)了。我完全没接触过游戏开发,也不知道已经有的联网模块如何的 Beautiful,但我认为SignalR是微软送给全世界开发者的礼物,无论他是用什么语言,在什么领域。因为它的开发模型简单至极,美到要死!
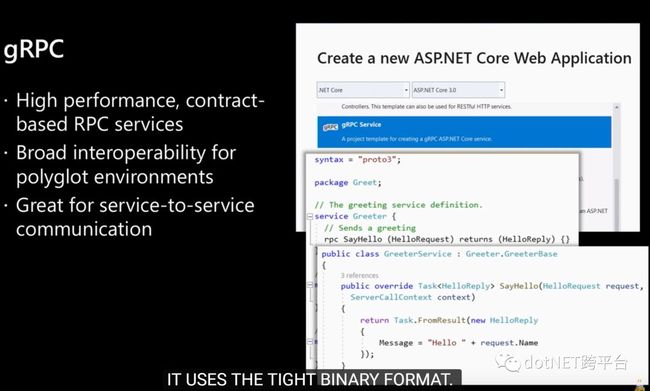
第三部分,gRPC的到来是一场革命,虽然它把后端的战线又拉长了1公里,但这1公里是超值的。畅想以后广大的Net, Java, Python程序员可以欢座一堂,抚键盘而言欢了。而Work Services是.Net Core3中带来的服务功能,就是一个持续的进程。
不知道细心的人有没有发现没有上图没有EF Core(数据层)呀!其实EF Core的位置在Web Api, Worker services,和gRPC里面,它地位只是一个小工具了。
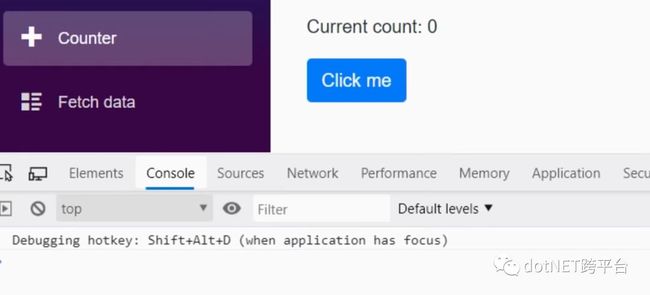
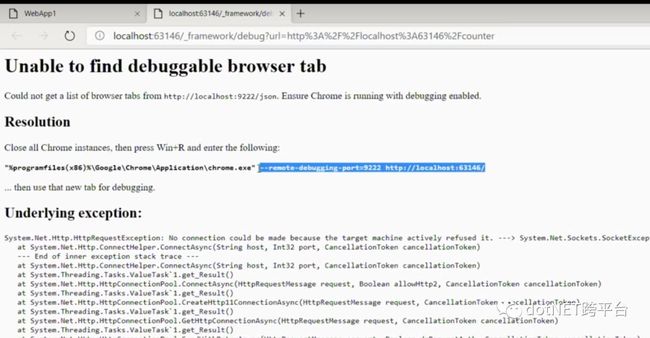
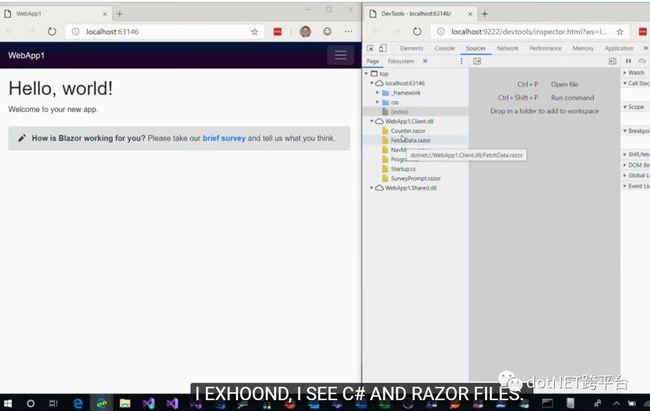
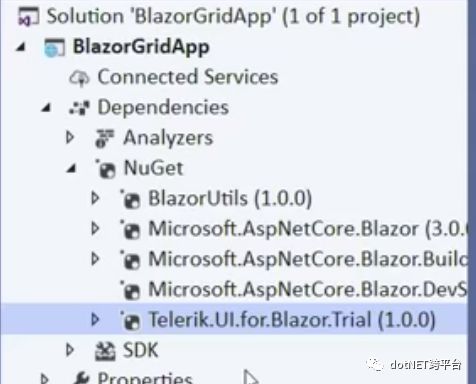
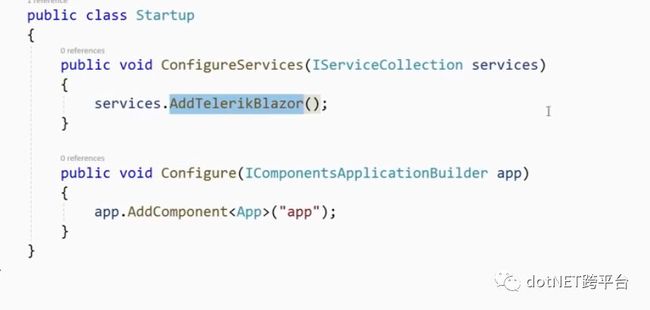
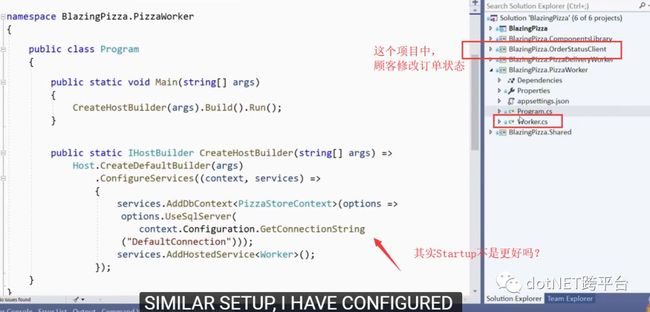
以下是启动步骤,可调试且安全的Blazor!
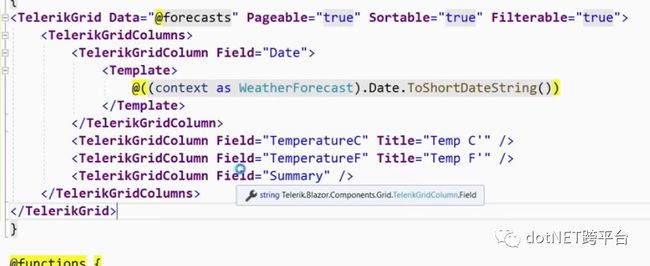
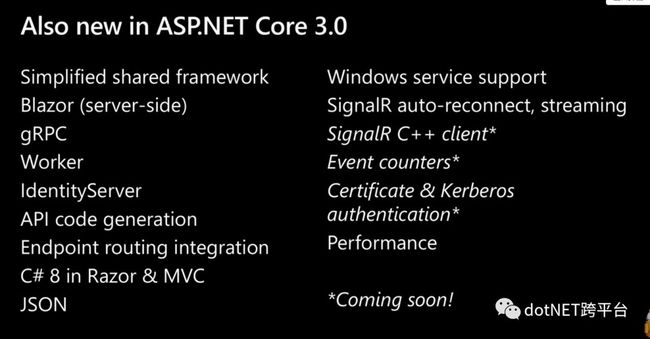
简单提到了Blazor 的路由@page , 页面即组件, Razor文件及Razor语法,如何发起对后台的Http请求,之后
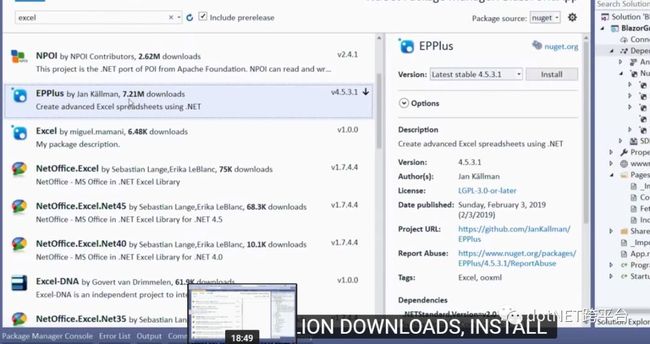
演示了第三方的表格组件和前端下载Excel文件
如何导出Excel文件
浏览器侧导出文件本来是弱项,此处到底是如何实现保存文件的需要研究,真的是Net Core实现的?
重要的伙伴
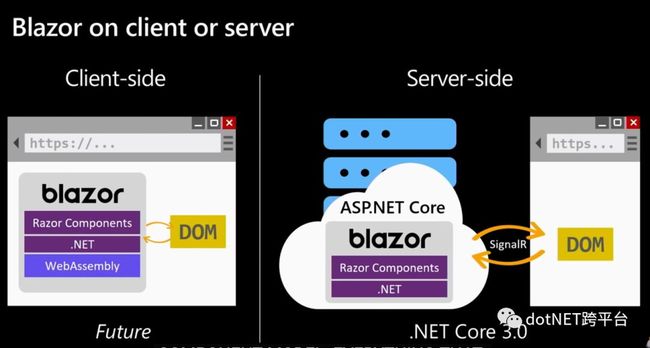
Client-side: 前端加载量大,依赖浏览器的wasm能力,响应快。而且微软标注了 Future
Server-side :前端加载小,SignalR,后端负载大,页面元素也是实时传输的, 它是随3.0正式发布的。
这个模式我认为是微软又一次的强造的东东,力量大就是好,直的能掰弯,弯的能掰直,但真的能否推广开真的是悬疑。这又是微软的造车计划,参考asp.net平台(其它公司只有造轮子的能力,微软向来是造车的)
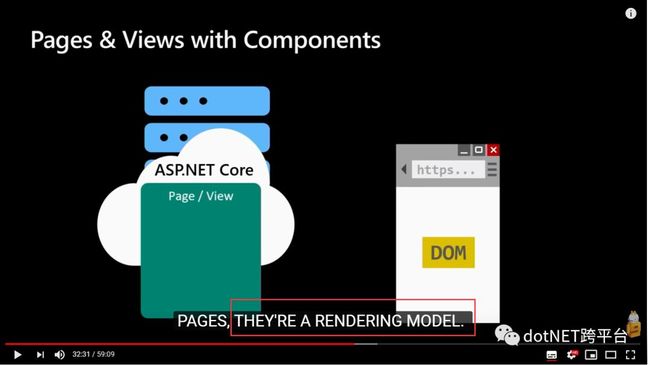
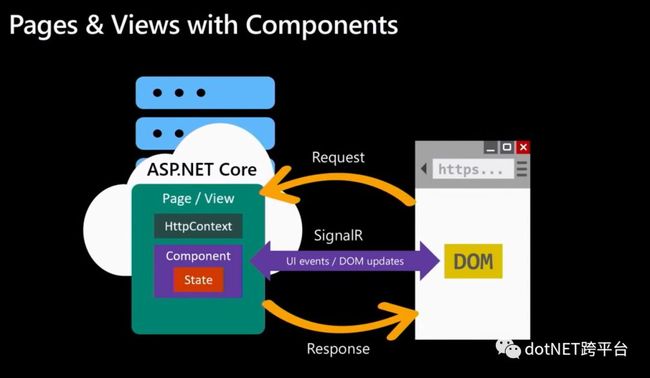
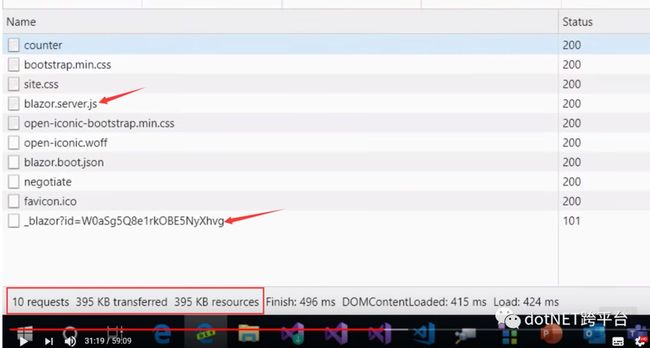
服务端模式初始加载很少,400k, 浏览器彻底变成一个傀儡。mvc 框架中的View, Razor Pages,以及Blazor的组件都是Rendering Model ,是随着请求发送给浏览器的,而组件的State是放在Server端的, 建议第32~33分钟反复听几次!
现在的Blazor项目,浏览器端和后端像一个整体的单机程序一样,比如wpf,winform开发,组件是有状态的,但你不要关心它即可: (这是微软的asp.net 的view_state失败后的一次绝地反击,不明白为什么微软认定了state这种东西了,难道现在的无状态HTTP不爽吗)
ng & asp.net core3完美合体
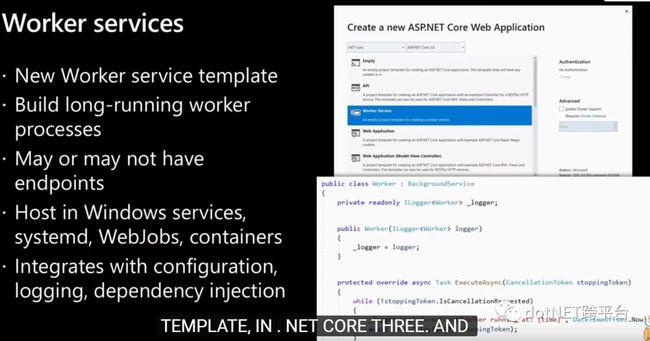
我们有新的Worker Services模板了,它是长时间运行的工作进程,可以承载在windows 的services, systemd,WebJobs,容器中,
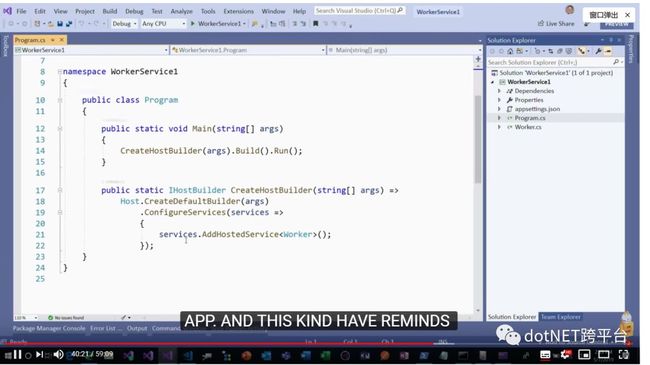
aps.net core的 易用的配置项,日志及DI都是内置的,所有的一切只需要你新建一个asp.net core项目,选择Work Services模板即可!
这又是极简的框架, 还是微软大法好!
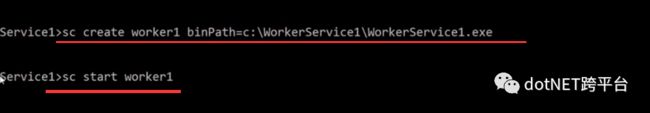
添加 windows的 服务支持,它就很容易部署成service了,以下是步骤!
再加一句话,然后发布项目。
启动服务即可:
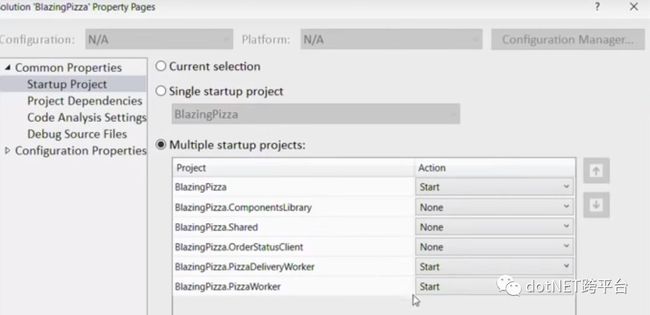
一次启动多个项目的设置:
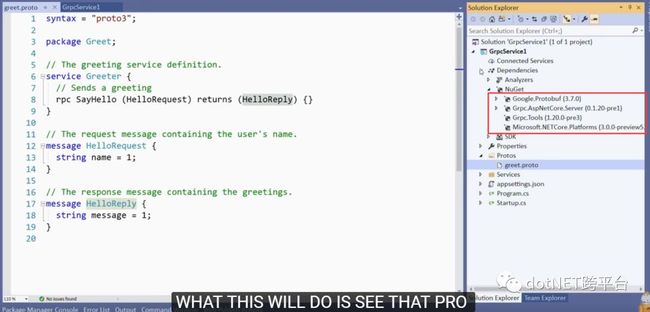
proto文件是自动编译的。
预告一下:NET Core 3.0 launches at .NET Conf 2019 September 23-25, a free, virtual developer event.
原文链接:https://my.oschina.net/u/1540190/blog/3089863
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com
![]()