大家好,我是IT修真院武汉分院第10期学员余佳贝,一枚正直善良的web程序员。
今天给大家分享一下,修真院官网css任务15,深度思考中的知识点——经常遇到的浏览器兼容性有哪些?原因,解决方法是什么,常用的hack技巧
一.背景介绍
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是我们web前端开发人员经常会碰到和必须要解决的问题.
二.知识剖析
解决浏览器兼容的主要方法是css hack 那么到底什么是css hack呢?
由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
三.常见问题
3.1 默认的内外边距不同
解决方法一.直接用*{margin:0;padding:0;}
方法二.单独清除需要清除的元素 比如 body, h1, h2, h3, h4, h5, h6, p, 列表元素 dl, dt, dd, ul, ol, li 表单元素 form, fieldset,legend, button, input, textarea 等等
3.2块元素中含有图片时,ie6-7中会出现图片下有空隙
解决方法
1、在源代码中让div和img在同一行
2、将图片转换为块级对象display:block;
3、设置图片的垂直对齐方式 vertical-align:top/middle/bottom
4、设置图片的浮动属性 float:left;
3.3 ul和ol列表缩进问题
在IE中,设置margin:0px可以去除列表的上下左右缩进、空白以及列表编号或圆点,设置padding对样式没有影响;
在 Firefox Chrome中,设置margin:0px仅仅可以去除上下的空白,设置padding:0px后仅仅可以去掉左右缩进,还必须设置list- style:none才能去除列表编号或圆点。也就是说,在IE中仅仅设置margin:0px即可达到最终效果,而在Firefox中必须同时设置margin:0px、 padding:0px以及list-style:none三项才能达到最终
四.解决方案
刚才我们用的都是比较通用的做法 那么用hack方法呢?
CSS Hack大致有3种表现形式,CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引用if IE)Hack,实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。
属性前缀法(即类内部Hack):例如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",IE6~IE10都认识"\9",但firefox前述三个都不能认识。
选择器前缀法(即选择器Hack):例如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
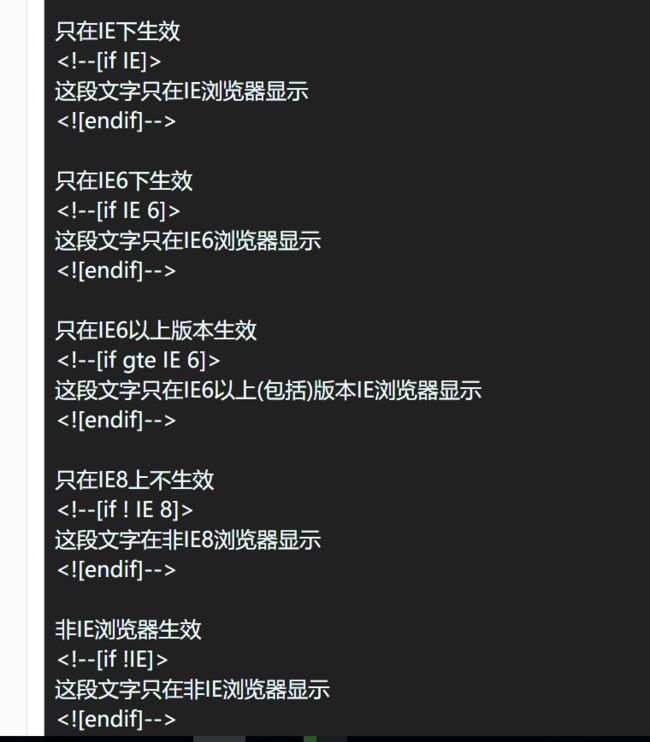
IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再支持条件注释): IE浏览器显示的内容 ,针对IE6及以下版本: 只在IE6-显示的内容 。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
background-color:orange;/* all - for Firefox/Chrome */
background-color:red\0;/* ie 8*/
background-color:blue\9\0;/* ie 9/10 */
*background-color:black;/* ie 6/ ie 7 */
_background-color:green;/* ie 6 */
五.编码实战
六.拓展思考
还有其他的hack技巧吗吗?
关于手形光标. cursor: pointer. 而hand 只适用于 IE.
若需给 a 标签内内容加上 样式, 需要设置 display: block;
七.参考文献
css hackhttps://www.bbsmax.com/A/kvJ3eY3Odg/
关于浏览器兼容及hackhttps://www.bbsmax.com/A/n2d9Djno5D/
八.更多讨论
大家平时遇到过哪些兼容性问题呢?
PPT