- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- 云原生周刊丨CIO 洞察:Kubernetes 解锁 AI 新纪元
KubeSphere 云原生
云原生kubernetes人工智能
开源项目推荐DRANETDRANET是由谷歌开发的K8s网络驱动程序,利用K8s的动态资源分配(DRA)功能,为高吞吐量和低延迟应用提供高性能网络支持。它旨在优化资源管理,确保K8s集群中的网络资源能够按需高效分配。DRANET采用Apache-2.0开源许可,鼓励社区贡献与扩展,是云原生环境下提升网络性能的创新解决方案。LazyjournalLazyjournal是一个用Go语言编写的终端用户界
- 一文读懂什么是服务器
小熊猫Q
服务器科普服务器运维
服务器基础介绍介绍服务器相关基础知识,如服务器分类、组成、机箱内部构造等,个人公众号:SRE杂谈,欢迎关注1、什么是服务器?服务器品牌有惠普、戴尔、浪潮、华为、华三、曙光等,各厂商服务器型号存在差异,惠普DL380G10、戴尔PowerEdgeR750、浪潮NF5280M5、华为2288HV5、曙光R6230HA一般用SN序列号和资产编号来对服务器进行标识,其中SN为唯一标识2、服务器演进2.1、
- B2143 进制转换
1101.01
算法c++
题目描述用递归算法将一个十进制整数X(1≤X≤109)转换成任意进制数M(2≤M≤16,M为整数)。输入格式一行两个数,第一个十进制整数X,第二个为进制M。输出格式输出结果。输入输出样例输入#1复制3116输出#1复制1F说明/提示样例解释。将十进制31转化为十六进制数。#includeusingnamespacestd;chars[16]={'0','1','2','3','4','5','6'
- 不用再当“技术宅“!这个AI神器让我5分钟变身人工智能达人
阳光永恒736
AI工具人工智能deepseek一键包本地部署AI资源
最近我在朋友圈刷到好多朋友都在玩AI画图、AI写诗,看得我心痒痒。可每次想自己试试,打开教程就被满屏的代码吓退——"Python环境配置"、"CUDA驱动安装"这些词比数学作业还让人头疼。直到我发现了一个叫DeepSeek本地部署一键包的神器,我的AI探索之旅终于变得像搭乐高一样简单!夸克网盘分享一、原来AI离我们这么近上周三放学路上,我看见隔壁班的小美用AI给自己照片生成古风造型,这让我突然意识
- HTTP请求过程详解
酥暮沐
http网络协议网络
一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲
- python将网银web工程转换成客户端electron工程案例
银行金融科技
人工智能机器学习DeepSeekelectron
以下是一个将网银Web工程转换为Electron客户端的技术方案,结合Python和Electron实现桌面端增强功能:bash#项目结构webank-electron/├──main/#Electron主进程代码│├──main.js│└──python_server.py├──renderer/#网页渲染进程│└──webank-web/#原始网银Web工程├──package.json└──
- CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++
進擊的L酱
MakefilegccLinuxgnuunixc++笔记
CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++CMakeCMakeLists.txtMakefileMakeGNUGCC(GNUCompilerCollection)gcc/g++CMakeCMake(crossplatfrommake)是一个跨平台的编译工具,可以用简单的语句来描述所有平台的编译过程。它能够输出各种各样的makefile或者proje
- ubuntu:E: 无法定位软件包yum解决方法
码农研究僧
BUG定位ubuntulinuxapt
如果出现以下问题,则需要更新yum源yum源位于/etc/apt/sources.listyum源更新的网站有清华大学开源镜像中科大开源镜像1.此处更新yum源的时候先备份sudocp/etc/apt/sources.list/etc/apt/sources.list.baksudogedit/etc/apt/sources.list将更新源替换成上面符合版本系列号我用的版本号为20.04#
- Cursor + 向量数据 生产力的提升!!
AI Agent首席体验官
数据库人工智能AI编程ai编程
1.Cursor+向量数据库意味着什么?将Cursor与向量数据库结合意味着强化AI辅助编程的能力,主要体现在以下几个方面:代码理解与上下文感知:Cursor作为AI编程工具可以利用向量数据库存储代码片段、函数、类和项目结构的向量表示,使AI能更精确地理解代码上下文和关系。语义搜索能力:向量数据库使Cursor能够执行基于语义的代码搜索,而不仅仅是关键词匹配,开发者可以用自然语言描述需求,找到语义
- sudo apt-get install package时出现E:无法定位软件包
God.v
ubuntulinuxcentos
sudoapt-getinstallpackage时出现E:无法定位软件包在Ubuntu上安装openssl-devel时遇到无法定位软件包的问题,查阅文章,大多是换源和在“软件和更新”中更换下载地址的方法,而我尝试过后并无卵用,如果接下来的方法不适用你的情况,你也不妨考虑以上两种办法。其实很简单,区分centos和Ubuntu等在安装文件时的名称差别,对于这两种图形界面来说,将openssl-d
- GStreamer —— 3.2、Qt+GStreamer+OpenCV制作图像处理播放器(对每帧图像处理),支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
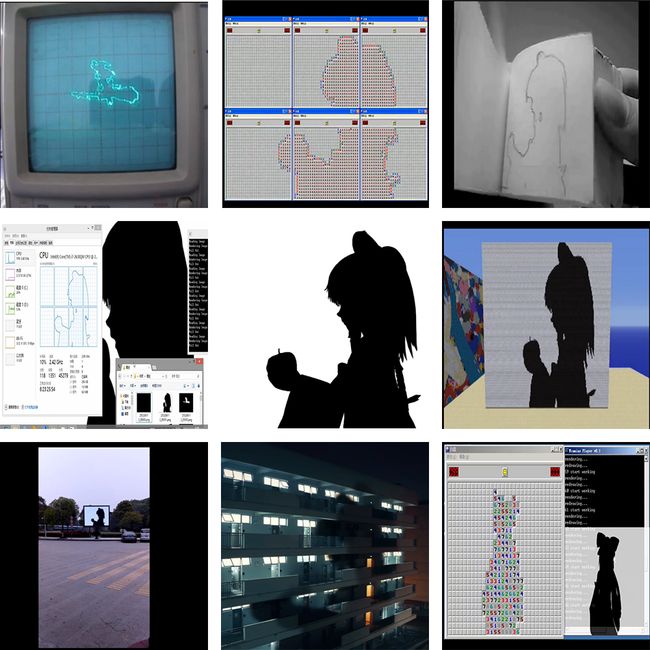
运行效果 介绍 本项目是一个结合了Qt、GStreamer和OpenCV的跨平台图像处理播放器项目。该
- Javascript基础
GesLuck
javascript开发语言ecmascript
目录1.变量声明2.基本数据类型3.复杂数据类型4.字符串方法5.对象方法6.时间方法7.条件(if)8.循环(for/while)9.遍历(forin/of)10.多选(Switch)END1.变量声明const:除非变量需要重新赋值(优先使用)——consta=true;let:需要修改值时使用{大括号内用}(其次使用)——letb="hello"var:除非维护旧代码(避免使用)——varc
- SSL证书申请,流程,分类
thinkhi9999
sslhttp爬虫
SSH与SSL应用方向不同,但基于技术都是一样的(公钥和私钥配对)SSL主要用在Browser和Server通信,比如HTTPS=HTTP+SSLSSH是由客户端和服务端的软件组成的,用于computer之间通信,比如我们通过SSH登录远端服务器。有两个不兼容的版本分别是:1.x和2.x。用SSH2.x的客户程序是不能连接到SSH1.x的服务程序上去的。OpenSSH2.x同时支持SSH1.x和2
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 计算机集成电板 ppt,史上最全,PCB板和集成电路解析(干货分享)
姚脑师
计算机集成电板ppt
原标题:史上最全,PCB板和集成电路解析(干货分享)目前的电路板,主要由以下组成:线路与图面(Pattern):线路是做为原件之间导通的工具,在设计上会另外设计大铜面作为接地及电源层。线路与图面是同时做出的。介电层(Dielectric):用来保持线路及各层之间的绝缘性,俗称为基材。孔(Throughhole/via):导通孔可使两层次以上的线路彼此导通,较大的导通孔则做为零件插件用,另外有非导通
- RTOS之环形缓冲区和队列
三五度
RTOS单片机stm32嵌入式硬件c语言
一、环形缓冲区(CircularBuffer)类似一个环形跑道,运动员(数据)在跑道上循环奔跑。跑道首尾相连,运动员跑到终点后又会回到起点继续跑。实际上环形缓冲区是一个固定大小的连续内存空间,用两个指针管理数据:写指针:指向下一个可以写入数据的位置。读指针:指向下一个可以读取的数据位置。当数据写到缓冲区末尾时,会自动回到开头继续写(类似“循环”),覆盖旧数据或阻止写入(取决于设计)。运行机制关键设
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- 大规异构集群 混合并行分布式训练系统,解决算力不均衡问题 HETHUB
爱串门的小马驹
万卡大规模集群大模型训练异构集群大规模集群分布式大模型训练
视频教程在这:3.2大规模异构集群,混合并行分布式系统,解释算力不均衡问题HETHUB_哔哩哔哩_bilibili一、大规模异构集群出现的原因:同一种GPU数量有限难以构建大规模集群:训练大规模模型依赖于大量的计算资源。例如,训练GPT-4模型(1.8万亿个参数)需要25000个A100GPU。用一种GPU加速器构建大规模集群是一个挑战。使用多种类型的GPU加速器构建大规模集群是解决同构GPU加速
- Windows faster whisper GUI-v0.8.5-开源版[AI支持超过100种语言的人声分离/声音转文本字幕]
私人珍藏库
whisperWindowsfasterwhisper人声分离声音转文本
WindowsfasterwhisperGUI链接:https://pan.xunlei.com/s/VOLwhsGJ1Rt5b24AhoPL8wvKA1?pwd=vydu#WindowsfasterwhisperGUI-v0.8.5-开源版[AI支持超过100种语言的人声分离/声音转文本字幕]whisperX+faster-whisper+Demucs把模型下载,然后加载模型用就好了,实在不会的
- 通信之段开销、管理单元指针、净负荷
玖Yee
信息与通信
今天来讲讲sdh段开销、管理单元指针、净负荷吧~SDH段开销(SOH)是指STM-N帧结构中为了保证信息净负荷正常灵活传送所必需的附加字节,用于网络的运行、管理和维护。它位于STM-N帧的第1至第9×N列中,第1至第3行和第5行至第9行,可进一步划分为再生段开销(RSOH)和复用段开销(MSOH)。具体介绍如下:再生段开销(RSOH)-帧定位字节(A1、A2):规定为两种固定代码,A1=11110
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- 【Q&A】装饰模式在Qt中有哪些运用?
浅慕Antonio
Q&Aqt数据库服务器
在Qt框架中,装饰模式(DecoratorPattern)主要通过继承或组合的方式实现,常见于IO设备扩展和图形渲染增强场景。以下是Qt原生实现的装饰模式典型案例:一、QIODevice装饰体系(继承方式)场景为基础IO设备(如文件、缓冲区)添加数据格式解析、缓冲优化等功能。类图(Mermaid)«abstract»QIODevice+readData()+writeData()QFileQBuf
- PostgreSQL_实例项目总述
程序猿与金融与科技
数据库postgresql
目录前置:实例项目总述:前置:1最近新入PostgreSQL,打算用PostgreSQL存储股票日数据,以此为实例记录整个PostgreSQL使用过程2所以这次的博文是一个序列,都放在数据库专栏里,以PostgreSQL_打头3PostgreSQL的安装在这个系列里就不赘述了,安装过程简单。(如果有人实在搞不懂怎么安装,可以留言)实例项目总述:项目描述:股票日数据仓库数据来源:优矿1数据表结构设计
- (BS ISO 11898-1:2015)CAN_FD 总线协议详解5- MAC子层描述4
s多情公子s
CAN_FD协议详解信息与通信网络协议
5.5帧编码帧中的比特流应按照不归零(NRZ,Non-Return-to-Zero)方法进行编码。这意味着在整个比特时间内生成的比特电平是恒定不变的。为了限制可用于同步的最大边沿(即信号波形的上升沿或下降沿)间距,帧的不同部分如起始边界(SOF,StartofFrame)、仲裁字段、控制字段、数据字段以及CRC序列应当采用比特填充的方法进行编码。每当发送器检测到连续五个相同值的比特(包括填充比特)
- (BS ISO 11898-1:2015)CAN_FD 总线协议详解1- 基本概念描述
s多情公子s
CAN_FD协议详解网络协议信息与通信
目录1.基本概念描述1.1can总线的性质1.2帧1.3总线访问方法1.4信息路由1.4.1帧接受过滤的工作原理:1.5网络灵活性1.6.1广播特性:1.6.2错误检测与处理:1.7远程数据请求1.8错误检测1.9错误信号和恢复时间1.9.1错误信号:1.9.2错误恢复:1.9.3恢复时间:1.10确认应答(ACK)1.10.1ACK的工作原理:1.10.2错误帧(EF):1.11自动重传1.11
- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- python大赛对名_用100行Python爬虫代码抓取公开的足球数据玩(一)
司马各
python大赛对名
在《用Python模拟2018世界杯夺冠之路》一文中,我选择从公开的足球网站用爬虫抓取数据,从而建模并模拟比赛,但是略过了爬虫的实施细节。虽然爬虫并不难做,但希望可以让更多感兴趣的朋友自己动手抓数据下来玩,提供便利,今天就把我抓取球探网的方法和Python源码拿出来分享给大家,不超过100行代码。希望球友们能快速get爬虫的技能。#-*-coding:utf-8-*-from__future__i
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 浏览器渲染流程
前端岳大宝
前端核心知识总结前端javascript
以下是关于浏览器渲染流程的系统梳理,涵盖基础原理、关键阶段、性能优化及进阶知识,帮助我们深入理解现代浏览器如何将代码转换为用户可见的像素:一、核心渲染流程(CriticalRenderingPath)浏览器渲染流程分为六个核心阶段,决定页面首次加载和更新的性能:1.构建DOM(DocumentObjectModel)过程:解析HTML生成DOM树(逐步解析,遇到可能阻塞)。阻塞因素:未添加asyn
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>