Vue.js框架
1 vue介绍
1.1读音
Vue.js (读音 /vjuː/,类似于 view)
1.2vue是什么
它是一个框架,就是一片html代码配合json,在new一个对象(实例)。
通过vue框架,开发者可以不用js去操作dom元素。
比如:一个按钮的显示或隐藏
之前做法:获取这个元素,然后设置该元素的style属性的display
vue:只需要给new出来一个对象设置一个布尔值就可以搞定。让那个开发者更多的去关注业务数据这一块(以数据为中心)。
我们使用的是vue2.0版本
1.3特点
不同点:
vue:
(1)容易上手、灵活小巧
(2)适用平台:移动端
(3)指令:v-xx
(4)维护:个人维护
(5)发展势头很猛
AngularJS:
(1)上手稍微难一点
(2)适用平台:PC端
(3)指令:ng-xx
(4)维护:Google
共同点:都不兼容低版本IE
2基本使用
<div id="app">
{{ message }}
div>
body>
<script src="../dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
script>3常用指令
3.1 指令是什么
指令,扩展HTML标签的功能或者属性
3.2 v-mode
该指令用于表单元素(input、textarea),实现数据的双向绑定
双向绑定:变量的值更改了,立马会反馈到页面上;页面的值修改之后,变量的值也跟着变更。
绑定的数据类型:String、Number、Boolean、Array、Object(JSON)
<div id="box">
密码:<input type="text" v-model="msg">
确认:<input type="text" v-model="msg">
您输入的密码:<span>{{msg}}span>
div>var box = new Vue({
el:"#box",
data:{
msg:"123456"
}
});注:
(1)js里面访问(读)msg属性的值,box.msg
通过js修改box.msg = xx
(2)不能将vue对象挂载在body或者html元素上
3.3 v-for
数组\对象
注:v-for = “(v,k) in xxx”
xxx是数组或者对象、JSON.(值,下标\键名)
<div id="box">
<ul>
<li v-for="value in nameArray">
{{value}}
li>
ul>
<hr>
<ul>
<li v-for="(value,key,index) in nameArray">
序号:{{index}}{{key}};名字:{{value}}
li>
ul>
<hr>
<ul>
<li v-for="(value,key) in json">
{{key}}:{{value}}
li>
ul>
div>
body>
<script src="../dist/vue.js">script>
<script>
var box = new Vue({
el:"#box",
data:{
nameArray:["a","b","c","d"],
json:{
name:"甲",
age:18,
sec:"未知"
}
}
});
script>3.4 v-on
v-on:事件名称 = “function()”.
事件名称:click\mouseover\mousedown\dbclick…
注:
fun()需要在vue对象的methods属性里定义
<div id="box">
<ul>
<li v-for="value in nameArray">
{{value}}
li>
ul>
<input type="text" v-model="name">
<button v-on:click="add()">ADDbutton>
div>
body>
<script src="../dist/vue.js">script>
<script>
var box = new Vue({
el:"#box",
data:{
name:"",
nameArray:["a","b","c","d"],
json:{
name:"甲",
age:18,
sec:"未知"
}
},
methods:{
add:function(){
//获取输入框的值
var inputValue = box.name;
box.nameArray.push(inputValue);
alert(inputValue);
}
}
});
script>3.5 v-show
<div id="Box">
<div class="chunk" v-show="isShow">div>
<button v-on:click="showOrHide()">{{msg}}button>
div>
body>
<script src="../dist/vue.js">script>
<script>
var box = new Vue({
el:"#Box",
data:{
isShow:true,
msg:"隐藏"
},
methods:{
showOrHide:function(){
this.msg = (this.isShow)?"显示":"隐藏"; //第四种方案
this.isShow = !this.isShow;
// this.msg = "显示"; //第一种方案
/*if(this.msg == "隐藏"){ //第二种方案
this.msg = "显示";
}else{
this.msg = "隐藏"
}*/
// this.msg = (this.msg == "隐藏")?"显示":"隐藏"; //第三种方案
}
}
});4 事件
4.1 简写
<div id="Box">
<div class="chunk" v-show="isShow">div>
<button @click="showOrHide()">{{msg}}button>
div>v-on:click=”showOrHide( )” 简写:@click=”showOrHide( )”;
@mousemove=”“,
注:推荐使用简写
4.2 事件对象
注:传递的参数是:$event,别漏掉。函数里面接收到的event,和原生态js的event是一样的。
<div id="Box">
<div class="container" @click="clickContainer($event)">div>
div>
body>
<script src="../dist/vue.js">script>
<script>
var box = new Vue({
el:"#Box",
data:{},
methods:{
clickContainer:function(e){
alert(e.clientY);
}
}
});
script>4.3 事件冒泡
解决冒泡事件方案:
(1)js
e.cancelBubble = true;
(2)vue
4.4 默认事件(行为)
(1)js
e.preventDefault();(2)vue
<div class="container" @contextmenu.prevent="clickContainer($event)">div>4.5 键盘事件
按下键盘任何键都触发
type="text" @keyup="keyDown($event)">按下指定键触发
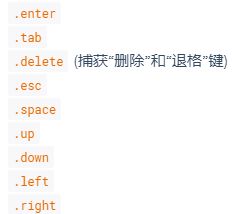
type="text" @keyup.13="keyDown($event)">
type="text" @keyup.enter="keyDown($event)">5 属性
对于html自动(原有)的属性,不能直接使用模板(“{{}}”),使用v-bind指令。
元素自带常见属性:src、width、height、 id、title、style、class、name
5.1 v-bind
//这是错误写法
<img v-bind:src="imgUrl" alt="">5.2 v-bind 缩写
![]() bind:src="imgUrl" alt="">
bind:src="imgUrl" alt="">
![]() :src="imgUrl" alt="">//缩写
:src="imgUrl" alt="">//缩写5.3 v-bind设置Class
5.3.1数组的方式动态设置样式
:class=”[redBG,blackBorder]”
注:
(1)数组的元素,是vue data的属性,也就是数据,不是css里面的类名
(2)当这个数组只有一个元素的时候,”[ ]”可以省略号
<body>
<div id="box">
<div :class="[redBackground,blueBorder]">div>
<div :class="[redBackground]">div>
<div :class="redBackground">div>
div>
body>
<script src="../dist/vue.js">script>
<script>
new Vue({
el: '#box',
data: {
redBackground:"red-background",
blueBorder:"blue-order"
}
});
script>5.3.2对象的方式动态设置样式
:class=”{‘red-bg’:showRedBg,’black-border’:showBlackBorder}”
:{“css的类名”:vue布尔类型}
<body>
<div id="Box">
<div :class="{'red-bg':showRedBg,'black-border':showBlackBorder}">div>
div>
body>
<script src="../dist/vue.js">script>
<script>
new Vue({
el:"#Box",
data:{
showRedBg:false,
showBlackBorder:true
}
});
script>5.4 v-bind设置style
5.4.1数组的方式动态设置样式
<body>
<div id="Box">
<p :style="['fontSize': size','color':c]">^(* ̄(oo) ̄)^p>
div>
body>
<script src="../dist/vue.js">script>
<script>
new Vue({
el:"#Box",
data:{
size:"18px",
c:"blue"
}
});
script>5.4.2对象的方式动态设置样式
<body>
<div id="Box">
<p :style="[red,size]">^(* ̄(oo) ̄)^p>
div>
body>
<script src="../dist/vue.js">script>
<script>
new Vue({
el:"#Box",
data:{
red:{
color:'red',
background:"black"
},
size:{
fontSize:'30px'
}
}
});
script>注:如果类名或者属性名称是符合单词,记得改用驼峰写法
6模板相关指令
6.1 v-text
v-text="msg" == {{msg}}6.2 v-once
<div id="Box">
<input v-model="msg">
<div>{{msg}}div>
<div v-once="msg">{{msg}}div>
div>总结:使用v-once之后,数据只绑定一次,后期变更不更新。
6.3 v-html
<div id="Box">
"msg">
<div v-text="msg">div>
<div v-html="msg">div>
div>6.4 过滤器
注:
(1){{ value | formate( ) }} value是formate函数的第一个参数。
(2)formate函数写在filters属性里面。
<div id="Box">
<li v-for="value in scoreList">
{{value.name}}: {{ value.score | formateScore(value.score)}}
li>
div>
body>
<script src="../dist/vue.js">script>
<script>
new Vue({
el:"#Box",
data:{
scoreList:[
{name:"老孟",score:10},
{name:"老谢",score:90},
{name:"老金",score:0},
{name:"小童",score:100},
{name:"老李",score:90}
]
},
methods:{
},
filters:{
formateScore:function(score){
if(score < 60){
return "差";
}else if(score < 90){
return "良";
}else if(score < 100){
return "优";
}
}
}
});
script>7 交互
和服务器进行通信,也就是我们之前讲到的ajax请求
需要引入vue-resource.js
7.1 get
<body>
<div id="box">
<button @click="getData()">点击获取数据button>
<li v-for="value in dataList">
{{value.name}}
li>
div>
body>
<script src="../dist/vue.js">script>
<script src="../dist1/vue-resource.js">script>
<script>
new Vue({
el:"#box",
data:{
dataList:[]
},
methods:{
getData:function(){
var url = "http://dev.huadianedu.com/huadianServer/servlet/GoodsList",
para = {
params: {
page: 1,
pageSize: 20
},
timeout:0
};
this.$http.get(url, para).then(function(data){
//成功的回调
var dataBody = data.body;
var code = dataBody.code;
var mengList = dataBody.data; //这是获取到的数据
//页面上的li标签和dataList是有绑定关系的
this.dataList = mengList;
},function(error){
//失败的回调
console.log(error);
});
}
}
});
script>