Bootstrap上面的表格的全局CSS样式
Bootstrap上面的表格的全局CSS样式
- 表格
- 基本实例:
- 带边框的表格
- 紧缩表格
- 还有一个状态类
- 响应式表格
表格
基本实例:
为任意表格标签添加 .table 类可以为其赋予基本的样式 — 少量的内边距和水平方向的分隔线。可能这种方式看起来很多余,但是我们觉得,表格元素使用的很广泛但是用表格来进行对内容布局就比较少,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
例子:
<!-- 创建响应式 -->
<div class="container">
<table class="table">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>this Bird</td>
<td>@twitter</td>
</tr>
</table>
</div>
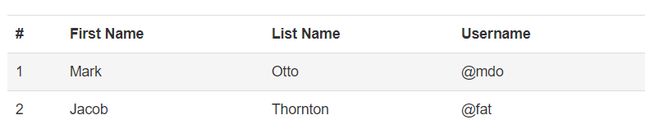
条纹状表格也称其为斑马纹表格:
通过 .table-striped 类可以给
在这里要注意的兼容性问题:
条纹状表格是依赖于CSS3上面的伪类选择器的 :nth-child的,而这个刚好是不被IE8所支持的。
实例代码:
<div class="container">
<table class="table table-striped">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>this Bird</td>
<td>@twitter</td>
</tr>
</table>
</div>
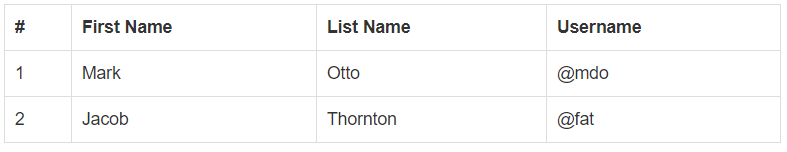
带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
实例代码;
<div class="container">
<table class="table table-bordered">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
</table>
</div>
上面代码实现的效果图;

鼠标悬停效果,和hover效果一样的效果的
通过添加 .table-hover 类可以让
示例代码:
<div class="container">
<table class="table table-hover">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
</table>
</div>
紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内边距均会减半。
实例:
<div class="container">
<table class="table table-condensed">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
</table>
</div>
还有一个状态类
通过这些状态类可以为行或单元格设置颜色。
.active (鼠标悬停在行或单元格上时所设置的颜色)
.success (标识成功或积极的动作)
.info (标识普通的提示信息或动作)
.warning (标识警告或需要用户注意)
.danger (标识危险或潜在的带来负面影响的动作)
注意;
这里的状态类在tr标签上面可以使用,同样在他的单元格上面也可以和下面的使用方法一样。
下面是我提出的行(tr标签)的实例:
<div class="container">
<table class="table">
<tr class="active">
<th>#</th>
</tr>
<tr class="success">
<th>First Name</th>
</tr>
<tr class="warning">
<th>List Name</th>
</tr>
<tr class="danger">
<th>Username</th>
</tr>
<tr class="info">
<td>shishdfsdf</td>
</tr>
</table>
</div>
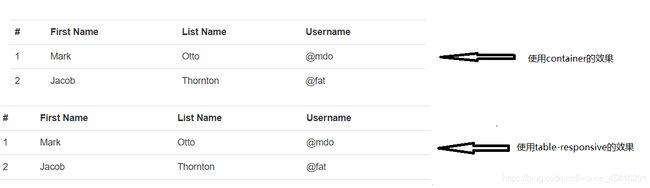
响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
这个和用container包裹起来的区别就是,用container包裹起来的.table的他也是响应式的,但是他是会在其元素的两边留有空白的,而使用.table-responsive 包裹起来的.rable的他是相应式的,他的效果则是在元素的两边没有留白的效果而是占满了整个页面的宽度。
使用方法的代码:
//使用container代码
<div class="container">
<table class="table">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
</table>
</div>
//使用table-responsive
<div class="table-responsive ">
<table class="table">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
</table>
</div>
注意在table的一下页面上面一些属性的效果基本上都是用了CSS3上面的一些样式,就是这样他就会出现一些兼容性上面的问题,但是兼容上面出现问题的一般都是把其代码放在IE8的浏览器上面时会出现问题(就是不会出现效果)。