乐优商城:笔记(一):项目概述
文章目录
- 1.系统架构
- 1.0 架构演变
- 1.0.1 垂直结构
- 1.0.2 垂直拆分
- 1.0.3 分布式服务
- 1.0.4 微服务
- 1.1 架构
- 1.2 前端技术简述
- 1.3 前端技术选型
- 1.4 后端技术选型
- 1.5 技术解读
- 1.6 SpringBoot、SpringCloud、maven都是做什么的
- 2.后端微服务
- 2.1 注册微服务:LyRegister
- 2.2 网关微服务:LyGateway
- 2.3 商品微服务:LyItemApplication
- 2.4 上传微服务:LyUploadApplication
- 2.5 搜索微服务:LySearchApplication
- 2.6 页面微服务:LyPageApplication
- 2.7 用户微服务:LyUserApplication
- 2.8 短信微服务:LySmsApplication
- 2.9 鉴权微服务:LyAuthApplication
- 2.10 购物车微服务:LyCartApplication
- 2.11 订单微服务:LyOrderApplication
- 3.源码
- 3.1 后端源码
- 3.2 门户网站源码
- 3.3 后台管理系统源码
1.系统架构
1.0 架构演变
1.0.1 垂直结构
- 代码耦合,开发维护困难
- 无法针对不同模块进行针对性优化
- 无法水平扩展
- 单点容错率低,并发能力差
1.0.2 垂直拆分
- 系统拆分实现了流量分担,解决了并发问题
- 可以针对不同模块进行优化
- 方便水平扩展,负载均衡,容错率提高
缺点:
- 系统间相互独立,会有很多重复开发工作,影响开发效率
1.0.3 分布式服务
当垂直应用越来越多,应用之间交互不可避免,将核心业务抽取出来,作为独立的服务
- 将基础服务进行了抽取,系统间相互调用,提高了代码复用和开发效率
缺点:
- 系统间耦合度变高,调用关系错综复杂,难以维护
1.0.4 微服务
微服务的特点:
- 单一职责:微服务中每一个服务都对应唯一的业务能力,做到单一职责
- 微:微服务的服务拆分粒度很小,例如一个用户管理就可以作为一个服务。每个服务虽小,但“五脏俱全”。
- 面向服务:面向服务是说每个服务都要对外暴露Rest风格服务接口API。并不关心服务的技术实现,做到与平台和语言无关,也不限定用什么技术实现,只要提供Rest的接口即可。
- 自治:自治是说服务间互相独立,互不干扰
- 团队独立:每个服务都是一个独立的开发团队,人数不能过多。
- 技术独立:因为是面向服务,提供Rest接口,使用什么技术没有别人干涉
- 前后端分离:采用前后端分离开发,提供统一Rest接口,后端不用再为PC、移动段开发不同接口
- 数据库分离:每个服务都使用自己的数据源
- 部署独立,服务间虽然有调用,但要做到服务重启不影响其它服务。有利于持续集成和持续交付。每个服务都是独立的组件,可复用,可替换,降低耦合,易维护
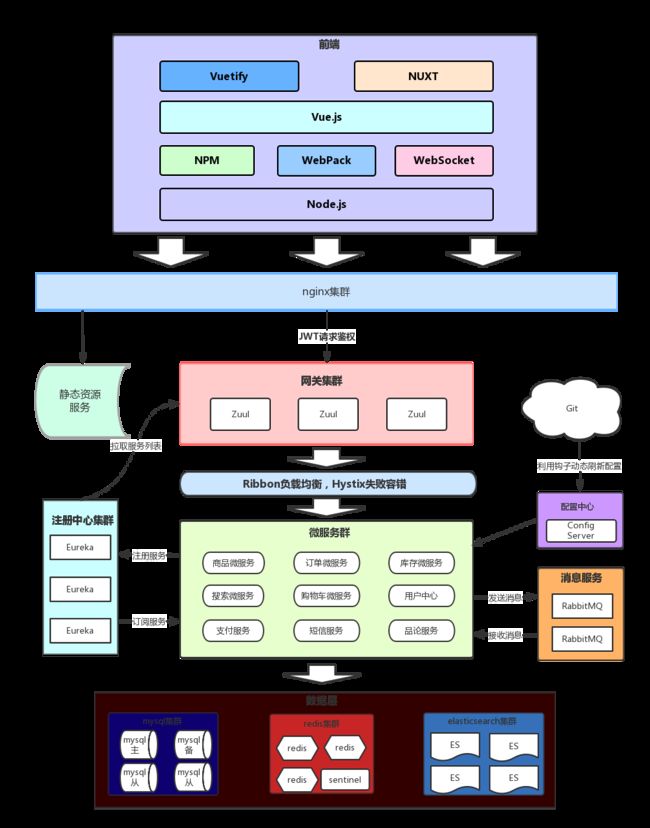
1.1 架构
1.2 前端技术简述
- Vuetify
vuetify是一个Vue的UI库,提供非常丰富的Vue组件供开发者使用,它支持SSR(服务端渲染),单页应用程序等。 - NUXT
这个老师没有讲相关的知识,门户网站页面是用Nuxt结合Vue完成页面开发,出于SEO优化的考虑,不采用单页应用。
(ps:nuxt是做服务器渲染之类的,但是搜索引擎要搜索到页面,必须是有有效数据存在的静态页面,而Vue是动态的,用nuxt可以产生带有数据的静态页面) - Vue.js
Vue不是一个全能框架,它只聚焦于视图层,目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 - WebPack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。 - WebSocket
实现客户端和服务器之间的数据交换。
node、WebPack、npm之间的联系与区别
node是js后端运行平台,可以把它看成java体系中对应的jdk。
npm是nodejs的包管理工具,可以把它看成maven中包依赖管理那部分。
webpack是前端工程化打包工具,可以把它看成maven中工程自动化构建那部分。
1.3 前端技术选型
- 基础的HTML、CSS、JavaScript(基于ES6标准)
- Vue.js 2.0以及基于Vue的UI框架:Vuetify
- 前端构建工具:WebPack
- 前端安装包工具:NPM
- Vue脚手架:Vue-cli
- Vue路由:vue-router
- ajax框架:axios
- 基于Vue的富文本框架:quill-editor
1.4 后端技术选型
- 基础的SpringMVC、Spring 5.0和MyBatis3
- Spring Boot 2.0.1版本
- Spring Cloud 最新版 Finchley.RC1
- Redis-4.0
- RabbitMQ-3.4
- Elasticsearch-6.2.4
- nginx-1.10.2
- FastDFS - 5.0.8
- MyCat(数据库中间件,核心功能:分库分表)
- Thymeleaf
- JWT
1.5 技术解读
-
利用Node.js及Vue.js技术栈,实现前后端分离开发
-
利用SpringCloud技术栈,实现真正的微服务实战开发,并且是基于SpringBoot2.0和SpringCloud最新版本Finchley.RC1实现。
-
贴近真实的电商数据库设计,解决全品类电商的SPU和SKU管理问题
-
基于FastDFS解决大数据量的分布式文件存储问题
-
基于Elasticsearch高级聚合功能,实现商品的智能过滤搜索
-
基于Elasticsearch高级聚合功能,实现销售业务的复杂统计及报表输出
-
基于LocalStorage实现离线客户端购物车,减轻服务端压力。
-
基于JWT技术及RSA非对称加密实现真正无状态的单点登录。
-
结合JWT和RSA非对称加密,自定义Feign过滤器实现自动化服务间鉴权,解决服务对外暴露的安全问题
-
基于阿里大于实现SMS功能,解决电商短信通知问题
-
基于RabbitMQ实现可靠消息服务,解决服务间通信问题
-
基于RabbitMQ实现可靠消息服务,解决分布式事务问题
-
使用微信SDK实现微信扫码支付,符合主流付款方式
-
基于Redis搭建高可用集群,实现可靠缓存服务即热点数据保存。
-
基于Redis和MQ来应对高可用高并发的秒杀场景
-
基于MyCat实现数据库的读写分离和分库分表
-
基于Thymeleaf实现页面模板和静态化,提高页面响应速度和并发能力
-
基于Nginx实现初步的请求负载均衡和请求限流
1.6 SpringBoot、SpringCloud、maven都是做什么的
SpringBoot、SpringCloud、maven都是做什么的?
SpringBoot
程序搭建的脚手架:SpringBoot
其最主要作用就是帮我们快速的构建庞大的spring项目,并且尽可能的减少一切xml配置,并且解决混乱的依赖管理。
-
依赖
SpringBoot提供了一个名为spring-boot-starter-parent的工程,里面已经对各种常用依赖(并非全部)的版本进行了管理,我们的项目需要以这个项目为父工程,这样我们就不用操心依赖的版本问题了,需要什么依赖,直接引入坐标即可。 -
配置
为了让SpringBoot帮我们完成各种自动配置,我们必须引入SpringBoot提供的自动配置依赖,我们称为启动器。SpringBoot内部对大量的第三方库或Spring内部库进行了默认配置,这些配置是否生效,取决于我们是否引入了对应库所需的依赖,如果有那么默认配置就会生效。
其中依赖:spring-boot-autoconfigure定义了大量的自动配置类,几乎涵盖了现在的主流开源框架。
SpringCloud
微服务的实现方式:SpringCloud
它将现在非常流行的一些技术整合到一起,实现了诸如:配置管理,服务发现,智能路由,负载均衡,熔断器,控制总线,集群状态等等功能。其主要涉及的组件包括:
netflix
- Eureka:注册中心
- Zuul:服务网关
- Ribbon:负载均衡
- Feign:服务调用
- Hystix:熔断器
maven
可以通过一小段描述信息(配置)来管理项目的构建,报告和文档的软件项目管理工具。Maven的核心功能便是合理叙述项目间的依赖关系。
maven项目可以这样去想,就是在java项目和web项目的上面包裹了一层maven,本质上java项目还是java项目,web项目还是web项目,但是包裹了maven之后,就可以使用maven提供的一些功能了(通过pom.xml添加jar包)
一篇很不错的博客,maven,讲得不错。
2.后端微服务
2.1 注册微服务:LyRegister
Eureka
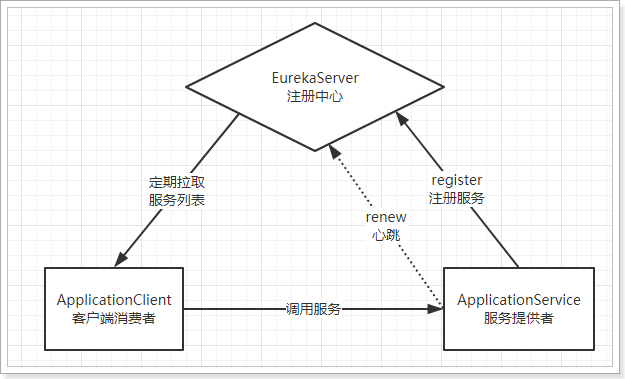
架构图:

负责管理、记录服务提供者的信息。服务调用者无需自己寻找服务,而是把自己的需求告诉Eureka,然后Eureka会把符合你需求的服务告诉你。
同时,服务提供方与Eureka之间通过“心跳”机制进行监控,当某个服务提供方出现问题,Eureka自然会把它从服务列表中剔除。这就实现了服务的自动注册、发现、状态监控。
- Eureka:就是服务注册中心(可以是一个集群),对外暴露自己的地址
- 提供者:启动后向Eureka注册自己信息(地址,提供什么服务)
- 消费者:向Eureka订阅服务,Eureka会将对应服务的所有提供者地址列表发送给消费者,并且定期更新
- 心跳(续约):提供者定期通过http方式向Eureka刷新自己的状态
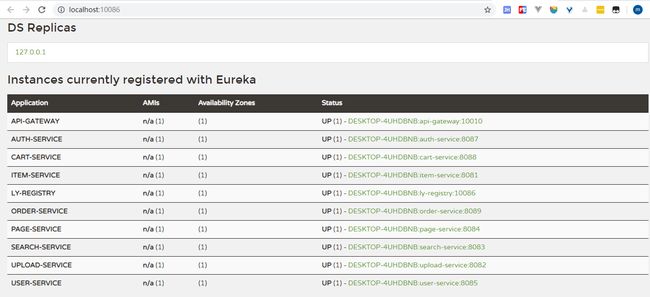
当前在eureka中注册的微服务列表:

例如商品微服务ly-register,该名称在application.yml中配置
server:
port: 10086 #端口号
spring:
application:
name: ly-registry #spring.application.name,这个很重要,这在以后的服务与服务之间相互调用一般都是根据这个name,这个名称也是在eureka中显示的名称
eureka:
client:
service-url:# EurekaServer的地址,现在是自己的地址,如果是集群,需要加上其它Server的地址
defaultZone: http://127.0.0.1:10086/eureka
最终:
- 我们使用Spring Cloud Netflix中的
Eureka实现了服务注册中心以及服务注册与发现; - 而服务间通过
Ribbon或Feign实现服务的消费以及均衡负载; - 通过
Spring Cloud Config实现了应用多环境的外部化配置以及版本管理。 - 为了使得服务集群更为健壮,使用
Hystrix的融断机制来避免在微服务架构中个别服务出现异常时引起的故障蔓延。
2.2 网关微服务:LyGateway
避免对外服务地址的暴露,引入网关——Zuul
不管是来自于客户端(PC或移动端)的请求,还是服务内部调用。一切对服务的请求都会经过Zuul这个网关,然后再由网关来实现 鉴权、动态路由等等操作。Zuul就是我们服务的统一入口。
zuul:
prefix: /api # 添加路由前缀
routes:
item-service: /item/**
search-service: /search/**
user-service: /user/**
auth-service: /auth/**
cart-service: /cart/**
order-service: /order/**
ignored-services:
- upload-service # 忽略upload-service服务
hystrix:
command:
default:
execution:
isolation:
thread:
timeoutInMillisecond: 5000 # 熔断超时时长:10000ms
ribbon:
ConnectTimeout: 1000 # 连接超时时间(ms)
ReadTimeout: 3500 # 通信超时时间(ms)
MaxAutoRetriesNextServer: 0 # 同一服务不同实例的重试次数
MaxAutoRetries: 0 # 同一实例的重试次数
2.3 商品微服务:LyItemApplication
我们会在ly-item中创建两个子工程:
- ly-item-interface:主要是对外暴露的API接口及相关实体类
- ly-item-service:所有业务逻辑及内部使用接口
以及实现如下功能:
- 商品分类查询
- 品牌查询
- 品牌新增
- …
2.4 上传微服务:LyUploadApplication
FastDFS 分布式文件系统(轻量级、高性能、纯C开发)
分布式文件系统管理的文件存储在很多机器,这些机器通过网络连接,要被统一管理。无论是上传或者访问文件,都需要通过管理中心来访问

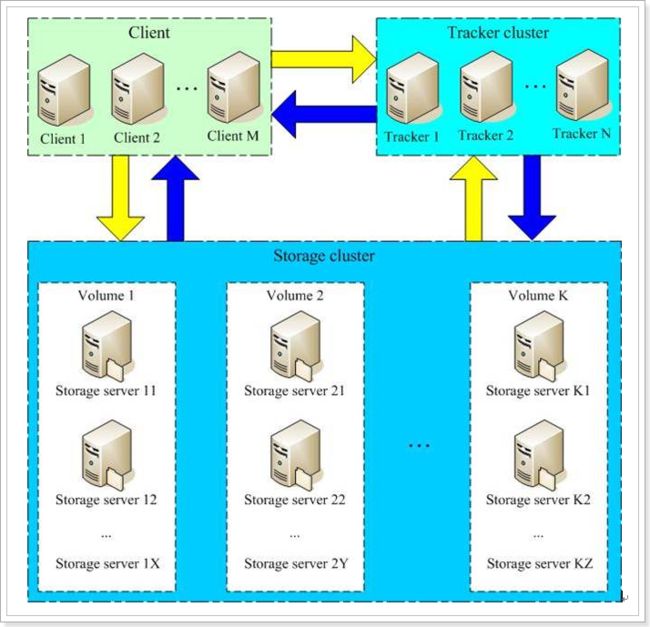
FastDFS两个主要的角色:Tracker Server 和 Storage Server 。
- Tracker Server:跟踪服务器,主要负责调度storage节点与client通信,在访问上起负载均衡的作用,和记录storage节点的运行状态,是连接client和storage节点的枢纽。
- Storage Server:存储服务器,保存文件和文件的meta data(元数据),每个storage server会启动一个单独的线程主动向Tracker cluster中每个tracker server报告其状态信息,包括磁盘使用情况,文件同步情况及文件上传下载次数统计等信息
- Group:文件组,多台Storage Server的集群。上传一个文件到同组内的一台机器上后,FastDFS会将该文件即时同步到同组内的其它所有机器上,起到备份的作用。不同组的服务器,保存的数据不同,而且相互独立,不进行通信。
- Tracker Cluster:跟踪服务器的集群,有一组Tracker Server(跟踪服务器)组成。
- Storage Cluster :存储集群,有多个Group组成。
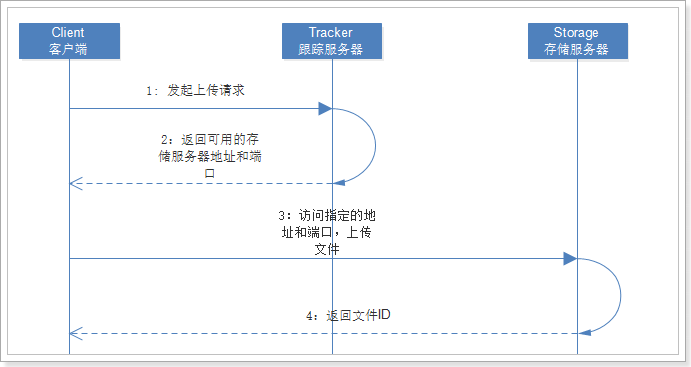
- Client通过Tracker server查找可用的Storage server。
- Tracker server向Client返回一台可用的Storage server的IP地址和端口号。
- Client直接通过Tracker server返回的IP地址和端口与其中一台Storage server建立连接并进行文件上传。
- 上传完成,Storage server返回Client一个文件ID,文件上传结束。
- Client通过Tracker server查找要下载文件所在的的Storage server。
- Tracker server向Client返回包含指定文件的某个Storage server的IP地址和端口号。
- Client直接通过Tracker server返回的IP地址和端口与其中一台Storage server建立连接并指定要下载文件。
- 下载文件成功。
2.5 搜索微服务:LySearchApplication
Elasticsearch 全文检索技术
近实时搜索,数据更新在Elasticsearch中几乎是完全同步的。

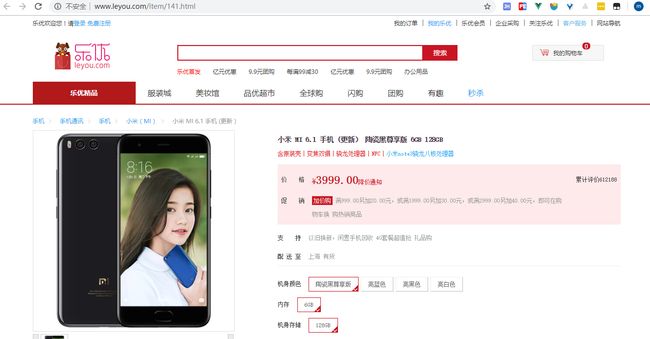
出现手机的搜索结果页面:

2.6 页面微服务:LyPageApplication
Thymeleaf 渲染页面
- 商品详情浏览量比较大,并发高,因此独立开启一个微服务,用来展示商品详情
Thymeleaf 实现静态化
页面是通过Thymeleaf模板引擎渲染后返回到客户端。在后台需要大量的数据查询,而后渲染得到HTML页面。会对数据库造成压力,并且请求的响应时间过长,并发能力不高。
因此,我们需要页面静态化,静态化是指把动态生成的HTML页面变为静态内容保存,以后用户的请求到来,直接访问静态页面,不再经过服务的渲染。静态的HTML页面可以部署在nginx中,从而大大提高并发能力,减小tomcat压力。
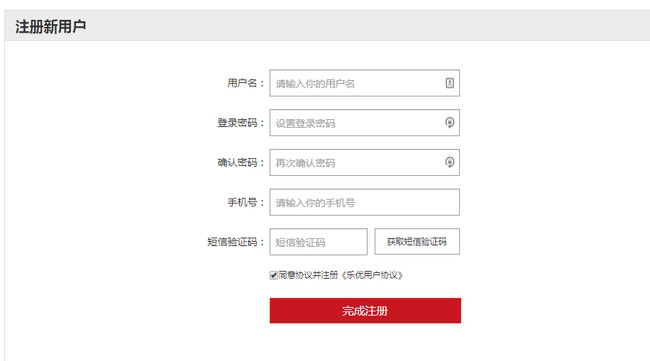
2.7 用户微服务:LyUserApplication
2.8 短信微服务:LySmsApplication
注册页面上有短信发送的按钮,当用户点击发送短信,我们需要生成验证码,发送给用户。我们将使用阿里提供的阿里大于来实现短信发送。

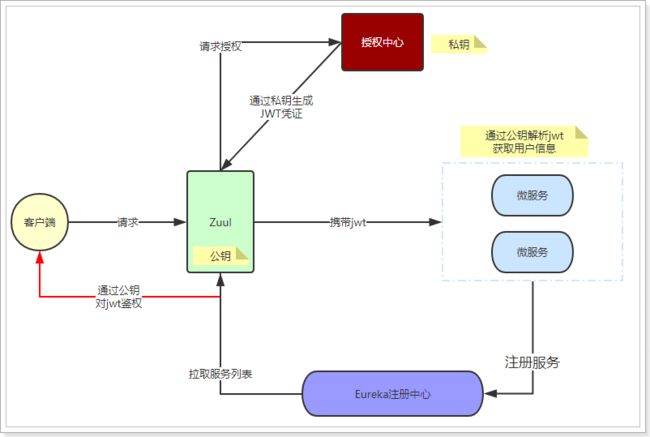
2.9 鉴权微服务:LyAuthApplication
JWT,全称是Json Web Token, 是JSON风格轻量级的授权和身份认证规范,可实现无状态、分布式的Web应用授权
结合RSA,利用RSA生成公钥和私钥。
JWT包含三部分数据:
- Header:头部,通常头部有两部分信息:
- Payload:载荷,就是有效数据,一般包含下面信息:
- Signature:签名,是整个数据的认证信息。一般根据前两步的数据,再加上服务的的密钥(secret),通过加密算法生成。
- 首先利用RSA生成公钥和私钥。私钥保存在授权中心,公钥保存在Zuul和各个微服务
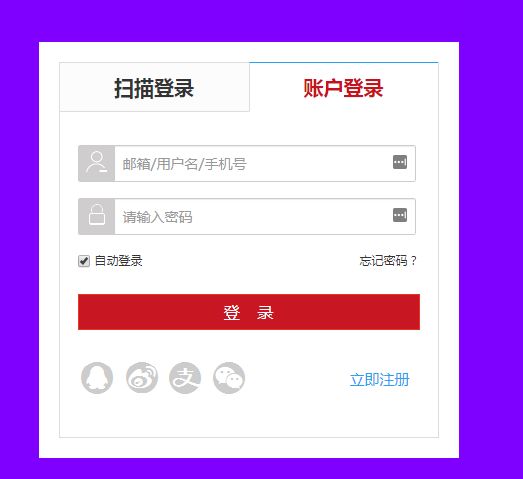
- 用户请求登录
- 授权中心校验,通过后用私钥对JWT进行签名加密
- 返回jwt给用户
- 用户携带JWT访问
- Zuul直接通过公钥解密JWT,进行验证,验证通过则放行
- 请求到达微服务,微服务直接用公钥解析JWT,获取用户信息,无需访问授权中心
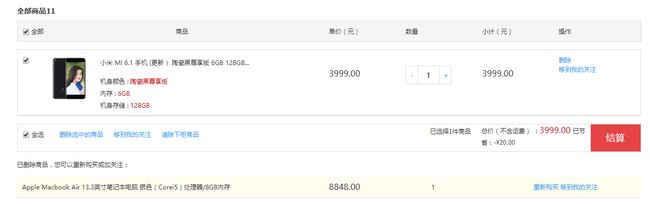
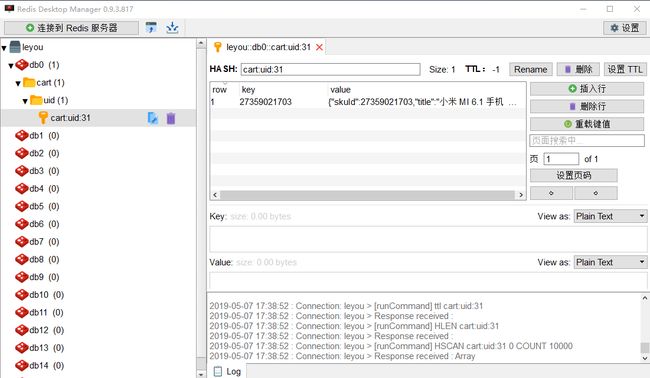
2.10 购物车微服务:LyCartApplication
流程图:
这幅图主要描述了两个功能:新增商品到购物车、查询购物车。
新增商品:
- 判断是否登录
- 是:则添加商品到后台Redis中
- 否:则添加商品到本地的Localstorage
无论哪种新增,完成后都需要查询购物车列表:
- 判断是否登录
- 否:直接查询localstorage中数据并展示
- 是:已登录,则需要先看本地是否有数据,
- 有:需要提交到后台添加到redis,合并数据,而后查询
- 否:直接去后台查询redis,而后返回
2.11 订单微服务:LyOrderApplication
微信支付
点击提交订单跳转到订单支付页面,并生成支付二维码:

支付成功后返回支付状态:

支付详情:

3.源码
3.1 后端源码
leyou
3.2 门户网站源码
leyou-portal
3.3 后台管理系统源码
leyou-manage-web