微信小程序前台开发——实现登录,底部导航栏,顶部导航栏(分类显示)
微信小程序前台开发,实现登录功能,获取微信头像和微信名称,实现底部导航栏,顶部导航栏(通过导航栏分类显示内容)。
1、初次开发微信小程序需要去官网下载微信小程序开发工具。
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2、通过官方的教程注册小程序账号。
教程链接:https://developers.weixin.qq.com/miniprogram/dev/
3、打开微信开发者工具新建项目。
选择项目路径,填写微信小程序管理平台上你自己的appid,填写项目名称。
可以勾选快速建立普通模板,创建基本架构。
4、app命名的文件是整个小程序的全局配置和打开小程序的初始加载内容。
4.1修改app.json
{
"pages": [
"pages/gerenyemian/grym",
"pages/gerenyemian/grzym/lishi/lishi",
"pages/gerenyemian/grzym/sqfw/sqfw",
"pages/gerenyemian/grzym/gzgs/gzgs",
"pages/gerenyemian/grzym/gzzj/gzzj",
"pages/gerenyemian/grzym/zjrz/zjrz",
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "个人中心",
"navigationBarTextStyle": "black"
},
"tabBar": {
"backgroundColor": "#fff",
"color": "#A0A0A0",
"selectedColor": "#FF3300",
"list": [
{
"pagePath": "pages/shouye/index",
"iconPath":"image/sy.png",
"selectedIconPath": "image/sy_s.png",
"text": "首页"
},
{
"pagePath": "pages/gongnengfuwu/index",
"iconPath": "image/gn.png",
"selectedIconPath": "image/gn_s.png",
"text": "功能"
},
{
"pagePath": "pages/zixunyemian/zxym",
"iconPath": "image/zx.png",
"selectedIconPath": "image/zx_s.png",
"text": "咨询"
},
{
"pagePath": "pages/gongsijieshao/gsjs",
"iconPath": "image/gs.png",
"selectedIconPath": "image/gs_s.png",
"text": "公司"
},
{
"pagePath": "pages/gerenyemian/grym",
"iconPath": "image/gr.png",
"selectedIconPath": "image/gr_s.png",
"text": "个人"
}
]
}
}ps: tabBar为小程序自带的底部导航栏
4.2在pages目录下新建gerenremian文件新建page名称为grym。
4.2.1 通过grym,js实现交互实现登录功能(js中的各个API都可以通过微信小程序API看到如何使用 链接:https://developers.weixin.qq.com/miniprogram/dev/api/)
// pages/gerenyemian/grym.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
wx.setNavigationBarTitle({
title: '个人中心',
})
wx.getSetting({
success(res){
if (!res.authSetting['scope.userInfo']){
wx.authorize({
scope: "scope.userInfo",
success:(
wx.getUserInfo({
success:function(res){
console.log(res.userInfo)
}
})
)
}
)
}
}
})
}
})4.2.2编写grym.wxml实现页面的显示
历史咨询
申请服务
关注公司
关注专家
专家入驻
客服电话:100000000
如果有任何问题欢迎拨打我们的客服电话
ps:可以通过在其子目录下创建多个页面通过navigator进行页面的跳转
4.2.3通过grym.wxss来对样式进行操控
/* pages/gerenyemian/grym.wxss */
.xingxi{
display: flex;
/* flex布局为列 */
flex-direction: column;
/*居中 */
align-items: center;
}
.touxiang{
/* 溢出内容被裁剪 */
overflow:hidden;
/* 此元素将显示为块级元素 */
display: block;
width: 160rpx;
height: 160rpx;
/* 边距 */
margin: 20rpx;
margin-top: 50rpx;
/* 边圆角 */
border-radius: 50%;
/* 边框 */
border: 2px solid #fff;
/* 阴影 */
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.2);
}
.gr{
display: flex;
/* flex布局为列 */
flex-direction: column;
/* 距离顶部 */
padding-top: 5%;
}
.xuanxiang{
margin-top: 8%;
margin-left: 9%;
margin-right: 9%;
align-items: center;
border-radius: 4%;
border: 1px;
border-style: solid solid solid solid;
border-color: gainsboro;
}
.kuang{
display: flex;
flex-direction: row;
padding-top:3%;
padding-left: 6%;
padding-bottom: 1%;
border: 1px;
border-style: none none solid none;
border-color: gainsboro;
}
#kuang1{
display: flex;
flex-direction: row;
padding-top:3%;
padding-left: 6%;
padding-bottom: 1%;
border: 1px;
border-style: none none none none;
border-color: gainsboro;
}
.text{
width: auto;
padding-top: 1%;
padding-left: 3%;
font-size: 15px;
}
.gr_image{
height: 60rpx;
width: 60rpx;
}
/*右箭头*/
.right-arrow {
padding-left: 52%;
padding-top: 3%;
display :inline-block;
position: relative;
width: 36rpx;
height: 36rpx;
margin-right: 20rpx;
}
.right-arrow::after {
display: inline-block;
content: " ";
height: 18rpx;
width: 18rpx;
border-width: 5rpx 5rpx 0 0;
border-color: #c7c7cc;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: absolute;
top: 35%;
right: 6rpx;
margin-top: -9rpx;
}
.msg{
display: flex;
/* flex布局为列 */
flex-direction: column;
/*居中 */
align-items: center;
margin-top: 9%;
}
.msg_text{
font-size: 30rpx;
color: #A8A8A8;
}
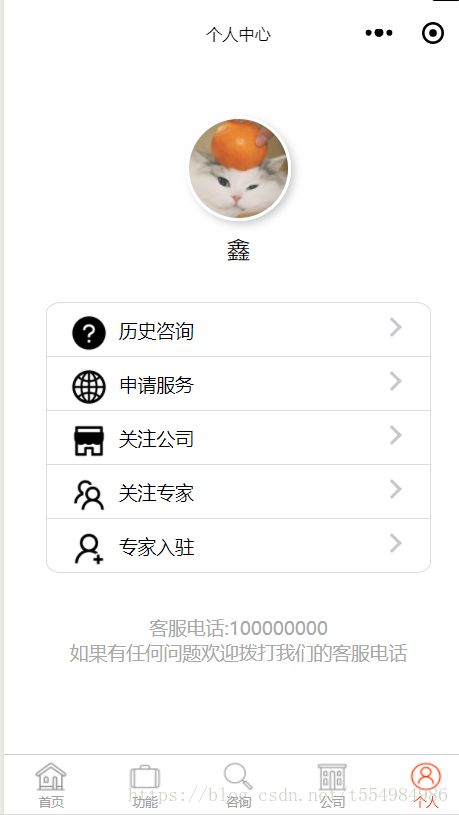
最终成品样式:
5、实现顶部导航栏。
顶部导航栏是通过 易雪寒的分享的代码实现的,原博客链接https://blog.csdn.net/u013521220/article/details/78923136
5.1zyym.js代码
// pages/zixunyemian/zxym.js
Page({
/**
* 页面的初始数据
*/
data: {
winWidth: 0,
winHeight: 0,
currentTab:0,
currentSelect: 1,
items: [{
'image': "./image/a22.jpg",
'name': '张三',
'company': '专家',
'title': 'XXXXXXXXXXXXXXXXXXXXXXXX',
'type': '3'
},
{
'image': "",
'name': '赵四',
'company': '公司',
'title': 'YYYYYYYYYYYYYYYYYYYYYYY',
'type': '4'
},
{
'image': "",
'name': '王五',
'company': '公司',
'title': 'ZZZZZZZZZZZZZZZZZZZZZZZZ',
'type': '2'
}
]
},
onLoad: function () {
var that = this;
/**
* 获取系统信息
*/
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
}),
wx.setNavigationBarTitle({
title: '咨询服务',
})
},
/**
* 滑动切换tab
*/
bindChange: function (e) {
var that = this;
that.setData({ currentTab: e.detail.current });
},
/**
* 点击tab切换
*/
swichNav: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})5.2zyym.wxml代码
全部
专家咨询
公司咨询
{{item.name}}
{{item.company}}
{{item.title}}
{{item.name}}
{{item.company}}
{{item.title}}
{{item.name}}
{{item.company}}
{{item.title}}
5.3zxym.wxss
/* pages/zixunyemian/zxym.wxss */
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
.swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777777;
}
.on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}
.tab-item{
display:inline-block;
margin-left: 4px;
margin-right: 4px;
font-size: 15px;
text-align: center;
width: 22%;
}
.full-image{
width:80px;
height:80px;
margin:13px;
border-radius: 50px;
}
.page-xx{
display:flex;
flex-direction:row;
}
.xx-text-name{
text-align: center;
margin: 10px;
width: 65%;
}
.text-name{
font-size:30px;
color:rgb(51, 20, 20);
}
.page_card{
background:rgba(160, 160, 160, 0.295);
margin: 8px;
border-radius: 7px;
}
.jian-text
{
font-size:16px;
text-align: left;
}
.btn{
display: flex;
justify-content: center;
}
.btn-wx{
display: flex;
align-items: center;
font-size:14px;
background-color:#4a66c2;
}
.btn-call{
display: flex;
align-items: center;
font-size:14px;
background-color:#e67c61;
}
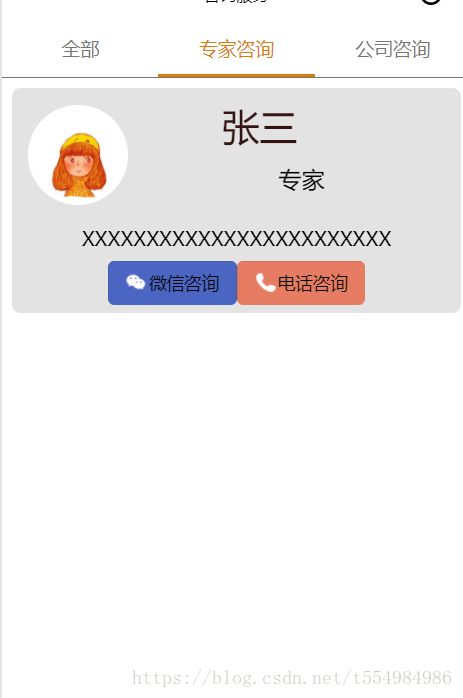
最终效果:
点击全部
点击专家:
点击公司: