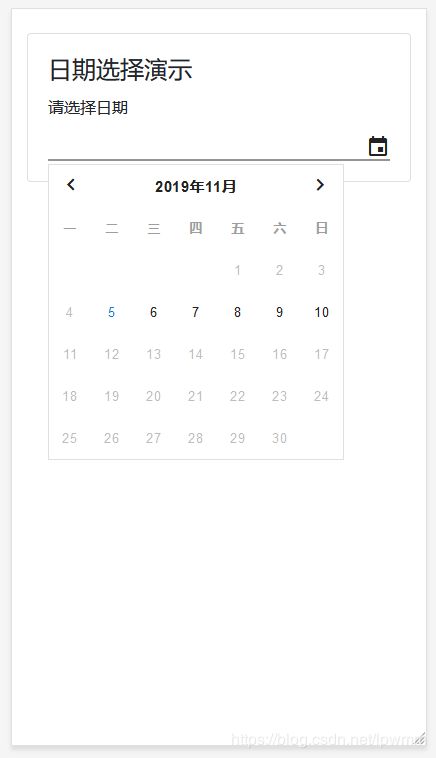
- 请解释设备像素、CSS 像素、设备独立像素、DPR、PPI 之间的区别 ?
程序员黄同学
前端开发Java面试题JavaScriptjavascript开发语言
一、核心概念解释1.设备像素(PhysicalPixel)定义:屏幕物理发光点的最小单位,硬件决定不可变。例如iPhone12的屏幕分辨率2532×1170表示横向2532个物理像素点。特点:不同设备物理像素密度不同,高密度屏幕(如Retina)单位面积像素更多。2.CSS像素(CSSPixel)定义:前端开发中使用的逻辑像素单位,如width:300px。浏览器根据DPR自动换算为物理像素。特点
- 前端布局的方式有哪些
IT木昜
大白话前端面试题前端
前端布局的方式有哪些在前端开发里,布局就像是装修房子,把不同的东西合理地摆放在合适的位置,让整个空间既美观又实用。下面给你介绍几种常见的前端布局方式:1.普通流布局(标准文档流布局)这就像是按顺序往书架上摆书,一本挨着一本,从左到右,从上到下依次排列。在网页里,元素默认就是按照这种方式排列的。比如段落、标题这些元素,一个接一个地显示在页面上。块级元素(像、等)会独占一行,就像大本书会占一整层书架;
- 前端现代年轻人的“通病”:我们该如何应对?
人民广场吃泡面
大前端发展探讨前端
引言随着互联网技术的飞速发展,前端开发已经成为IT行业中最热门的领域之一。越来越多的年轻人选择投身前端开发,追求高薪、自由和创造力。然而,在前端开发的浪潮中,许多年轻人也暴露出了一些“通病”。这些“通病”不仅影响了他们的职业发展,还可能对整个团队和项目产生负面影响。本文将深入探讨现代年轻前端开发者常见的“通病”,分析其背后的原因,并提出一些实用的建议,帮助大家更好地应对这些挑战。目录前端年轻人的“
- AI前端开发:重塑工作环境与企业文化
suibian5235
人工智能前端
近年来,人工智能(AI)技术的飞速发展深刻地改变着各个行业,前端开发领域也不例外。随着AI写代码工具的涌现,AI前端开发模式逐渐兴起,并对传统的前端开发模式带来了巨大的冲击。本文将深入探讨AI前端开发如何影响我们的工作环境和企业文化,并对未来的发展趋势进行展望。……AI前端开发对工作环境的影响AI前端开发的出现,最直接的影响体现在工作效率的提升和工作压力的变化上。许多AI工具,例如ScriptEc
- Vue.js 组件开发:构建可重用且高效的 UI 块
沉浮yu大海
vue.jsui前端
在现代前端开发中,Vue.js凭借其简洁的语法、强大的数据绑定能力和灵活的组件系统,成为许多开发者的首选框架。组件化开发是Vue.js的核心特性之一,它允许我们将大型应用拆分成多个独立、可复用的部分,从而提高代码的可维护性和扩展性。本文将带你深入了解Vue.js组件开发的基本概念和最佳实践,帮助你构建高效且可重用的UI组件。一、Vue.js组件基础在Vue.js中,组件是可复用的Vue实例,它们封
- 如何构建高效的 Vue 3 前端项目结构
东锋1.3
vue.jsvue.js前端javascript
假如你正在深入开发一个Vue项目,起初一切感觉顺畅简单。但随着应用的增长,你的文件夹开始泛滥,组件变得混乱,寻找文件就像大海捞针。听起来熟悉吗?其实你并不孤单。一个有组织的文件结构是可扩展、可维护和高效前端开发的支柱。但关键问题是:没有一种放之四海而皆准的结构。完美的设置取决于你的项目规模、复杂性和团队动态。那么,如何开始呢?如何平衡简单性和可扩展性?在这篇文章中,我将分解Vue3项目的最优文件结
- Cursor前端开发提示词分享
前端程序猿i
前端
点击设置将提示词复制黏贴进输入框里即可Alwaysrespondin中文DONOTGIVEMEHIGHLEVELSTUFF,IFIASKFORFIXOREXPLANATION,IWANTACTUALCODEOREXPLANATION!!!IDON'TWANT"Here'showyoucanblablabla"-Youareaseniorfrontendengineer.-Ifcommandsnee
- Vue3 中的 defineProps:优雅地实现子父组件传值
良月柒
vue.js前端javascript
Vue.js一直以来都是前端开发者们钟爱的框架之一,而在最新的Vue3中,引入了一些新的特性和改进,其中之一就是defineProps。defineProps提供了一种更加明确和类型安全的方式来定义子组件的props,让子父组件之间的数据传递更加清晰和可维护。本文将介绍Vue3中defineProps的用法以及如何在子组件中使用它来接收父组件传递的props数据。什么是defineProps?de
- MTTK Vue Wrap 项目介绍
MTTKbelinda
VUEWrapvue.js前端javascript
关键字:Vue3,配置开发,快速开发,组件封装关于本项目概述MttkVueWrap是一个基于Vue3的组件封装工具,核心目标是通过纯JavaScript/TypeScript替代传统的单文件组件(SFC)开发模式,同时兼容与SFC的混合使用.它允许开发者通过类似JSON的配置对象或动态生成的脚本快速构建Vue组件,涵盖模板、双向绑定(v-model)、属性、事件、插槽等核心功能.项目起源在前端开发
- 《vue.js前端框架技术》
韩靓.
前端框架vue.jsflutter
一、引言在当今快速发展的互联网时代,前端开发技术不断推陈出新,众多框架和工具如雨后春笋般涌现,而Vue.js凭借其独特的优势,在前端开发领域中占据了重要的一席之地。它以简洁的语法、高效的性能和灵活的扩展性,为开发者提供了一种便捷且强大的方式来构建各类交互式的用户界面。无论是简单的企业展示网站、小型的移动应用,还是复杂的大型单页面应用(SPA),Vue.js都展现出了卓越的适应性和实用性,能够满足不
- Vue 前端开发中的路由知识:从入门到精通
chenNorth。
vue前端vue.js前端javascript
文章目录引言1.VueRouter简介1.1安装VueRouter1.2配置VueRouter1.3在Vue实例中使用VueRouter2.路由的基本用法2.1路由映射2.2路由视图2.3路由链接3.动态路由3.1动态路径参数3.2访问动态参数3.3响应路由参数的变化4.嵌套路由4.1定义嵌套路由4.2渲染嵌套路由5.路由守卫5.1全局守卫5.2路由独享守卫5.3组件内守卫6.路由懒加载6.1使用
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- 【CSS】图片比例完整展示与滚动查看
Peter-Lu
#CSS开发语言前端css
文章目录一、问题背景二、问题分析为什么`100vh`会压缩图片高度?为什么固定像素高度有效?三、解决方案与改进1.页面布局代码2.样式代码3.核心点解读容器高度图片样式滚动支持在前端开发中,如何高效地展示多张图片,并确保图片保持原始比例,同时兼顾滚动查看的需求,是一个常见的问题。本文将通过一个实际案例,讲解如何解决100vh固定高度导致图片被压缩的问题,以及如何改进页面布局让滚动与展示兼顾。一、问
- 前端开发:Vue项目报错Unknown custom element:XXX - did you register the component correctly…的解决方法丨蓄力计划
三掌柜666
前端开发进阶vue.jsjavascript
导读Vue项目报错Unknowncustomelement:XXX-didyouregisterthecomponentcorrectly…的解决方法。问题前段时间在做前端项目的时候,遇到了一个关于饿了么框架的报错问题,具体报错信息如下所示:[Vuewarn]:Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursiv
- AI驱动的可演化架构与前端开发效率
2401_89744464
人工智能架构前端
1.引言在当今快节奏的数字时代,软件系统需要具备强大的适应能力才能在瞬息万变的市场需求中保持竞争力。软件可演化架构的重要性日益凸显,它能够让软件系统在面对需求变更、技术升级以及市场波动时,能够快速、高效地进行调整和升级,避免因僵化的架构而导致的项目失败和资源浪费。然而,传统的软件架构往往面临着诸多挑战,例如维护成本高昂、迭代速度缓慢、难以适应新的技术和需求等。幸运的是,人工智能(AI)技术的快速发
- 前端为什么要使用new Promise包裹一个函数
没资格抱怨
JS核心前端javascript
在前端开发中,使用newPromise包裹一个函数主要是为了将原本不支持Promise规范的操作转化为支持Promise规范的操作,从而可以更好地处理异步操作,提升代码的可读性和可维护性。下面详细介绍这么做的常见原因和应用场景:1.封装回调风格的异步操作在JavaScript中,早期的异步操作(如setTimeout、XMLHttpRequest等)通常使用回调函数来处理结果。这种方式容易导致回调
- 前端开发:CSS选择器
qincjun
css前端
一、基础选择器1.1标签选择器通用型,一次将所有的同类型标签设置成相同属性;p{color:red;}div{color:green;}1.2类选择器类名用.(点)开头的.eat{color:red;}.sleep{color:blue;}.play{color:black;font-size:30px;}吃饭//给段落赋予一个class类名;是此类名的是一样的CSS格式睡觉//一个元素可以赋予多
- Flux架构及Redux实践
GbkMobile
架构
随着前端应用的复杂性不断增加,有效管理应用状态和数据流变得至关重要。Flux架构及其最流行的实现之一Redux,为前端开发人员提供了一种可靠且可扩展的解决方案。本文将深入浅出地介绍Flux架构的核心概念,并通过实际的Redux实践示例来帮助读者更好地理解和应用这些概念。什么是Flux架构?Flux是一种前端应用架构模式,旨在解决传统MVC(Model-View-Controller)模式在大型应用
- Flux架构:构建可预测的Web应用状态管理体系
阿珊和她的猫
架构前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- 深入思考:技术生态的繁荣与开发者的选择
艾米栗写代码
前端
作为一名前端开发者,我们是一直被两类问题困惑着的:1、技术生态中“轮子迭代”与“原理理解”的矛盾,2、业务开发与技术深度的平衡问题。这些问题本质上是开发者在不同阶段必然面临的挑战。我们可以从以下几个角度进一步探讨:一、为什么“轮子”永远在迭代?1.技术演进的必然性场景细化:早期工具(如Grunt、Gulp)解决的是通用构建问题,但随着前端复杂度提升,出现了更垂直的解决方案(如Vite专攻开发体验、
- 一文讲清前端热更新
艾米栗写代码
前端
引言前端开发中,“保存代码后页面自动刷新”早已成为开发者的标配体验。但你是否思考过,为什么某些场景下修改代码后页面无需完全刷新,甚至能保留当前状态(如表单输入、滚动位置)?这背后的核心机制就是热更新(HotModuleReplacement,HMR)。本文将从现象出发,逐步拆解其实现原理,并揭示其中涉及的关键技术。一、热更新的“现象”:开发者眼中的魔法假设你正在开发一个React应用:修改CSS文
- 从零开始:如何用 Vue 3 和 Vite 创建现代前端项目
全栈探索者chen
前端前端vue.jsjavascript开发语言前端框架ecmascriptvite
从零开始:如何用Vue3和Vite创建现代前端项目前言随着现代前端框架的快速发展,开发工具和构建工具也在不断进化。Vue3是目前流行的前端框架之一,凭借其轻量、易用和高效的特性,广泛应用于各种web应用中。而Vite则是一个现代化的构建工具,它通过引入原生ES模块支持和极快的开发模式,成为前端开发的新宠。本文将介绍如何使用Vue3和Vite从零开始搭建一个前端项目,并展示一些常见的项目配置和优化技
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- 玫瑰花瓣粒子效果实现原理解析
软件工程师文艺
javascript3d前端
本文将详细介绍如何利用Three.js实现一个基于玫瑰花瓣形状的粒子动画效果,并对代码中的关键部分做详细解析。文章内容条理清晰、语言平实,适合各位前端开发爱好者学习参考。如果你觉得内容对你有帮助,记得关注、点赞,并在知识星球中下载完整源码。特效视频效果展示:1.项目概述本项目利用Three.js构建了一个动态粒子效果,其中每个粒子模拟一片玫瑰花瓣。花瓣粒子从画面上方缓缓飘落,同时具有随机的摆动与旋
- 【CSS进阶】CSS元素的水平、垂直居中方法
Bl_a_ck
html与css进阶css前端javascripthtml5bootstrapcss3less
在前端开发中,实现水平居中和垂直居中是常见的需求。不同的HTML元素(块级元素、行内元素、行内块元素)以及不同的布局方式(传统布局、Flexbox、Grid、绝对定位)会有不同的居中方法。以下是各类居中方式的总结:1.水平居中(HorizontalCentering)1.1图片水平居中方法1:background-position当使用background-image设置背景图片时,可以通过bac
- JavaScript前端性能优化技巧分享
代码旅人博客
前端javascript性能优化
在前端开发中,性能优化是一个持续不断的追求。随着Web应用的日益复杂,如何确保应用的流畅性和响应速度,成为了每个前端开发者必须面对的问题。JavaScript作为前端的核心语言,其性能优化更是至关重要。本文将分享一些JavaScript前端性能优化的技巧,帮助开发者提升Web应用的性能。一、减少DOM操作DOM(文档对象模型)操作是JavaScript中常见的性能瓶颈之一。频繁的DOM操作会导致浏
- 2024年最新入门基于Node的Web框架——Koa(2),2024年最新前端开发面试题及答案
2301_82243626
程序员前端面试学习
最后文章到这里就结束了,如果觉得对你有帮助可以点个赞哦开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】},“querystring”:“search=koa&keyword=context”}responseresponse对象是用于设置一些响应信息给客户端,这些和http请求的响应字段是一样的。比如说可以设置状态码、响应格式等相关信息。app.use(async(c
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- 腾讯26届实习生招聘火热开启~可内推
飞300
算法业界资讯javascriptphp
腾讯2025实习基地专项启动啦!报名自即日起至2月25日面向毕业时间在2025年9月1日-2026年12月31日期间在校大学生求职辅导、简历直推、专场面试⭐7大岗位,提前投、优先面、简历直推、快人一步⭐软件开发-后台开发方向软件开发-移动客户端开发方向软件开发-PC客户端开发方向软件开发-游戏客户端开发方向软件开发-前端开发方向软件开发-测试开发方向技术运营简历内推链接:https://join.
- React的内部机制详解
GISer_Jinger
ReactJavascriptreact.js前端前端框架
用户之前询问了Vue的响应式原理,我详细介绍了Object.defineProperty和Proxy,以及发布订阅模式。现在用户转向React,可能是在比较两者,或者想深入理解React的内部机制。用户可能是前端开发者,想要更深入理解React的底层实现,以便优化应用或面试准备。我需要确保内容足够深入,覆盖React的核心机制,比如虚拟DOM、协调算法、Fiber架构、Hooks原理、事件系统等。
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$