微信小程序实现仿美团外卖饿了么左右联动页面
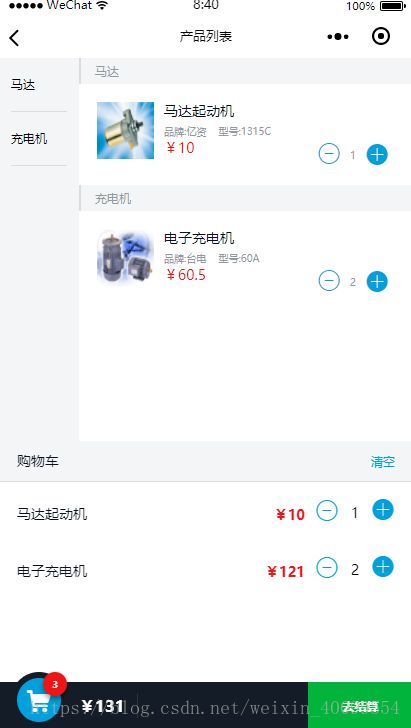
话不多说,先上图
注:要实现全部效果,需要引入zan-ui的框架,如果不会引入的话,可以参考我的这篇文章
微信小程序之第三方UI框架 zanui 使用教程
wxml
{{item.name}}
{{item.name}}
{{food.name}}
品牌:{{food.brand}}
型号:{{food.type}}
¥{{food.price}}
{{food.Count}}
{{totalCount}}
¥{{totalPrice}}
{{payDesc}}
购物车
清空
{{item.name}}
¥{{item.price*item.num}}
{{item.num}}
.goods {
display: flex;
position: absolute;
width: 100%;
top: 0;
bottom: 46px;
overflow: hidden;
font-family:"微软雅黑";
}
.goods .menu-wrapper {
flex: 0 0 80px;
width: 80px;
background: #f3f5f7;
}
.goods .menu-wrapper .menu-item {
display: table;
width: 56px;
height: 54px;
line-height: 14px;
padding: 0 12px;
}
.goods .menu-wrapper .menu-item:current {
position: relative;
z-index: 10;
margin-top: -1px;
background: #fff;
font-weight: 700;
}
.goods .menu-wrapper .menu-item:current .text {
border: none;
}
.goods .menu-wrapper .menu-item .icon {
display: inline-block;
width: 12px;
height: 12px;
vertical-align: top;
margin-right: 4px;
background-size: 12px 12px;
background-repeat: no-repeat;
}
.goods .menu-wrapper .menu-item .text {
display: table-cell;
width: 56px;
vertical-align: middle;
position: relative;
font-size: 12px;
border-bottom:1px solid rgba(7,17,27,0.1);
}
.goods .foods-wrapper {
flex: 1;
}
.goods .foods-wrapper .food-list .title {
padding-left: 14px;
height: 26px;
line-height: 26px;
border-left: 2px solid #d9dde1;
font-size: 12px;
color: rgb(147, 153, 159);
background: #f3f5f7;
}
.goods .foods-wrapper .food-list .food-item {
display: flex;
margin: 18px;
padding-bottom: 18px;
position: relative;
border-bottom:1px solid rgba(7,17,27,0.1);
}
.goods .foods-wrapper .food-list .food-item:last-child {
border: none;
margin-bottom: 0px;
}
.goods .foods-wrapper .food-list .food-item .icon {
flex: 0 0 57px;
margin-right: 10px;
}
.goods .foods-wrapper .food-list .food-item .content {
flex: 1;
}
.goods .foods-wrapper .food-list .food-item .content .name {
margin: 2px 0 8px 0;
font-size: 14px;
line-height: 14px;
height: 14px;
color: rgb(7, 17, 27);
}
.goods .foods-wrapper .food-list .food-item .content .desc, .extra {
font-size: 10px;
line-height: 10px;
color: rgb(147, 153, 159);
}
.goods .foods-wrapper .food-list .food-item .content .desc {
margin-bottom: 8px;
line-height: 12px;
}
.goods .foods-wrapper .food-list .food-item .content .extra .count {
margin-right: 12px;
}
.goods .foods-wrapper .food-list .food-item .content .price {
font-weight: 700px;
line-height: 24px;
}
.goods .foods-wrapper .food-list .food-item .content .price .now {
margin-right: 8px;
font-size: 14px;
color: rgb(240, 20, 20);
}
.goods .foods-wrapper .food-list .food-item .content .price .old {
font-size: 10px;
color: rgb(147, 153, 159);
text-decoration: line-through;
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper {
position: absolute;
right: 0;
bottom: 12px;
}
/* cartControl 样式 */
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl {
font-size: 0;
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-decrease,
.cart-add {
display: inline-block;
padding: 4px 6px 6px 6px;
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-decrease,
.cart-add :fade-enter-active, :fade-leave-active {
transition: all 0.4s linear;
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-decrease,
.cart-add :fade-enter, :fade-leave-active {
opacity: 0 transform translate3d(24px, 0, 0);
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-decrease,
.cart-add .inner {
display: inline-block;
line-height: 24px;
font-size: 24px;
vertical-align: top;
color: rgb(0, 160, 220, 0.2);
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-decrease,
.cart-add :inner-enter-active, :inner-leave-active {
transition: all 0.4s linear;
transform: rotate(0);
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-decrease,
.cart-add :inner-enter, :inner-leave-active {
opacity: 0 transform rotate(180deg);
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-count {
display: inline-block;
font-size: 10px;
line-height: 24px;
width: 12px;
vertical-align: top;
padding-top: 6px;
text-align: center;
color: rgb(147, 153, 159);
}
.goods .foods-wrapper .food-list .food-item .content .cartControl-wrapper .cartControl .cart-add {
display: inline-block;
padding: 6px;
line-height: 24px;
font-size: 24px;
vertical-align: top;
color: rgb(0, 160, 220, 0.2);
}
/* shopcart 样式 */
.shopCart {
position: fixed;
left: 0px;
bottom: 0px;
z-index: 50;
width: 100%;
height: 48px;
}
.shopCart .content {
display: flex;
background: #141d27;
}
.shopCart .content .content-left {
flex: 1;
}
.shopCart .content .content-left .logo-wrapper {
display: inline-block;
position: relative;
top: -10px;
margin: 0 12px;
padding: 6px;
width: 56px;
height: 56px;
box-sizing: border-box;
vertical-align: top;
border-radius: 50%;
background: #141d27;
}
.shopCart .content .content-left .logo-wrapper .num {
position: absolute;
top: 0;
right: 0;
width: 24px;
height: 24px;
line-height: 24px;
text-align: center;
border-radius: 16px;
font-size: 9px;
font-weight: 700;
color: #fff;
background: rgb(240, 20, 20);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.4);
}
.shopCart .content .content-left .logo-wrapper .logo {
width: 100%;
height: 100%;
text-align: center;
border-radius: 50%;
background: #2b343c;
}
.shopCart .content .content-left .logo-wrapper .logo.highlight {
background: rgb(0, 160, 220);
}
.shopCart .content .content-left .logo-wrapper .logo .icon-gouwuche {
line-height: 44px;
font-size: 24px;
color: #80858a;
}
.shopCart .content .content-left .logo-wrapper .logo .icon-gouwuche.highlight {
color: #fff;
}
.shopCart .content .content-left .price {
display: inline-block;
vertical-align: top;
margin-top: 12px;
line-height: 24px;
padding-right: 12px;
box-sizing: border-box;
border-right: 1px solid rgba(255, 255, 255, 0.1);
font-size: 16px;
font-weight: 700;
color: rgba(255, 255, 255, 0.4);
}
.shopCart .content .content-left .price.highlight {
color: #fff;
}
.shopCart .content .content-left .desc {
display: inline-block;
vertical-align: top;
line-height: 24px;
margin-left: 12px;
margin-top: 12px;
color: rgba(255, 255, 255, 0.4);
font-size: 10px;
}
.shopCart .content .content-right {
flex: 0 0 105px;
width: 105px;
}
.shopCart .content .content-right .pay {
height: 48px;
line-height: 48px;
text-align: center;
font-size: 12px;
color: rgba(255, 255, 255, 0.4);
font-weight: 700;
background: #2b333b;
}
.shopCart .content .content-right .pay.not-enough {
background: #2b333b;
}
.shopCart .content .content-right .pay.enough {
background: #00b43c;
color: #fff;
}
.shopCart .ball-container .ball {
position: fixed;
left: 32px;
bottom: 22px;
z-index: 200;
transition: all 0.6s cubic-bezier(0.49, -0.29, 0.75, 0.41);
}
.shopCart .ball-container .ball .inner {
width: 16px;
height: 16px;
border-radius: 50%;
background: rgb(0, 160, 220);
transition: all 0.4s linear;
}
.shopCart .shopcart-list {
position: absolute;
top: 0;
left: 0;
z-index: -1;
width: 100%;
transform:translate3d(0, -100%, 0);
}
.shopCart .shopcart-list :fade-enter-active, :fade-leave-active {
transition: all 0.5s transform translate3d(0, -100%, 0);
}
.shopCart .shopcart-list :fade-enter, :fade-leave-active {
transform: translate3d(0, 0, 0);
}
.shopCart .shopcart-list .list-header {
height: 40px;
line-height: 40px;
padding: 0 18px;
background: #f3f5f7;
border-bottom: 1px solid rgba(7, 17, 27, 0.1);
}
.shopCart .shopcart-list .list-header .title {
float: left;
font-size: 14px;
color: rgb(7, 17, 27);
}
.shopCart .shopcart-list .list-header .empty {
float: right;
font-size: 12px;
color: rgb(0, 160, 220);
}
.shopCart .shopcart-list .list-content {
padding: 0 18px;
max-height: 200px;
overflow: hidden;
background: #fff;
}
.shopCart .shopcart-list .list-content .shopcart-food {
position: relative;
padding: 12px 0;
box-sizing: border-box;
/*border-top: 1px solid rgba(7,17,27,0.1);*/
}
.shopCart .shopcart-list .list-content .shopcart-food .name {
line-height: 24px;
font-size: 14px;
color: rgb(7, 17, 27);
}
.shopCart .shopcart-list .list-content .shopcart-food .price {
position: absolute;
right: 90px;
bottom: 12px;
line-height: 24px;
font-size: 14px;
font-weight: 700;
color: rgb(240, 20, 20);
}
.shopCart .shopcart-list .list-content .shopcart-food .cartControl-wrapper {
position: absolute;
right: 0;
bottom: 6px;
}
/* 字体图标 */
@font-face {
font-family: 'iconfont';
src: url(data:application/font-woff;charset=utf-8;base64,d09GRgABAAAAABDAABAAAAAAGiAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAAQpAAAABkAAAAcfTPbBUdERUYAABCIAAAAHAAAAB4AJwAUT1MvMgAAAdwAAABGAAAAVldkWj1jbWFwAAACTAAAAHEAAAGSmYiHNWN2dCAAAAhUAAAAGAAAACQNRf7EZnBnbQAAAsAAAAT8AAAJljD3npVnYXNwAAAQgAAAAAgAAAAIAAAAEGdseWYAAAiMAAAGQAAACQBjZ76zaGVhZAAAAWwAAAAwAAAANgw2hbNoaGVhAAABnAAAAB0AAAAkB74DbmhtdHgAAAIkAAAAJgAAACYOQgMlbG9jYQAACGwAAAAeAAAAHhKMD2ptYXhwAAABvAAAACAAAAAgATACDG5hbWUAAA7MAAABRgAAAkAFiovKcG9zdAAAEBQAAABrAAAAibmg3t1wcmVwAAAHvAAAAJUAAACVpbm+ZnicY2BkYGAAYoWDR5nj+W2+MsizMIDAlfYF7+E0y/8M5g/MBUAuBwMTSBQARqwMHXicY2BkYGAu+J/BEMPCAALMHxgYGVABKwBUHwM1AAAAAAEAAAAOAF8ABQAAAAAAAgAmADQAbAAAAIoBdwAAAAB4nGNgZP7L+IWBlYGBaSbTGQYGhn4IzfiawZiREyjKwMbMAAOMAgwIEJDmmsLgwFDx3Ja54X8DQwxzAcMMkBqQHABTKw1HAAAEAAAAAAAAAAFVAAAD6QAsBAABewAIAEIAQAAQAEAAPwB4AO0ABAAAeJxjYGBgZoBgGQZGBhDoAfIYwXwWhgIgLcEgABThALIqnjE+Y37G/kz+mdIzzWduzwqe2/7/D9ZT8YwBm8z/bikWKWYpBsmXks8lH0oelZwjcQFqC1bAyMYAl2ZkAhJM6Apw66UUMNPOaJIAAN0yIMgAAAB4nJ1VaXfTRhSVvGRP2pLEUETbMROnNBqZsAUDLgQpsgvp4kBoJegiJzFd+AN87Gf9mqfQntOP/LTeO14SWnpO2xxL776ZO2/TexNxjKjseSCuUUdKXveksv5UKvGzpK7rXp4o6fWSumynnpIWUStNlczF/SO5RHUuVrJJsEnG616inqs874PSSzKsKEsi2iLayrwsTVNPHD9NtTi9ZJCmgZSMgp1Ko48QqlEvkaoOZUqHXr2eipsFUjYa8aijonoQKu4czzmljTpgpHKVw1yxWW3ke0nW8/qP0kSn2Nt+nGDDY/QjV4FUjMzA9jQeh08k09FeIjORf+y4TpSFUhtcAK9qsMegSvGhuPFBthPI1HjN8XVRqTQyFee6z7LZLB2PlRDlwd/YoZQbur+Ds9OmqFZjcfvAMwY5KZQoekgWgA5Tmaf2CNo8tEBmjfqj4hzwdQgvshBlKs+ULOhQBzJndveTYtrdSddkcaBfBjJvdveS3cfDRa+O9WW7vmAKZzF6khSLixHchzLrp0y71AhHGRdzwMU8XuLWtELIyAKMSiPMUVv4ntmoa5wdY290Ho/VU2TSRfzdTH49OKlY4TjLekfcSJy7x67rwlUgiwinGu8njizqUGWw+vvSkussOGGYZ8VCxZcXvncR+S8xbj+Qd0zhUr5rihLle6YoU54xRYVyGYWlXDHFFOWqKaYpa6aYoTxrilnKc0am/X/p+334Pocz5+Gb0oNvygvwTfkBfFN+CN+UH8E3pYJvyjp8U16Eb0pt4G0pUxGqmLF0+O0lWrWhajkzuMA+D2TNiPZFbwTSMEp11Ukpdb+lVf4k+euix2Prk5K6NWlsiLu6abP4+HTGb25dMuqGnatPjCPloT109dg0oVP7zeHfzl3dKi65q4hqw6g2IpgEgDbotwLxTfNsOxDzll18/EMwAtTPqTVUU3Xt1JUaD/K8q7sYnuTA44hjoI3rrq7ASxNTVkPz4WcpMhX7g7yplWrnsHX5ZFs1hzakwtsi9pVknKbtveRVSZWV96q0Xj6fhiF6ehbXhLZs3cmkEqFRM87x8K4qRdmRlnLUP0Lnl6K+B5xxdkHrwzHuRN1BtTXsdPj5ZiNrCyaGprS9E6BkLF0VY1HlWZxjdA1rHW/cEp6upycW8Sk2mY/CSnV9lI9uI80rdllm0ahKdXSX9lnsqzb9MjtoWB1nP2mqNu7qYVuNKlI9Vb4GtAd2Vt34UA8rPuqgUVU12+jayGM0LmvGfwzIYlz560arJtPv4JZqp81izV1Bc9+YLPdOL2+9yX4r56aRpv9Woy0jl/0cjvltEeDfOSh2U9ZAvTVpiHEB2QsYLtVE5w7N3cYg4jr7H53T/W/NwiA5q22N2Tz14erpKJI7THmcZZtZ1vUozVG0k8Q+RWKrw4nBTY3hWG7KBgbk7j+s38M94K4siw+8bSSAuM/axKie6uDuHlcjNOwruQ8YmWPHuQ2wA+ASxObYtSsdALvSJecOwGfkEDwgh+AhOQS75NwE+Jwcgi/IIfiSHIKvyLkF0COHYI8cgkfkEDwmpw2wTw7BE3IIviaH4BtyWgAJOQQpOQRPySF4ZmRzUuZvqch1oO8sugH0ve0aKFtQfjByZcLOqFh23yKyDywi9dDI1Qn1iIqlDiwi9blFpP5o5NqE+hMVS/3ZIlJ/sYjUF8aXmYGU13oveUcHfwIrvqx+S7gAyFJYsQEBjlm5CAAIAGMgsAEjRCCwAyNwsA5FICBLuAAOUUuwBlNaWLA0G7AoWWBmIIpVWLACJWGwAUVjI2KwAiNEswoJBQQrswoLBQQrsw4PBQQrWbIEKAlFUkSzCg0GBCuxBgFEsSQBiFFYsECIWLEGA0SxJgGIUVi4BACIWLEGAURZWVlZuAH/hbAEjbEFAEQAAAB4nGNgQANGDEbMEv8fMhf8z4DRAEOWCA8AAAAAAAAAAAE8AXICFgKYAxgDTAOSA+wEEAQoBIAAAHicnVXdbxzVFT/n3pk7s7M7d3fnY2e/7Z2xd+xuWNuzH05txR5iTEI2Tuy4wV6CjJDAMiGoSBDFVZGKKAEeUNUiBDz0pYimL60UFanEFqqsioc+tP+ApT5UVKVSMa1UHqqk2eWO7fD1QNOuZuace87R2Xt/v3POBRmO9P9M36dZyMA4TME5WMMrnevm4mp4iiDoXAe+DpQjp2uAqooPpzCmaiy2lsYEk1hiDeJS/IkkqsASKlsFTZGJFNekroGc60ug6xo/Xuhcd0TGzjdkVGPa+v+YMitSnr67lNL6XeUMz3wtHa6LfBzVx/6/hN1uNxxZXp6eDiYcZ3ltee3C6vS56XOducnWxFQw5Yw740vpiWx6xA7NTA1ZDV1OSlhpNautZp3U0K7ItpWxOPFYtYZ+RRERvlsnx9BxmZVpBO1m1WEKp2WcZkHbr6Nf9bHVnCHTGGRKiLlCftkYLhr0x6hl/fLV3inyNtoDHucDfPCe3gNHSq6Vyw2a6pWEYSR0w3hVZXJcIlKSD88tLYZDTiYmx2SZ9d6Rk3n7/YFRMoCJnJ8/PZoqSvpgwXj0laYzNTXsxBCffx7NwiD/xWw6nxbPc/mMOcRTuprN617atPDKX+JZM1GqfgiA+P3+LbJLVsCCUpiPo7CEgMKxIDRYEgrMFy2SqoGlIHPHsNqcFYcTn3bgINllvY9YipUZ29tjQqQY5nAixXp/PVh9shd5FaX3EQAFtb9BPyQfQxoqsAoL4SmIgSrF1K6GEshMkrvAQAGmdEmcRP+/EEnAJSp0nEdYXTnTmZ872grGx+7x3ELeNDQV0phO8NpwUCYRQYIVAbt0sNpfoBmUkUsKR6/iVALbYl5FOPw6FSRF8a1mW9BUJk4ZnYxTwWXTzXOed02rEskK/qzq5ZLJnFd1I/Gn4oCOzMw6TB8p3f5XEv89bhZvf2oVjDjFmJ5SzWwnaelywXncynJGiEQoJb/0eM49SBAJTr6yJPcnMznj6Nxxc2TgoVGrZJTcJKvPn689/lzSzmpWPmFYilpKGhYAgeP9HbpDZwSiU3AhTE6OjqiSjGCmCSUk7Fz/lujILFBCnwAJCJVINwLzLABoKLqr9LlLWhA2FFCvgCSRJWEg8933grHRqXRKNmropRvDzLac6M0IjIQi1DJpBJMzogpEgdNZTPt1SfSDchhId27c+M/rhskLg+2rZwroJIqTQ0dtTpiar4wasiZJ6eCBq9/ZaQ8WuEkTvWd/la36WbPgl1yV4Mxbhj+SzyQnyrNHqqcb9RRV8LuMJUyuuSW/YGb9KkQYhP3f0d/ScB+Dh8KkODuhB0CIAwkMCgIDJzrohggWjXT+DgRxuAOB8KBEFqJylxBWQDC1FIV+GQKnkfbkdqvpR281avt2qx0NBc8VBeVkbIvTJKadsiTgmTwMDG/coJfuFoEEvvrfAOj95OsAIKT6z9B/kA/AhmxoJyiBY0hErzyCoMhgo0252CxT6ui5ETE42Z7FGTGSquSTxReKpRcWL765hq99Ojs2Vmu8ST7onjzZfePisw/2vvf3b08cGXlq+uIbcIhzVGshJKEA7bChoMwIk8m6hIQyQh8TQUwGtgKiR2kHKMVzgBTvT0c/x0mpmRqIaSqKJpghzTqanu21vFaj1bAb5MJvrm2eOLF57UAkbg3dvDl0i4afWyLRuxwZb0XzY7b/FN0he4LCAvjRboRNQiqJ8mYIogO6IBMiL4AsR8Usk3kCnlsq2paeUGWIk7giUKm41Wa7UQkyFjsYEGR/WCBxOVplDGZQgHSt9+sY5zE8o+n6g19s5uTJzdd3ty5d2trdfvJJzOgm56beW/nKhmlcuPdjtsT+Nvsf08vkb6LbYqCB9p4mbiiKtFozJ1HBYQd9nNi8j2zdd/vE/keo5Odzt0/Mka25AxHxgLDXf5eatAEC63clgtVaDP0YTuIr+IMLvXtx9zQ+g5c7vWO9ufMQYSX1f0j/SZ8Ws9aDIWiFwRBKckmARUJxucqwAbIkb4BEpY196ha+oM6yTUEcs/avwTvEES92OP/bwQCK6Z+xlAm8ub798tmzL2//4UCso977vVbUfqpZRe1FrGgFS6NPL760/cftlxYPRe9HIkRECNeLOKiZRQ3gM4o6eTB4nH2Qu07DQBBFr/NSkCgiWpqRJaSkWGu9csirJhFItPRRYieWgi3ZzqPgC2jo6OEbaPk3rjdLQ4GtnTm7ez1zxwAu8Q4P9eOhiyvHDXQwcNzEDV4ct6j5ctzGnXfvuIOu90Gl17rgSc9+VXOD9a8dN/EA7bhFzafjNl7x7biDnveGFCvkyJDYWAHpKs+SPCM9Isaagj2euYnX6Z557nR1LrChRGAQsJtgyvW33vnUYASFkFlxadItS7HLPC82sZhAy1R+OxPNSIVGGR1S9o/DJ7YvUFJSXwnL1kZmpIpvgiW9V7zbUnE208eBigATRPzpQjs7xrGlgnFoB1FYWNPa7U62dmT5yOjz3re7xMaSVuKiTPNMwkDPpKqS5b7KtymH6R90MIkGonYyFlXIUItaiNFMJwkjUUfxF76oRFT537A/G0lZpAAAeJx9i0sOwjAMBfOSlP4EnKRbLsPKpFVjJOIuYoX29KQXYKTZzRhr/nOrwljzhIWDR4MLWnToMWC8Hiq76JspZdFuFS0a4uJnKamd6aNH5Ib4y8nVxp+dC5HuZeEXk2R+TEG23dXxB2WrHAIAAAEAAf//AA94nGNgZGBg4AFiMSBmYmAEQl4gZgHzGAAELQA8eJxjYGBgZACCKyoz1cB0+4L3MBoARjEHjQAAAA==) format('woff'),
url('iconfont.ttf') format('truetype');
font-weight: 500;
font-style: normal;
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-zuoyoujiantou:before {
content: "\e600";
}
.icon-gouwuche:before {
content: "\e601";
}
.icon-jian:before {
content: "\e629";
}
.icon-aixin:before {
content: "\e61f";
}
.icon-down:before {
content: "\e603";
}
.icon-cha:before {
content: "\e646";
}
.icon-jia:before {
content: "\e622";
}
.icon-gou:before {
content: "\e73d";
}
.icon-damuzhi:before {
content: "\e607";
}
.icon-weibiaoti6-copy:before {
content: "\e670";
}
/* 弹窗层 */
.popup-example--center {
border-radius: 4px;
}
.popup-example--right .zan-popup__container {
top: 0;
bottom: 0;
}
.popup-example--left .zan-popup__container {
top: 0;
bottom: 0;
}
.popup-example--top .zan-popup__container {
left: 0;
right: 0;
padding: 15px;
background-color: rgba(0, 0, 0, 0.7);
color: #fff;
font-size: 16px;
}
.popup-example--top .zan-popup__mask {
opacity: 0;
}
.popup-example--bottom .zan-popup__container {
left: 0;
right: 0;
}
js
Page({
data: {
goods: [
{
"name": "马达",
"type": -1,
"foods": [
{
"name": "马达起动机",
"price": 10,
"brand": "亿资",
"Count": 0,
"type": "1315C",
"icon": "https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1495904945,1470333066&fm=27&gp=0.jpg",
},
]
},
{
"name": "充电机",
"type": 2,
"foods": [
{
"name": "电子充电机",
"price": 60.5,
"brand": "台电",
"Count": 0,
"type": "60A",
"icon": "http://img3.imgtn.bdimg.com/it/u=527088292,3980765409&fm=27&gp=0.jpg",
}
]
},
],
toView: '0',
scrollTop: 100,
foodCounts: 0,
totalPrice: 0,// 总价格
totalCount: 0, // 总商品数
carArray: [],
minPrice: 15,//起送價格
payDesc: '',
fold: true,
selectFoods: [{ price: 20, count: 2 }],
cartShow: 'none',
status: 0,
url :"",
showPopup: false,
},
selectMenu: function (e) {
var index = e.currentTarget.dataset.itemIndex;
this.setData({
toView: 'order' + index.toString()
})
console.log(this.data.toView);
},
//移除商品
decreaseCart: function (e) {
var index = e.currentTarget.dataset.itemIndex;
var parentIndex = e.currentTarget.dataset.parentindex;
this.data.goods[parentIndex].foods[index].Count--
var name = this.data.goods[parentIndex].foods[index].name;
var num = this.data.goods[parentIndex].foods[index].Count;
var mark = 'a' + index + 'b' + parentIndex
var price = this.data.goods[parentIndex].foods[index].price;
var obj = { price: price, num: num, mark: mark, name: name, index: index, parentIndex: parentIndex };
var carArray1 = this.data.carArray.filter(item => item.mark != mark);
carArray1.push(obj);
console.log(carArray1);
for (var m = 0; m < carArray1.length; m++) {
if (carArray1[m].num == 0) {
carArray1.splice(m, 1); // splice(a,b); a需要删除的位置,b删除几个
}
}
this.setData({
carArray: carArray1,
goods: this.data.goods
})
this.calTotalPrice()
this.setData({
payDesc: this.payDesc(),
})
//关闭弹起
var count1 = 0
for (let i = 0; i < carArray1.length; i++) {
if (carArray1[i].num == 0) {
count1++;
}
}
//console.log(count1)
if (count1 == carArray1.length) {
if (num == 0) {
this.setData({
cartShow: 'none'
})
}
}
},
decreaseShopCart: function (e) {
console.log('1');
this.decreaseCart(e);
},
//添加到购物车
addCart(e) {
var index = e.currentTarget.dataset.itemIndex;
var parentIndex = e.currentTarget.dataset.parentindex;
this.data.goods[parentIndex].foods[index].Count++;
var mark = 'a' + index + 'b' + parentIndex
var price = this.data.goods[parentIndex].foods[index].price;
var num = this.data.goods[parentIndex].foods[index].Count;
var name = this.data.goods[parentIndex].foods[index].name;
var obj = { price: price, num: num, mark: mark, name: name, index: index, parentIndex: parentIndex };
var carArray1 = this.data.carArray.filter(item => item.mark != mark)
carArray1.push(obj)
console.log(carArray1);
this.setData({
carArray: carArray1,
goods: this.data.goods
})
this.calTotalPrice();
this.setData({
payDesc: this.payDesc()
})
},
addShopCart: function (e) {
this.addCart(e);
},
//计算总价
calTotalPrice: function () {
var carArray = this.data.carArray;
var totalPrice = 0;
var totalCount = 0;
for (var i = 0; i < carArray.length; i++) {
totalPrice += carArray[i].price * carArray[i].num;
totalCount += carArray[i].num
}
this.setData({
totalPrice: totalPrice,
totalCount: totalCount,
//payDesc: this.payDesc()
});
},
//差几元起送
payDesc() {
if (this.data.totalPrice === 0) {
return `¥${this.data.minPrice}元起送`;
} else if (this.data.totalPrice < this.data.minPrice) {
let diff = this.data.minPrice - this.data.totalPrice;
return '还差' + diff + '元起送';
} else {
return '去结算';
}
},
//购物车
toggleList: function () {
if (!this.data.totalCount) {
return;
}
this.setData({
fold: !this.data.fold,
})
var fold = this.data.fold
//console.log(this.data.fold);
this.cartShow(fold)
},
cartShow: function (fold) {
console.log(fold);
if (fold == false) {
this.setData({
cartShow: 'block',
})
} else {
this.setData({
cartShow: 'none',
})
}
console.log(this.data.cartShow);
},
/**
* 预览图片
*/
togglePopup: function (event) {
var image_path = event.currentTarget.dataset.id;
this.setData({
url: image_path,
showPopup: !this.data.showPopup
});
},
tabChange: function (e) {
var showtype = e.target.dataset.type;
this.setData({
status: showtype,
});
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
this.setData({
payDesc: this.payDesc()
});
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})