本文旨在介绍制作一些常用的图标图形,拓展大家对CSS的认知,不要仅限于在定位子等简单功能上,觉得css简单的人,大部分都是对css未有有足够认知;本文后面的几个案例,拓展看官在使用css时的思路,不要定式在某一个狭小的使用领域中,埋没它强大的能力。
以下CSS代码均没有添加浏览器适配,请看官自行添加;这里提供一个智能适配工具 pleeease,对适配语法不太熟,可以用它帮帮忙。效果截图如下所示:
# Base HTML
为了简单,这里不做父容器控制,我们需要一个块级元素如 div
# 矩形 - Square / Rectangle
写给1岁小朋友看的~谁说如此,但作为基础还是要了解,css的块级元素都是以一个矩形为基础生成的。
.shape {
width: 100px;
height: 100px;
background: lightgreen;
}
# 圆形 - Circle
在矩形的基础上,增加50%圆角属性
.shape {
width: 100px;
height: 100px;
border-radius: 50%;
background: lightgreen;
}
# 椭圆形 - Oval
正方形设置50%圆角就是圆形,长方形设置50%圆角就是椭圆形
.shape {
width: 150px;
height: 100px;
border-radius: 50%;
background: lightgreen;
}
以上的形状是百分之九十九点九的人都会的,不需要任何思路和记忆,接下来的几个图形,则需要你动动脑子了
# 三角形 - Triangle UP
【思路】css中的border,是描述图形的边框,如果一个矩形的宽高为0,边框为某个值如100px,那么就能呈现出三角形效果
.shape {
width: 0px;
height: 0px;
border-top: solid 100px pink;
border-left: solid 100px pink;
border-right: solid 100px pink;
border-bottom: solid 100px lightgreen;
background: lightgreen;
}
得到上述信息后,我们将 上、右、左 部分设置成和父元素一样的颜色,就能得到下方三角形模块
但还是有一个问题,这样实际三角形的位置回比预期位置低,你可能会想到将三角形向上移动,其实不必那么麻烦,既然上三角不需要,直接去掉上边框即可,如下:
.shape {
width: 0px;
height: 0px;
border-left: solid 100px pink;
border-right: solid 100px pink;
border-bottom: solid 100px lightgreen;
background: lightgreen;
}
【扩展】到这里,你应该也明白怎么设置其他三个方向的三角形,如果要做到任意方向,还需要加入transform:rotate()属性。
# 直角三角形
细心的朋友也许会发现,当我们去掉顶部边框 border-top 时,即
.shape {
width: 0px;
height: 0px;
border-left: solid 100px lightblue;
border-right: solid 100px pink;
border-bottom: solid 100px transparent;
background: lightgreen;
}
会出现如下效果,如果我们把关注点移到左上角和右下角呢?是不是看到了两个直角三角形?
那如果我们再去掉右边框
border-right,就剩下:
.shape {
width: 0px;
height: 0px;
border-left: solid 100px lightblue;
border-bottom: solid 100px transparent;
background: lightgreen;
}
OK,两个三角形就出来了,只要我们把其中一个设置成父元素的颜色,就能获得另一个三角形图形。用同样的方法去获取另外几个方向的直角三角形
最终效果:
# 梯形 - Trapezoid
在会了三角形的情况下,梯形也就变得非常容易了,思路稍微转变一下,三角形是上边长为0的特殊梯形,如果我们把上边长拉长,如下
.shape {
width: 100px;
height: 0px;
border-left: solid 50px #2e2e2e;
border-right: solid 50px #2e2e2e;
border-bottom: solid 100px transparent;
background: lightgreen;
}
注意,三边长拉长只是修改
width,而
height 并不需要修改。也许你会问,那什么情况下要设置
height 呢?我的回答是,
height其实并不需要,除非你想要有如下的效果:
# 平行四边形 - Parallelogram
平行四边形的实现会相对难一些,不是说他复杂,而是平时不怎么接触这个属性 skew,当然,不过你坚持不用skew,你要用两个正确方向的直角三角形和一个正方向拼接起来,那我也没辙,墙都不扶就服你。那我告诉你,还有这种形状
.shape {
width: 50px;
height: 0px;
/* border-left: solid 50px #2e2e2e; */
border-right: solid 50px #2e2e2e;
border-bottom: solid 80px transparent;
background: lightgreen;
}
这样你拼一个直角三角形就可以了。当然这种 拼接方式的局限性非常之大,如果要修改一点效果就需要切换拼接的形状,我们还是希望能使用一个块级元素来实现:
.shape {
width: 100px;
height: 100px;
transform: skew(20deg);
background: lightgreen;
}
skew(x,y) 这个属性比较不好理解,他接受两个参数,
x 表示沿着x方向倾斜,
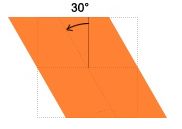
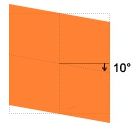
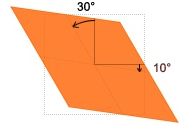
y 表示沿着y方向倾斜;需要注意的是,x方向是上下方向,y方向是水平方向,这与普通的坐标系规则不一样,关于这一点的设计W3C有他的道理,不为本文关健,不做展开。另外为了更好理解,请见下图:
如果说上一部分是需要你动动脑子,那么这一部分则是需要你静下心来想想了。
# 笔记标签效果
常见页面右上角或左上角偶有个小标签很漂亮,使得整个页面显得有层次感和立体感,怎么实现?其实也很简单,按着上方我们实现三角形的方案,稍微做点变动
.shape {
width: 100px;
height: 0px;
border-top: solid 15px transparent;
border-right: solid 20px #2e2e2e;
border-bottom: solid 15px transparent;
background: lightgreen;
}
# 六角星星 - Star
看到这个图的时候,或许你会觉得这么个玩意儿怎么实现,CSS也能画出来?很复杂吧?其实不然,为什么呢?看下方这个图我不用继续往下说估计你就明白了
是不是明白了?对的你想的没错,重叠一下就可以了,实现如下:
.shape {
width: 0px;
height: 0px;
border-right: solid 60px transparent;
border-left: solid 60px transparent;
border-bottom: solid 100px lightgreen;
}
.shape:before {
position: absolute;
transform: translate(-50%,35%);
content: '';
width: 0px;
height: 0px;
border-right: solid 60px transparent;
border-left: solid 60px transparent;
border-top: solid 100px lightgreen;
}
# 五角星星 - Star
看到这里如果你已经开始构思怎么解构五角星的话,那说明你已经上道了,但是不同的人肯定有不同的结构方法,有没有什么原则呢,肯定是越少越好了,最好是只使用一个块级元素配合伪类就能实现。我的结构如下:
很明显由三个三角形经过旋转合适的角度得到,依旧只是用了一个
div 标签,代码如下:
.shape {
position: relative;
width: 0px;
height: 0px;
border-right: solid 100px transparent;
border-bottom: solid 70px lightgreen;
border-left: solid 100px transparent;
-webkit-transform: rotate(35deg);
}
.shape:before {
position: absolute;
left: -100px;
top: 7px;
content: '';
width: 0px;
height: 0px;
border-right: solid 100px transparent;
border-top: solid 70px lightgreen;
border-left: solid 100px transparent;
-webkit-transform: rotate(35deg);
}
.shape:after {
position: absolute;
left: -100px;
content: '';
width: 0px;
height: 0px;
border-right: solid 100px transparent;
border-bottom: solid 70px lightgreen;
border-left: solid 100px transparent;
-webkit-transform: rotate(-70deg);
}
统一颜色之后展示如下:
# 六边形 - Octagon
同样用拼接的办法,一个块级元素增加伪类,拼接如下:
所以,由一个矩形,两个梯形构成
.shape {
width: 100px;
height: 100px;
background: lightgreen;
position: relative;
}
.shape:before {
content: "";
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid lightgreen;
border-left: 29px solid #2e2e2e;
border-right: 29px solid #2e2e2e;
width: 42px;
height: 0;
}
.shape:after {
content: "";
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid lightgreen;
border-left: 29px solid #2e2e2e;
border-right: 29px solid #2e2e2e;
width: 42px;
height: 0;
}
# 爱心 - Heart
爱心的拆分规则如下:
.shape {
width: 0px;
height: 0px;
border-top: solid 60px lightgreen;
border-right: solid 50px transparent;
border-left: solid 50px transparent;
position: relative;
}
.shape:before {
content: "";
position: absolute;
top: -98px;
left: -4px;
width: 55px;
height: 55px;
border-radius: 50%;
background: lightblue;
}
.shape:after {
content: "";
position: absolute;
top: -98px;
left: -51px;
width: 55px;
height: 55px;
border-radius: 50%;
background: pink;
}
最终效果图如下:
# 无穷符号 - Infinity
同样,先看看解构图例
思路就是将一个正方形的三个角都设置成圆形,然后旋转45度,另一个用伪类实现类似效果
.shape {
position: relative;
width: 100px;
height: 100px;
border: 20px solid lightgreen;
box-sizing: border-box;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
transform: rotate(-45deg)
}
.shape:before {
position: absolute;
content: '';
left: 60px;
top: 60px;
width: 100px;
height: 100px;
border: 20px solid lightgreen;
box-sizing: border-box;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
transform: rotate(180deg)
}
最终效果
# 月亮 - Moon
月亮总是那么美,可是我们怎么画它呢? 解构图奉上;
这是两个圆大小一致的情况,如果想让月亮更加饱满一些,可以将白色圆的直径放大一些,这里不做详诉:
.shape {
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: 20px 20px lightgreen;
}
最终效果图:
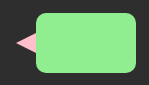
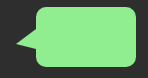
# 对话框 - Talk Bubble
对话框也能实现? 答案是肯定的,而且很简单。
也就是说,一个三角形和一个圆角矩形构成,为了美观,我们可以吧三角形的形状稍微做一下修改,代码如下:
.shape {
position: relative;
width: 100px;
height: 60px;
border-radius: 10px;
background: lightgreen;
}
.shape:before {
position: absolute;
left: -20px;
top: 22px;
content: '';
width: 0px;
height: 0px;
border-top: solid 15px #2e2e2e;
border-right: solid 20px lightgreen;
border-bottom: solid 5px #2e2e2e;
}
最终出来的效果图就像这样:
# 阴阳两极 - Yin Yang
这个比较难,需要一些技巧。这是一个思维拓展非常好的实例。好好看,我会细细说:
首先,我们要在一个块级元素上实现这个图案 (一个类选择器,非常易于服用) ,就要非常高效的利用好每一个元素及伪类,该例中,元素本身应该如下设计;
.shape {
position: relative;
width: 96px;
height: 48px;
border-color: lightgreen;
border-style: solid;
border-width: 2px 2px 50px 2px;
}
充分利用border属性特性,大胆将其中一个边设置成块级元素背景颜色的效果,当然为了图形的对称效果,要计算好像素值。可以得到如下图例:
加上圆角
这样,最难的形状就出来了,剩下的就是两个大边框圆环,个例如下:
.sub_shape {
background: #2e2e2e;
border: 18px solid lightgreen;
border-radius: 100%;
width: 12px;
height: 12px;
}
拼到一起,效果如下
在做出最后一个大框圆环即可,
.shape {
position: relative;
width: 96px;
height: 48px;
border-color: lightgreen;
border-style: solid;
border-width: 2px 2px 50px 2px;
border-radius: 50%;
}
.shape:before {
position: absolute;
top: 50%;
left: 0;
content: "";
background: #2e2e2e;
border: 18px solid lightgreen;
border-radius: 100%;
width: 12px;
height: 12px;
}
.shape:after {
position: absolute;
top: 50%;
left: 50%;
content: "";
width: 12px;
height: 12px;
background: lightgreen;
border: 18px solid #2e2e2e;
border-radius:100%;
}
最终效果如下:
# 锥子 - Cone
你是不是在想怎么拆分呢?不要被思维定式了,如果这个例子用拆分做就自找麻烦了,还是思路的问题,需要化繁为简,如下:
.shape {
width: 0px;
height: 0px;
border-left: solid 70px transparent;
border-top: solid 100px lightgreen;
border-right: solid 70px transparent;
border-radius: 50%;
}
# 后语
本文旨在介绍制作一些常用的图标图形,拓展大家对CSS功能的认知,不要仅限于在定位子等简单功能上,觉得css简单的人,大部分都是并未对css有足够认知的;本文后面的几个案例,思维了拓展看官在使用css时的思路,不要定式在某一个狭小的使用领域中,使其不能发挥他本身的作用。
另外,如果有不对的地方和有宝贵的建议,欢迎大家来评论区交流和指正,灰常感谢。