function(url)方法不能传例如url=“http://localhost:8081/orig/list” 这种路径的解决方案
解决function()传过长的参数
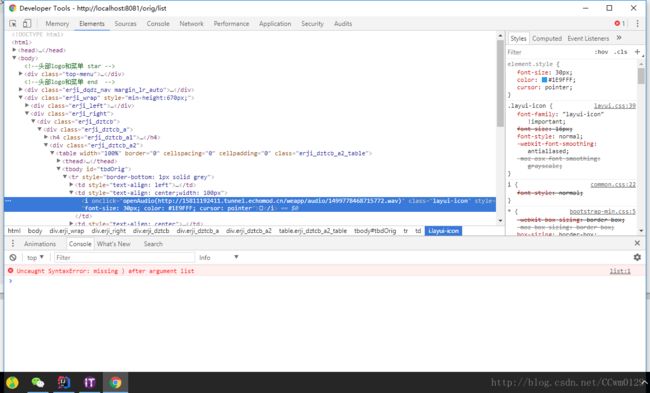
1. 先来看一下效果图,在来说明问题:
2. 看完效果图,介绍一下用代码实现:
—- 页面代码
<div class="erji_right">
<div class="erji_dztcb">
<div class="erji_dztcb_a">
<h4 class="erji_dztcb_a1">创意列表<span>历史span>h4>
<div class="erji_dztcb_a2">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="erji_dztcb_a2_table">
<thead>
<tr>
<th style="width:200px;">创意内容th>
<th>语音th>
<th>图片th>
<th style="width:200px;">经理意见th>
<th>状态th>
<th>是否精华th>
<th>上传人th>
<#--<th>标记th>-->
<th>等级th>
<th>分值th>
<th>上传时间th>
<th class="left_line">操作th>
tr>
thead>
<tbody id="tbdOrig">
tbody>
table>
<fieldset class="layui-elem-field layui-field-title" style="">
<legend>开门见山 : 默认分页legend>
fieldset>
<div id="divPage">div>
div>
div>
div>
div>—- js代码
var getQrigList=function(pageno){
var pno=1
if(pageno!=0){
pno=pageno
}
$.ajax({
url: '/orig/getHistoryOrigInfoList?pageno='+pno+'&pagesize='+pagesize,
type: 'post',
dataType: 'json',
contentType: "application/json; charset=gbk",
data: null,
success: function (result) {
audioArr=[];
imageArr=[];
if(pageno!=0&&result.pages==pages){
var trs="";
$('#tbdOrig').html("");
for(var i=0;i<result.pageItem.length;i++)
{
var image=result.pageItem[i].imageArray;
var audio=result.pageItem[i].audio;
audioArr[i]=audio;
imageArr[i]=image;
trs+='\
>'+ess.fn.strSub(result.pageItem[i].content,25)+'span>td>\
<td style="text-align: center;width: 100px" ><i onclick="openAudio('+i+')" class="layui-icon" style="font-size: 30px; color: #1E9FFF; cursor: pointer">i>td>\
<td style="text-align: center"><i onclick="openPhoto('+i+')" class="layui-icon" style="font-size: 30px; color: #1E9FFF;cursor: pointer;">i> td>\
<td style="text-align: center"><span title="'+result.pageItem[i].reply+'">'+ess.fn.strSub(result.pageItem[i].reply,10)+'span>td>\
<td>'+getStatus(result.pageItem[i].status)+'td>\
<td>'+ess.fn.isTrue(result.pageItem[i].ishot)+'td>\
<td>'+result.pageItem[i].nickname+'td>\
<td>'+getLevel(result.pageItem[i].level)+'td>\
<td>'+result.pageItem[i].score+'分td>\
<td>'+ ess.format.dateFormater(result.pageItem[i].createtime)+'td>\
<td valign="middle" class="left_line">\
<a href="#" onclick="openOrigWin('+result.pageItem[i].id+',\'show\')"><img src="../../common/images/index_icon03.png" width="20" height="20">a> \
td>\
tr>'
}
$('#tbdOrig').append(trs);
}else {
pages = result.pages;
bindPage();
}
}
})
}
说明:我贴出来的是主要代码,相信大家一看都会懂,是典型的通过ajax 获取后台数据填充table的做法。 可是这个填充数据的过程中会遇到问题,如下两问题。
问题1:我的这个列表,有一列语音列是要传语音的路径的,但是直接传路劲会报错,那么该如何解决呢?
问题2:图片那一列,是要传一个图片json格式的,而且是多张图片,这个又改如何去解决呢?
3. 问题剖析和解决
针对第一个问题,我们先来试验一下,看是否有错?
function()方法传路劲会报错,所以这个方法是行不通了,那么该如何做,我想想了,之前都是function()方法里面的参数都是传的唯一键ID 什么的,好像这样也可以,传个ID过来,在通过ID把音频的路劲给查出来,可以是可以,不过,你不觉得麻烦吗?这里直接可以获取url音频地址的,为什么要绕一大圈呢? 好了,来说说我的做法吧!
既然不能直接传路劲,我也不想在来第二次查询,那么我就用 字典来解决这个 问题,在循环添加table的时 候,我定义全局字典 var audioArr=[] i作为key,url作为value,这样的话,我只需要传key i的值就可以了,在通过key来获取value的值,贴代码:
<script>
var pages="";
var pagesize=10;
var audioArr=[];
var imageArr=[];
$(function(){
getQrigList(0);
})
var bindPage=function(){
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage ,layer = layui.layer;
laypage({
cont: 'divPage'
,pages: pages //总页数
,skin: '#01c08f'
,jump: function (obj) {
getQrigList(obj.curr);
}
,groups: 5 //连续显示分页数
});
});
}
var getQrigList=function(pageno){
var pno=1
if(pageno!=0){
pno=pageno
}
// \
$.ajax({
url: '/orig/getAllQrigList?pageno='+pno+'&pagesize='+pagesize,
type: 'post',
dataType: 'json',
contentType: "application/json; charset=gbk",
data: null,
success: function (result) {
audioArr=[];
imageArr=[];
if(pageno!=0&&result.pages==pages){
var trs="";
$('#tbdOrig').html("");
for(var i=0;ivar image=result.pageItem[i].imageArray;
var audio=result.pageItem[i].audio;
audioArr[i]=audio;
imageArr[i]=image;
trs+='\
'+ess.fn.strSub(result.pageItem[i].content,25)+' \
')" class="layui-icon" style="font-size: 30px; color: #1E9FFF; cursor: pointer"> \
')" class="layui-icon" style="font-size: 30px; color: #1E9FFF;cursor: pointer;"> \
'+result.pageItem[i].nickname+' \
'+ ess.format.dateFormater(result.pageItem[i].createtime)+' \
\
',\'edit\')"> \
\
\
'
}
$('#tbdOrig').append(trs);
}else {
pages = result.pages;
bindPage();
}
}
})
}
var getType=function(type){
switch(type) {
case "1" :
return "语音"
break;
case "2" :
return "图片"
break;
case "3" :
return "文本"
break;
default:
return"";
break;
}
}
var getStatus=function(type){
switch(type) {
case "0" :
return "待阅读"
break;
case "1" :
return "已采纳"
break;
case "2" :
return "未采纳"
break;
default:
return"";
break;
}
}
var openOrigWin=function(origid,otype) {
ess.dialog({
type: 2,
title: ['创意回馈', "background-color:#01c08f;"],
shadeClose: true,
closeBtn: 1,
//scrollbar: false,
skin: 'layui-layer-molv', //加上边框
area: ['870px', '635px'],
content: '/orig/origedit?origid='+origid+'&otype='+otype, //iframe的url
end: function () { //此处用于演示
//alert("关闭出发");
}
})
}
//弹出图片
var openPhoto=function (i) {
var photo=imageArr[i];
var image="";
if(photo!="[]")
{
if(photo.length>0)
{
for (var j=0;jvar img=photo[j];
var imgr=img.split('/');
image+='{"alt": "'+imgr[imgr.length-1]+'","pid": '+j+',"src": "'+photo[j]+'", "thumb": ""},'
}
}
}
//var imageo=image.substring(0,image.length-1);
var imageo='{"alt": "11","pid": 666,"src": "../../common/images/gsxq-a1.jpg", "thumb": ""},{"alt": "11","pid": 666,"src": "../../common/images/rqtc_pic01.jpg", "thumb": ""},{"alt": "11","pid": 666,"src": "../../common/images/wdzd_pic01.jpg", "thumb": ""}';
var json='{ "title": "","id": 123, "start": 0, "data": ['+imageo+'] }';
// var jsonto=eval("("+json+")");
var jsonto=$.parseJSON(json);
//相册层
layer.photos({
photos: jsonto //格式见API文档手册页
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机
});
}
//弹出音频
var openAudio=function(i) {
var content='';
var aduio= audioArr[i];
if(aduio!="undefined")
{
content="";
}else
{
content="抱歉,没有音频文件";
}
layer.open({
title:'音频',
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['400px', '200px'], //宽高
content: content
});
}
script>
上面试所有的脚本的代码,如果嫌多,你就只看 var audioArr=[]; 这个定义,用法,它是怎么添加字典数据,又是怎么取值用的。好了,第一个问题就解决了,如果大家有更好的建议,欢迎指正。
针对第二个问题也是一样的解决思路,仔细看 var imageArr=[]; 这个字典的用法就可以了,只不过是这里多了一个拼json格式的字符串:
var photo=imageArr[i];
var image="";
if(photo!="[]")
{
if(photo.length>0)
{
for (var j=0;j<photo.length;j++)
{
var img=photo[j];
var imgr=img.split('/');
image+='{"alt": "'+imgr[imgr.length-1]+'","pid": '+j+',"src": "'+photo[j]+'", "thumb": ""},'
}
}
}
//var imageo=image.substring(0,image.length-1);
var imageo='{"alt": "11","pid": 666,"src": "../../common/images/gsxq-a1.jpg", "thumb": ""},{"alt": "11","pid": 666,"src": "../../common/images/rqtc_pic01.jpg", "thumb": ""},{"alt": "11","pid": 666,"src": "../../common/images/wdzd_pic01.jpg", "thumb": ""}';
var json='{ "title": "","id": 123, "start": 0, "data": ['+imageo+'] }';
字符串拼完了,但是要转换成真正的json格式才可以,
1. js 的转换方法:var jsonto=eval("("+json+")");
2. jquery 的转化方法:var jsonto=$.parseJSON(json);
4. 总结问题
看了一下自己写的好像有点乱,可能还是写的太少吧!
总结一下吧! 就是用了js 的字典工能, function()不能传url这样的长的字符串,那就换成短的,如下代码:
var cwmArr=[]; //声明字典
for(var i=0;i<10;i++)
{
cwmArr[i]="http://baidu.com"+i; //给字典赋值
}
var url=cwmArr[2]; //取值
遇到问题,到解决问题,这个过程很漫长,可是解决之后的那种快感真的很舒服。好多问题好像以前都有遇到过,只是不记得如何解决的了,这样反反复复的,好无聊,所以我下定决心,一定要把每天遇到的问题总结下,留给自己,分享给大家,还请大家多多指正。
一杯淡淡的茶花,一首精典的钢琴曲,一页孤独的诗行,我珍藏了昨天的欢颜与沉痛,我把明天写在了我的指掌上,不让岁月再卷走,不让季节的长风再遗忘。
共同学习,共同进步,技术交流群:210470210
你可能感兴趣的:(学习笔记)