原创博客,如有转载,请注明出处,非常感谢。
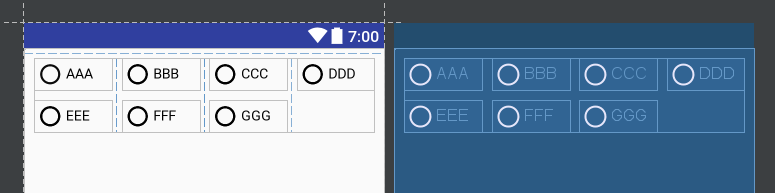
RadioGroup只能横向和垂直展示RadioButton,但如果RadioButton数量比较多,一行显示不全,一列显示又觉得太丑,然后设计师们就经常要求我们网格展示。先上效果图:
来,简单暴力,直接上代码:
1. 定义所需属性 attrs.xml
2. GridRadioGroup.java
/**
* 网格RadioGroup
* Created by admin on 2016/2/3.
*/
public class GridRadioGroup extends RadioGroup {
private static final int VERTICAL_SPACING_DIP = 15;
private static final int HORIZONTAL_SPACING_DIP = 10;
private float verticalSpacing = 20;
private float horizontalSpacing = 12;
private int numColumns = 3;
public GridRadioGroup(Context context) {
this(context, null);
}
public GridRadioGroup(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray attributes = context.obtainStyledAttributes(attrs, R.styleable.GridRadioGroup);
numColumns = attributes.getInt(R.styleable.GridRadioGroup_numColumns, numColumns);
int tempHorSpacing = (int) (HORIZONTAL_SPACING_DIP * context.getResources().getDisplayMetrics().density);
horizontalSpacing = attributes.getDimension(R.styleable.GridRadioGroup_horizontalSpacing, tempHorSpacing);
int tempVerSpacing = (int) (VERTICAL_SPACING_DIP * context.getResources().getDisplayMetrics().density);
verticalSpacing = attributes.getDimension(R.styleable.GridRadioGroup_verticalSpacing, (int) tempVerSpacing);
attributes.recycle();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount = getChildCount();
int contentWidth = r - l - getPaddingRight() - getPaddingLeft();
int itemWidth = (int) (contentWidth - horizontalSpacing * (numColumns - 1)) / numColumns;
int x = getPaddingLeft();// 横坐标开始
int y = 0;//纵坐标开始
int rows = 0;
for (int i = 0; i < childCount; i++) {
View view = getChildAt(i);
int height = view.getMeasuredHeight();
x += itemWidth;
if (i % numColumns == 0) {
x = getPaddingLeft() + itemWidth;
rows++;
}
y = rows * height + (rows - 1) * (int) verticalSpacing + getPaddingTop();
view.layout(x - itemWidth, y - height, x, y);
x += horizontalSpacing;
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int childCount = getChildCount();
int specWidth = MeasureSpec.getSize(widthMeasureSpec);
int contentWidth = specWidth - getPaddingRight() - getPaddingLeft();
int itemWidth = (int) (contentWidth - horizontalSpacing * (numColumns - 1)) / numColumns;
int y = 0;//纵坐标开始
int rows = 0;
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
child.measure(MeasureSpec.makeMeasureSpec(itemWidth, MeasureSpec.EXACTLY), MeasureSpec.UNSPECIFIED);
int height = child.getMeasuredHeight();
if (i % numColumns == 0) {
rows++;
}
y = rows * height + (rows - 1) * (int) verticalSpacing + getPaddingTop() + getPaddingBottom();
}
setMeasuredDimension(specWidth, y);
}
}
3. 大功告成
4.最后
最近整理公司项目,发现以前写了很多控件,都没有保存,所以现在打算把自己曾经写过的一些东西都写成博客,一方面方便自己以后项目中遇到类似的需求可以直接拿来用,另外一方面当作经验分享吧,顺便锻炼下自己的写作能力。。。