一:jquery、bootstrap实现日期下拉选择
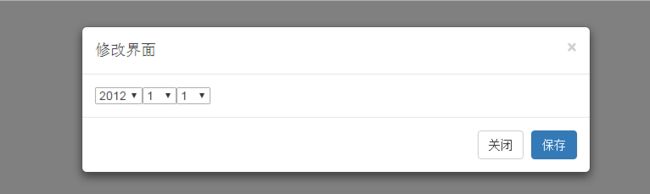
点击文本框弹出窗口
弹窗显示日期时间选择下拉
年份取当前年份的前后各5年
天数随年份和月份的变化而变化
点击保存,文本框中显示选中的日期
代码部分的实现
引入bootstrap文件和外部js文件
<script src="../gongju/bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js" type="text/javascript">script> <script src="../gongju/bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript">script> <script src="riqi.js" type="text/javascript">script> <link rel="stylesheet" type="text/css" href="../gongju/bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
文本框、引入bootstrap弹窗代码
<body> <input type="text" name="riqi" id="riqi" data-toggle="modal" data-target="#myModal"/> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×button> <h4 class="modal-title" id="myModalLabel">修改界面h4> div> <div class="modal-body"> div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭button> <button type="button" class="btn btn-primary" id="baocun">保存button> div> div> div> div> body>
外部js文件代码部分
$(document).ready(function(){ var str="<select id='nian'>select><select id='yue'>select><select id='ri'>select>"; $(".modal-body").html(str); fillnian(); fillyue(); fillri(); /*年份变化时,调用月份和日期的方法*/ $("#nian").change(function(){ fillyue(); fillri(); }) /*月份变化时,调用天数的方法*/ $("#yue").change(function(){ fillri(); }) $("#baocun").click(function(){ /*点击保存,取select的value值,并添加到文本框*/ var nn=$("#nian").val(); var mm=$("#yue").val(); var ri=$("#ri").val(); $("#riqi").val(nn+"-"+mm+"-"+ri); }) /*下面分别是填充年份/月份/日期的方法*/ function fillnian() { var n=new Date(); var nian=parseInt(n.getFullYear()); var str=""; for(var i=nian-5;i<nian+6;i++) { str+="
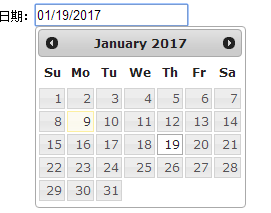
二:bootstrap jquery UI自带动画的日期选择器
引入bootstrap jquery ui文件,直接引入下面几句话,不用改
rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"> src="//code.jquery.com/jquery-1.9.1.js"> src="//code.jquery.com/ui/1.10.4/jquery-ui.js"> rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
代码实现部分
<body> <p>日期:<input type="text" id="datepicker">p> body> <script> $(function() { $( "#datepicker" ).datepicker(); }); script>