手把手入门Fish-Redux开发flutter(上)
本文适合已经入门flutter,没有了解过Redux,但对Fish-Redux感兴趣的同学。
1 Fish-Redux介绍
众所周知,redux是一个前端的状态管理框架。
而 Fish-Redux 是阿里闲鱼团队开发的flutter应用框架。用其官方文档的原文描述就是 “Fish Redux 是一个基于 Redux 数据管理的组装式 flutter 应用框架, 它特别适用于构建中大型的复杂应用。”
1.1 Fish-Redux组成部分
作为没有前端经验的小白,初始fish-redux会对各种概念一脸懵逼,下面我们来梳理一下。
page
page代表一个页面,继承自 component。它由view(即展示ui的Widget)、state、reducer、effect等组成
state
state用来保存 page/component(页面/组件)的状态,即存放数据。
action
action是我们定义的意图。我们需要处理某些操作或事件时,通过发送(dispatch)特定的 action,让对应action的接收者进行处理。
action包含两个字段:
- type:action的类型
- payload:action搭载的参数
reducer
reducer的作用是接收某个意图(action),然后对数据做出修改,即更新状态(state)。
effect
effect的用法跟 reducer 类似,但是责任不同。他负责处理“副作用”,这是函数式编程的概念。在这里简单地理解为,reducer是负责(state)的更新,effect 负责 state 更新之外的事情。
store
store维持全局的状态(state),应用只有一个单一的 store 。
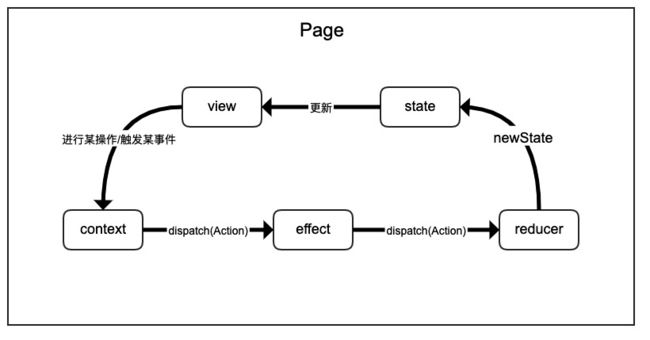
1.2 Fish-Redux流程图
根据个人的理解,简单地绘制了下图
fish_redux_flow.jpg
image
首先看左上:用户进行某个操作----->然后调用context.dispatch方法发送一个由ActionCreator创建的Action----->effect接收并处理,然后dispatch给reducer----->reducer接收并产生新的state----->state更新导致界面显示的刷新
2 引入Fish-Redux
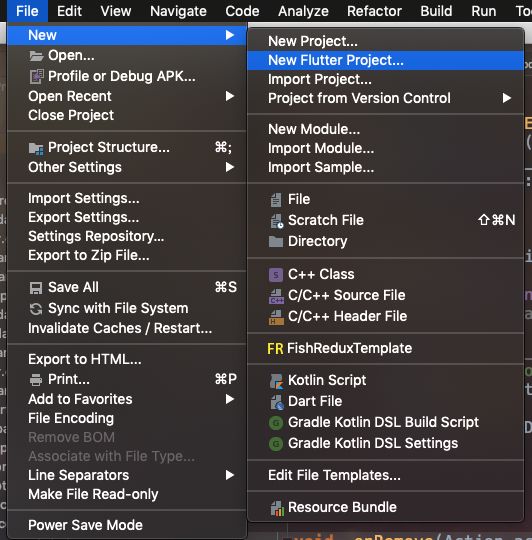
2.1 创建项目
首先创建一个flutter项目,取名叫fish_demo
image
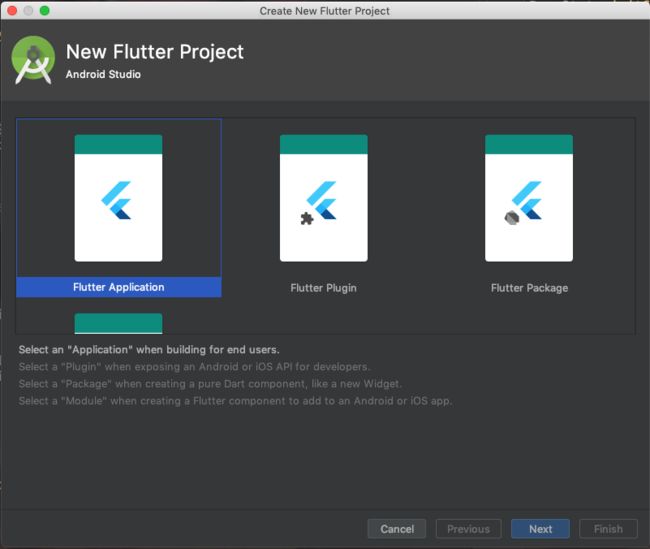
image
这是创建好的默认项目
image
2.2 引入fish-redux
然后我们引入fish-redux:首先打开pubspec.yaml文件,在 dependencies 下面加上 fish_redux: ^0.2.7 ,点击 packages get ,最后查看结果。
引入fish-redux
image
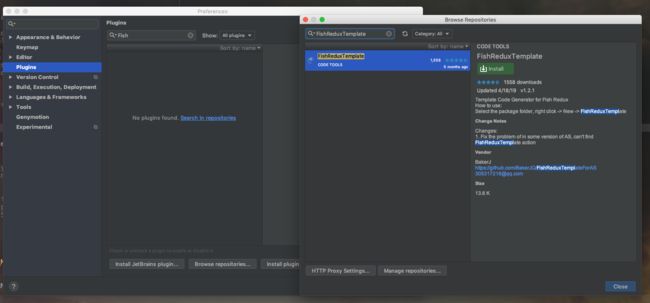
3 安装插件
fish-redux团队我们提供了一个插件,方便我们使用fish-redux,简化了文件创建的过程。
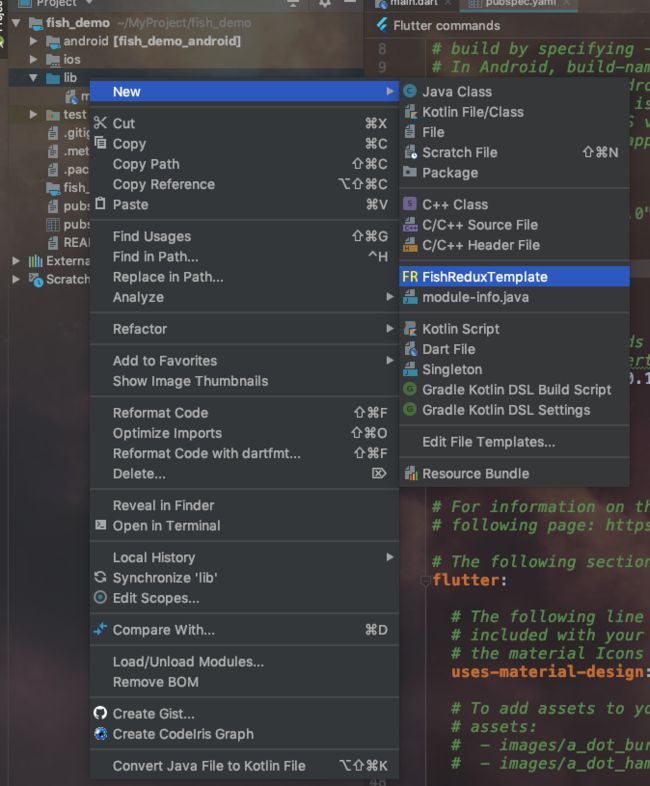
插件名字叫:FishReduxTemplate
image
插件安装成功:
image
4 创建应用的根 Widget
新建一个 app.dart 用来创建应用的根Widget。
我们定义一个createApp()方法来初始化app的信息,包括标题、主题、页面路由。app.dart如下
import 'package:fish_redux/fish_redux.dart';
import 'package:flutter/material.dart';
Widget createApp() {
final AbstractRoutes routes = PageRoutes(
pages: >{
},
);
return MaterialApp(
title: 'FishDemo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
onGenerateRoute: (RouteSettings settings) {
return MaterialPageRoute 然后修改默认的 main.dart,让其运行我们的app。main.dart如下
import 'package:flutter/material.dart';
import 'app.dart';
void main() => runApp(createApp());
5 第一个fish-redux页面
首先新建一个 package 命名为 entrance ,表示应用入口界面。
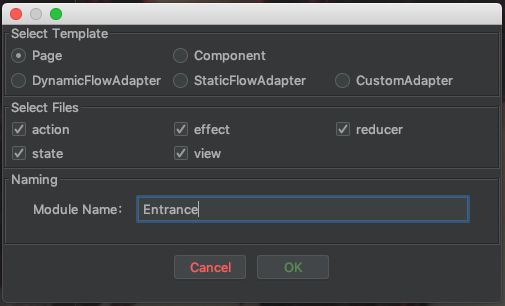
右键点击 entrance ----> New ----> FishReduxTemplate ,选择后弹出窗口如下:
image
我们采用默认勾选,并命名这个 module 为 Entrance。
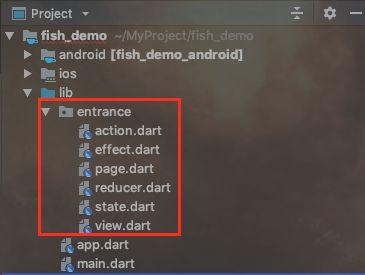
然后得到的 Entrance 页如下
image
从 page.dart 我们可以看出一个 page 的结构。page.dart如下
import 'package:fish_redux/fish_redux.dart';
import 'effect.dart';
import 'reducer.dart';
import 'state.dart';
import 'view.dart';
class EntrancePage extends Page> {
EntrancePage()
: super(
initState: initState,
effect: buildEffect(),
reducer: buildReducer(),
view: buildView,
dependencies: Dependencies(
adapter: null,
slots: >{
}),
middleware: >[
],);
}
Entrance 页面的视图部分由 view.dart 负责,我们对其进行修改,加一个button进去。view.dart修改后如下。
import 'package:fish_redux/fish_redux.dart';
import 'package:flutter/material.dart';
import 'action.dart';
import 'state.dart';
Widget buildView(EntranceState state, Dispatch dispatch, ViewService viewService) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
title: Text('入口页面'),
),
body: Container(
child: Center(
child: RaisedButton(
padding: EdgeInsets.fromLTRB(40, 0, 40, 0),
color: Colors.green,
child: Text(
"进入",
style: TextStyle(color: Colors.white),
),
onPressed: () {
//todo 点击事件
}),
),
),
);
}
最后我们将 Entrance 页面配置到app全局页面路由中,并将其设置为 app 默认的 home 页面。打开 app.dart:(注释标记的两行)
import 'package:fish_redux/fish_redux.dart';
import 'package:flutter/material.dart';
import 'entrance/page.dart';
Widget createApp() {
final AbstractRoutes routes = PageRoutes(
pages: >{
'entrance_page': EntrancePage(), //在这里添加页面
},
);
return MaterialApp(
title: 'FishDemo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: routes.buildPage('entrance_page', null), //把他作为默认页面
onGenerateRoute: (RouteSettings settings) {
return MaterialPageRoute 运行效果如下
image
下一篇将了解更多关于fish-redux的使用。