WPF绘制几何图形
扣扣技术交流群:460189483
该文章参考连接
1. MSDN WPF 中的形状和基本图形概述
https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/graphics-multimedia/shapes-and-basic-drawing-in-wpf-overview
2. MSDN Geometry 概述
https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/graphics-multimedia/geometry-overview
一 WPF的基本图形对象Shape
WPF图形的基类是Shape,所有的wpf图形类都是继承于Shape。WPF提供了许多现成的Shape对象。 所有形状对象都从Shape类继承。 可用的形状对象包括Ellipse、 Line 、Path、PolygonPolyline和Rectangle。 Shape对象共享以下公共属性。
-
Stroke:描述形状轮廓的绘制方式。
-
StrokeThickness:描述形状轮廓的厚度。
-
Fill:描述形状内部如何绘制。
-
用于指定坐标和顶点的数据属性,以与设备无关的像素来度量。
因为它们派生自UIElement,形状对象可以在面板和大多数控件内使用。 该Canvas面板是创建复杂图形的一个特别好的选择,因为它支持其子对象的绝对定位。
该Line类使您能够在两点之间画一条线。 以下示例演示了指定线坐标和笔划属性的几种方法。
// Add a Line Element
myLine = new Line();
myLine.Stroke = System.Windows.Media.Brushes.LightSteelBlue;
myLine.X1 = 1;
myLine.X2 = 50;
myLine.Y1 = 1;
myLine.Y2 = 50;
myLine.HorizontalAlignment = HorizontalAlignment.Left;
myLine.VerticalAlignment = VerticalAlignment.Center;
myLine.StrokeThickness = 2;
myGrid.Children.Add(myLine);下图显示了渲染的Line。
尽管Line类确实提供属性Fill,但设置它不起作用,Line因为 没有区域。
直线是最简单的图形。使用X1、Y1两个属性设置起点坐标,X2、Y2两个属性设置终点坐标。控制起点/终点坐标可以实现平行、交错等效果。Stroke(笔触)属性的数据类型是Brush(画刷)。
再看下面一个例子:
效果如下:
另一个常见的形状Ellipse是 。 通过定义Ellipse形状Width和Height属性创建 。 要绘制圆,请指定Ellipse其WidthHeight和 值相等的 。矩形,由笔触(Stroke)和填充(Fill)构成。
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Shapes;
namespace SDKSample
{
public partial class SetBackgroundColorOfShapeExample : Page
{
public SetBackgroundColorOfShapeExample()
{
// Create a StackPanel to contain the shape.
StackPanel myStackPanel = new StackPanel();
// Create a red Ellipse.
Ellipse myEllipse = new Ellipse();
// Create a SolidColorBrush with a red color to fill the
// Ellipse with.
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
// Describes the brush's color using RGB values.
// Each value has a range of 0-255.
mySolidColorBrush.Color = Color.FromArgb(255, 255, 255, 0);
myEllipse.Fill = mySolidColorBrush;
myEllipse.StrokeThickness = 2;
myEllipse.Stroke = Brushes.Black;
// Set the width and height of the Ellipse.
myEllipse.Width = 200;
myEllipse.Height = 100;
// Add the Ellipse to the StackPanel.
myStackPanel.Children.Add(myEllipse);
this.Content = myStackPanel;
}
}
}下图显示了渲染Ellipse的示例。
看下面一个例子,将矩形绘制成圆角的矩形
虚线也叫破折号模式
StrokeDashArray属性,里面是一组double类型的数值,标识虚线,实线的长短,一个数字表示相同大小的虚部分和实部分,两个数字表示虚部分和实部分的小小,再多表示第一段,第二段,第三段...
RadiusX和RadiusY属性需要联合使用表示角的角度,单独设置不生效,RadiusX表示X轴方向角的弯曲度,RadiusY表示Y轴方向的弯曲度。
StrokeDashCap属性用于设置虚线的时候,虚线段开除的形状,无虚线不生效
StrokeDashOffset表示破折号开始的距离,偏移量
StrokeEndLineCap设置开始或结束处的形状,闭合曲线无效
StrokeMiterLimit斜接长度与笔画厚度之比的极限。这个值总是大于等于1的正数。
Polygon多边形,
看下面一个例子:
Points属性则代表了多边形点的集合。
IsClosed 指定多边形的最后一个点是否和第一个点闭合。为了成为一个多边形。一般应该被设置为true
ArcRoundness 属性指定了从距离LineSegment终点多远的距离开始弯曲,通常和UseRoundnessPercentage 一起使用。
UseRoundnessPercentage属性指定了ArcRoundness 值是百分比还是一个固定的值。
例如:ArcRoundness 被设置成10,而且UseRoundnessPercentage 被设置成false,那么弯曲将会在距离线段终点10的地方开始。而如果UseRoundnessPercentage 被设置成ture。则会是从线段终点10%的地方开始弯曲。
Polyline多线型,由多条首尾相接的直线组成。
看下面一个例子:
注意:
Polyline绘制折线在小角度(比如几度)的时候会出现不连续的现象,形成拐角的两条线段中有一段会超出,角度越小越明显。
问题如下图:
可以通过自定义shape解决,在重写DefiningGeometry时如下书写代码即可:
using (StreamGeometryContext context = sg.Open())
{
context.BeginFigure(Points[0], true, false);
foreach (Point p in Points)
{
context.LineTo(p, true, true);
}
}
二 使用路径和几何图形
Path路径,可以将直线、弧形、曲线等基本元素结合起来,形成更复杂的图形。 这些曲线和形状使用Geometry对象进行描述。 要使用Path, 创建Geometry并使用它来设置Path对象的属性Data。WPF提供两个类来描述路径数据:一个是StreamGeometry,另一个是PathFigureCollection。 有多种Geometry对象可供选择。 RectangleGeometryEllipseGeometry和LineGeometry类描述相对简单的形状。 要创建更复杂的形状或创建曲线,请使用 PathGeometry。
Path最重要的属性:Data,看下面一个例子:
WPF提供两个类来描述路径数据:一个是StreamGeometry,另一个是PathFigureCollection。
的形式是StreamGeometry的XAML代码表示形式,也是最简洁的表示形式。
这样的方式是使用PathFigureCollection的XAML代码表示方式。
这两种方式都可以达至同一种显示效果,那么,什么时候使用StreamGeometry,什么时候使用PathFigureCollection方式呢?
一般地,当你建立路径后,不再需要修改时,可使用StreamGeometry方式,如果还需要对路径数值进行修改,则使用PathFigureCollection方式(这里就是PathGeometry)。
下面来解释一下“M 100,240 C510,300 80,100 300,160 H40 v80”这样字符串的意义。
分为四种情况来解释:
1. 移动指令:Move Command(M):M 起始点 或者:m 起始点
比如:M 100,240或m 100,240
使用大写M时,表示绝对值; 使用小写m时; 表示相对于前一点的值,如果前一点没有指定,则使用(0,0)。
2. 绘制指令(Draw Command):
我们可以绘制以下形状:
(1) 直线:Line(L)
(2) 水平直线: Horizontal line(H)
(3) 垂直直线: Vertical line(V)
(4) 三次方程式贝塞尔曲线: Cubic Bezier curve(C)
(5) 二次方程式贝塞尔曲线: Quadratic Bezier curve(Q)
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S)
(7) 平滑二次方程式贝塞尔曲线: smooth quadratic Bezier curve(T)
(8) 椭圆圆弧: elliptical Arc(A)
上面每种形状后用括号括起的英文字母为命令简写的大写形式,但你也可以使用小写。使用大写与小写的区别是:大写是绝对值,小写是相对值。 比如:L 100, 200 L 300,400表示从绝对坐标点(100,200)到另一绝对坐标点(300,400)的一条直线。而l 100, 200 l 300,400则表示相对上一点(如果未指定,则默认为(0,0)坐标点)开始计算的坐标点(100,200)到坐标点为(300,400)的一条直线。
当我们重复使用同一种类型时,就可以省略前面的命令。比如:L 100, 200 L 300,400简写为:L 100, 200 300,400。
这里有一个你暂时还没见过的Z指令,它就是一个关闭指令(close Command),表示封闭指定形状,即将首尾点连接起来形成封闭的区域。
绘制指令格式语法:
(1) 直线:Line(L)
格式:L 结束点坐标 或: l 结束点坐标。
比如:L 100,100 或 l 100 100。坐标值可以使用x,y(中间用英文逗号隔开)或x y(中间用半角空格隔开)的形式。
(2) 水平直线 Horizontal line(H):绘制从当前点到指定x坐标的直线。
格式:H x值 或 h x值(x为System.Double类型的值)
比如:H 100或h 100,也可以是:H 100.00或h 100.00等形式。
(3) 垂直直线 Vertical line(V):绘制从当前点到指定y坐标的直线。
格式:V y值 或 v y值(y为System.Double类型的值)
比如:V 100或y 100,也可以是:V 100.00或v 100.00等形式。
(4) 三次方程式贝塞尔曲线 Cubic Bezier curve(C):通过指定两个控制点来绘制由当前点到指定结束点间的三次方程贝塞尔曲线。
格式:C 第一控制点 第二控制点 结束点 或 c 第一控制点 第二控制点 结束点
比如:C 100,200 200,400 300,200 或 c 100,200 200,400 300,200
其中,点(100,200)为第一控制点,点(200,400)为第二控制点,点(300,200)为结束点。
(5) 二次方程式贝塞尔曲线 Quadratic Bezier curve(Q):通过指定的一个控制点来绘制由当前点到指定结束点间的二次方程贝塞尔曲线。
格式:Q 控制点 结束点 或 q 控制点 结束点
比如:q 100,200 300,200。其中,点(100,200)为控制点,点(300,200)为结束点。
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S):通过一个指定点来“平滑地”控制当前点到指定点的贝塞尔曲线。
格式:S 控制点 结束点 或 s 控制点 结束点
比如:S 100,200 200,300
(7) 平滑二次方程式贝塞尔曲线 smooth quadratic Bezier curve(T):与平滑三次方程贝塞尔曲线类似。
格式:T 控制点 结束点 或 t 控制点 结束点
比如:T 100,200 200,300
(8) 椭圆圆弧: elliptical Arc(A) : 在当前点与指定结束点间绘制圆弧。
A 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
或:
a 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
尺寸(Size): System.Windows.Size类型,指定椭圆圆弧X,Y方向上的半径值。
旋转角度(rotationAngle):System.Double类型。
圆弧旋转角度值(rotationAngle):椭圆弧的旋转角度值。
优势弧的标记(isLargeArcFlag):是否为优势弧,如果弧的角度大于等于180度,则设为1,否则为0。
正负角度标记(sweepDirectionFlag):当正角方向绘制时设为1,否则为0。
结束点(endPoint):System.Windows.Point类型。
3. 关闭指令(close Command):用以将图形的首、尾点用直线连接,以形成一个封闭的区域。
用Z或z表示。
图形绘图与几何绘图的区别:
图形对象可以独立存在,可以独立绘制出具体需要的图形。
几何图形对象没有具体的形体,他需要依赖于某一对象元素而存在,不能直接呈现在画板上
几何绘图包含5种对象:
LineGeometry: 直线几何图形
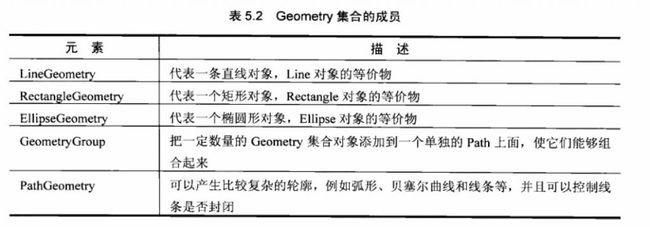
RectangleGeometry: 矩形几何图形
EllipseGeometry: 椭圆几何图形
PathGeometry: 路径几何图形
GeometryGroup: 由多个基本几何图形组合在一起,形成的几何图形组
看下面一个例子:
geometry类(几何绘图)包括,LineGeometry(几何线条)、RectangleGeometry(几何矩形)、EllipesGeometry(几何椭圆图形)、GeometryGroup(几何组合)、PathGeometry(几何路径)他可以描述任何几何的2D形状。
从绘图来看Geometry类和Share类似乎都是绘制2D图形,但是这两个类有着重要的区别。Geometry(几何绘图)类更加轻量级,绘图效率更高于Share。
二、Geometry和Path
LineGeometry(几何线条)、RectangleGeometry(几何矩形)、EllipesGeometry(几何椭圆图形)、GeometryGroup(几何组合)、PathGeometry(几何路径)都是由Geometry继承而来的。
事实上Path还可以做为一个容器,允许容纳任何Geometry形状的几何图形包含在Path.Data内。
LineGeometry
类似于Share的Line对象用来生成一条线,区别在于Line用的是X和Y坐标来生成线条,而LineGeometry是利用StartPoint和EndPoint来完成线条的绘制。
如:
C#后台代码如下:
Path path = new Path();
LineGeometry lg=new LineGeometry();
lg.StartPoint=new Point(0,0);
lg.EndPoint=new Point(100,500);
path.Data=lg;
path.Stroke=new SolidColorBrush(Colors.Yellow);
path.StrokeThickness=5;
Canvas.Children.Add(path);
//全部为手敲代码,请注意RectangleGeometry(几何矩形)、EllipesGeometry(几何椭圆图形)类似于Share中的Rectangle和Ellipes这里不做过多描述。
GeometryGroup
有些时候需要将某些图形组合起来,GeometryGroup就具备这个功能,如下面的例子:
C#后台代码如下
Path path = new Path();
RectangleGeometry rg=new RectangleGemetry(new Rect(80,50,200,100),2,2);
EllipseGeometry eg=new EllipseGeometry(new Point(300,100),80,60);
GeometryGroup group=new GeometryGroup();
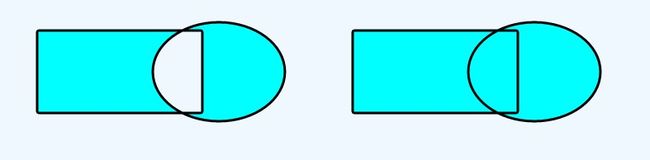
group.FillRule=FillRule.Nonzero;
group.Children.Add(rg);
group.Children.Add(eg);
path.Data=group;
path.Fill=new SolidColorBrush(Colors.Green);
path.Stroke=new SolidColorBrush(Colors.Yellow);
path.StrokeThickness=5;
Canvas.Children.Add(path);
//全部为手敲代码,请注意运行结果如下:
在两个图形交叉的时候,可以使用Geometry的FillRule属性来定义组合图形的填充规则。FillRule属性有两个枚举值(EvenOdd)和(Zonzero).
PathGeometry
PathGeometry是Geometry中最灵活的,他可以绘制任意的2D几何图形。
以上运行结果,为简化上面xaml,wpf提供了路径语法解析器,由
LineSegment对
利用LineSegment对象创建直线对象
C#后台代码
Path path = new Path();
LineSegment ls1=new LineSegment(new Point(200,200),true);
LineSegment ls2=new LineSegment(new Point(200,150),true);
LineSegment ls3=new LineSegment(new Point(400,150),true);
LineSegment ls4=new LineSegment(new Point(400,50),true);
LineSegment ls5=new LineSegment(new Point(200,50),true);
LineSegment ls6=new LineSegment(new Point(200,0),true);
PathFigure pathFigure=new PathFigure();
pathFigure.IsClosed=true;
pathFigure.Add(ls1);
pathFigure.Add(ls2);
pathFigure.Add(ls3);
pathFigure.Add(ls4);
pathFigure.Add(ls5);
pathFigure.Add(ls6);
PathFigureCollection figures=new PathFigureCollection();
figures.Add(pathFigure);
path.Data=new PathGeometry(figures,FillRule.Nonzero,null);
path.Fill=new SolidColorBrush(Colors.Green);
path.Stroke=new SolidColorBrush(Colors.Yellow);
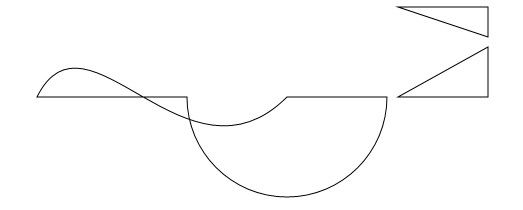
path.StrokeThickness=5;运行结果:
ArcSegment 对象
利用ArcSegment对象来绘制弧线元素:
BezierSegment对象
利用BeezierSegment对象来绘制贝塞尔曲线,贝塞尔曲线是由比较复杂的数学公式产生的。它用来计算两个控制点之间如何确定一条曲线的轮廓。如下例子:
运行结果: