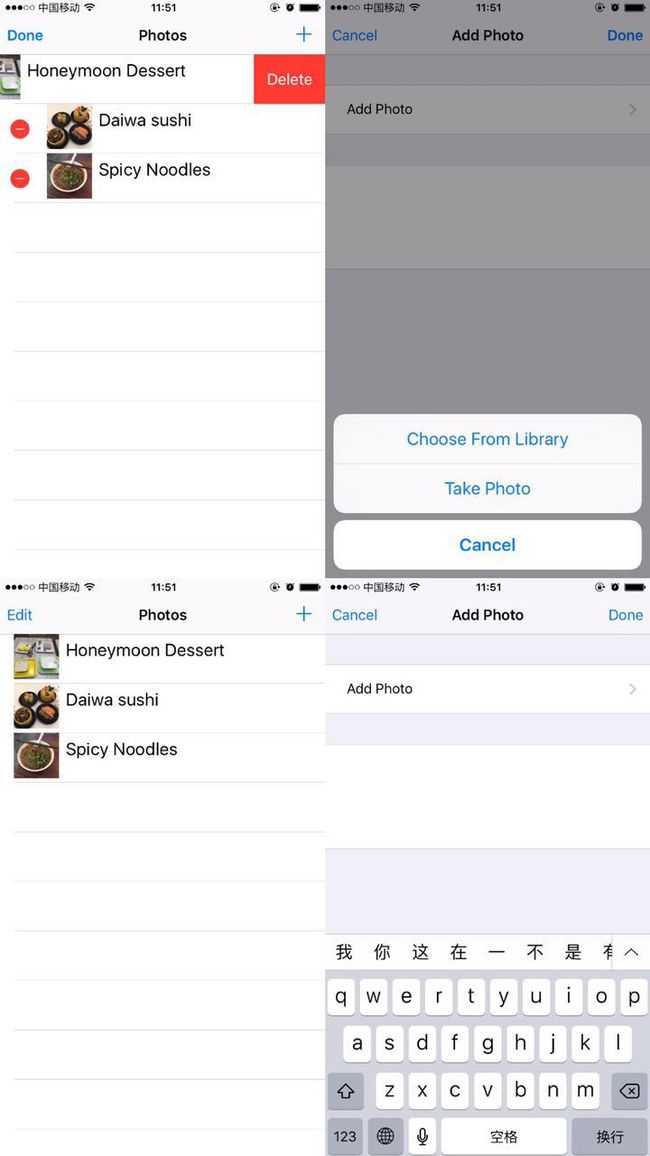
本文介绍通过CoreData实现表视图界面数据的存储和通过NSFetchedResultsController更新表视图的数据,例子为一个表视图界面的照片管理器,界面如下。
完整代码见文章末尾。
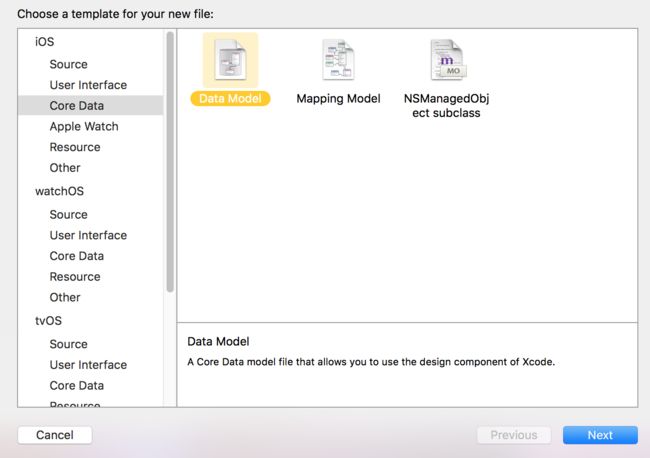
要向项目中引入Core Data,先添加一个新的Data Model文件,如下,我给它命名为DataModel。
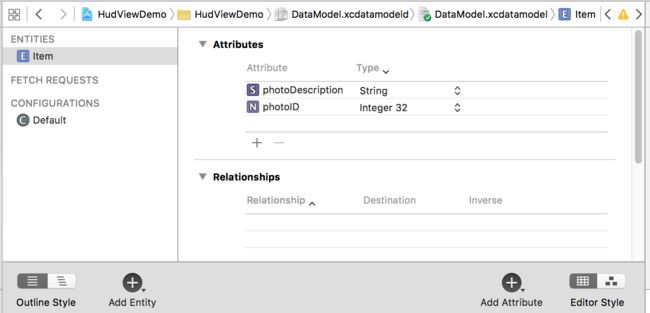
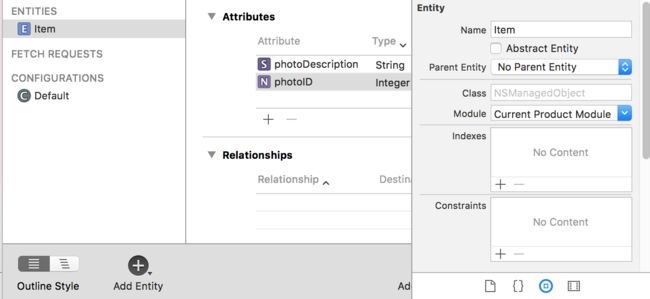
向新建的DataModel添加一个entity,我给它命名为Item,并向其添加两个属性photoDescription和photoID,分别设置类型如图。
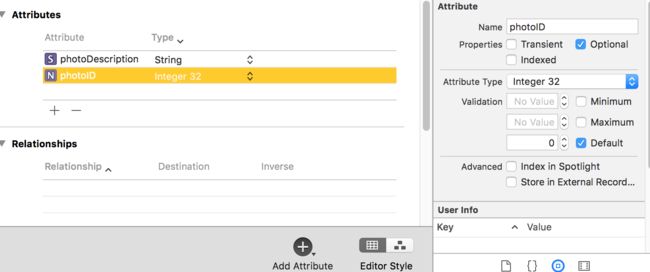
因为每个表格条目的图片可有也可无,photoID设置为可选类型,勾选其Attribute->Properties->Optional。
点击刚刚创建的实体Item,可以看到,这个实体为NSManagedObject类,也就是说,每当你从Core Data中取出一个Item,它返回给你的是NSManagedObject类型的对象。
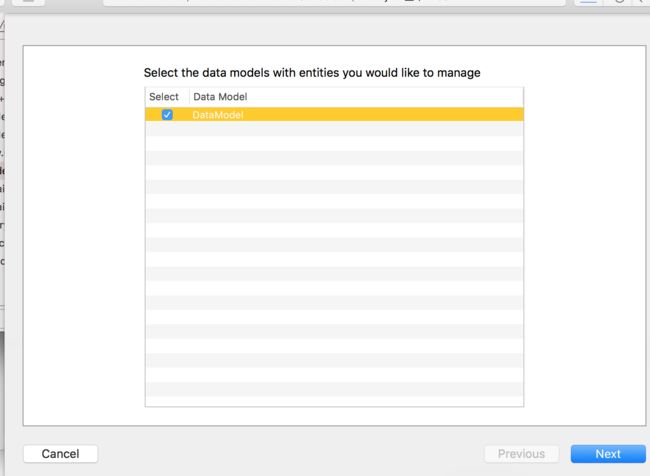
现在我们给Item实体创建属于它自己的类,点击菜单栏->Editor->Create NSManagedObject Subclass。选中先前创建的DataModel。
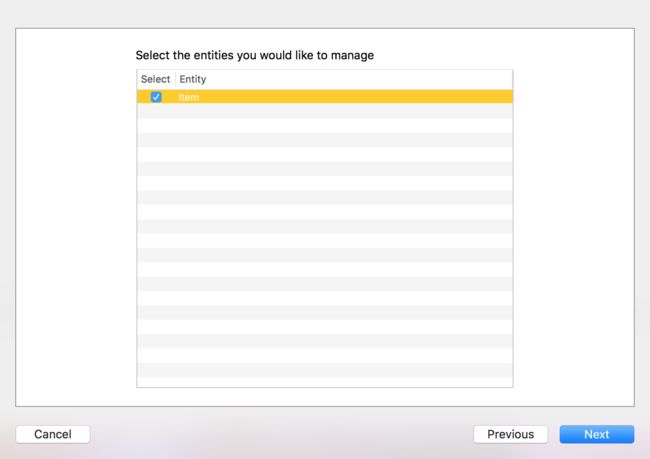
选中Item实体。
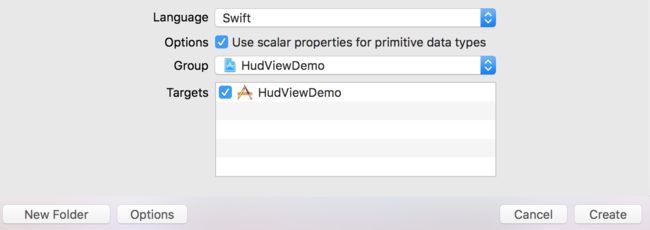
下一步,勾选Use scalar properties for primitive data types选项。
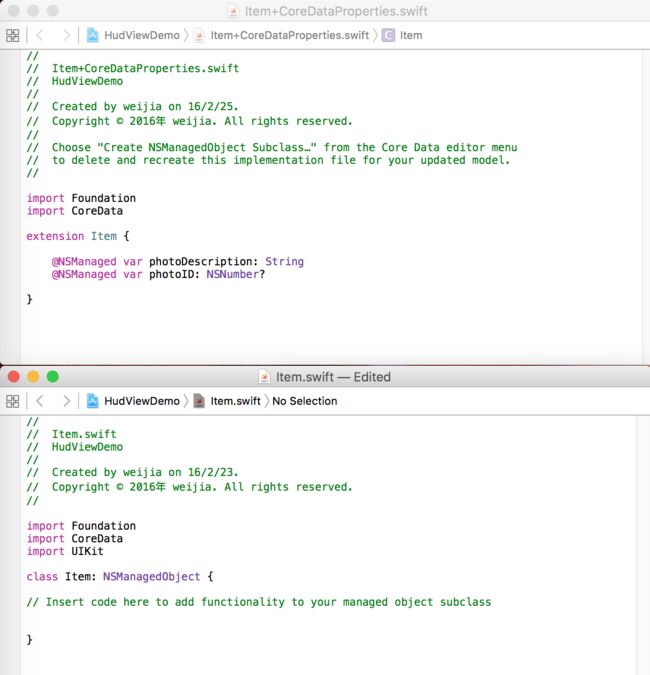
创建完成后,项目中会增加两个文件。
其中Item类继承了NSManagedObject类,而Location+CoreDataProperties.swift文件中的Item前有个extension关键词。有了这个extension,我们就可以在已存在的Item类中添加额外的代码。
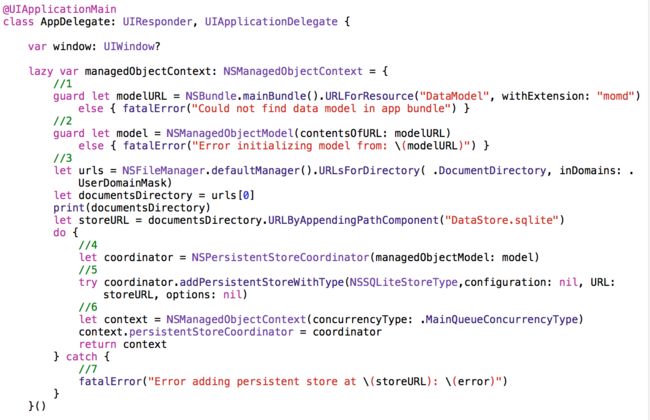
加载我们的表视图数据并将其连接到SQLite数据存储区,需要用到NSManagedObjectContext。打开AppDelegate,添加以下代码:
1处 我们先前建立的Core Data Model存放在了我们的app Bundle里,现在我们建立一个modelURL常量来存放它的url地址。
2处 用上面找到的url地址创建一个NSManagedObjectModel,它相当于我们的数据模型。
3处 由于应用的数据是存放在应用文件夹里的SQLite数据库中的,这里我们首先建立常量urls找到应用的文件目录,再建立一个指向数据库文件的storeURL常量。
4处 创建NSPersistentStoreCoordinator对象,该对象用来管理SQLite数据库。
5处 将SQLite数据库连接所创建的NSPersistentStoreCoordinator对象,使得该对象可以设置数据存储的名字,位置等等。
6处 创建并返回NSManagedObjectContext对象。
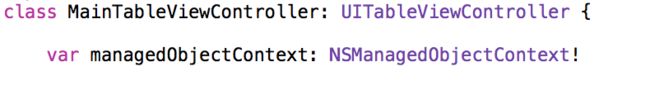
通常我们通过修改NSManagedObjectContext对象来改变Core Data里存放的数据。由于例子中两个视图控制器(分别为MainViewController和ItemDetailViewController)都涉及到数据的变更,为此两个视图控制器中都要定义NSManagedObjectContext对象并且从AppDelegate传递过去。
上面我们已经在两个视图控制器中定义了managedObjectContext,接下来就要实现三个文件(MainTableViewController.swift,ItemDetailViewController.swift,AppDelegate.swift) 中managedObjectConext的关联了。
-
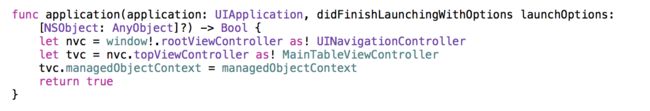
首先将AppDelegate中的managedObjectConext传递给MainTableViewController,我们在应用启动时执行的方法中实现,代码如下。
-
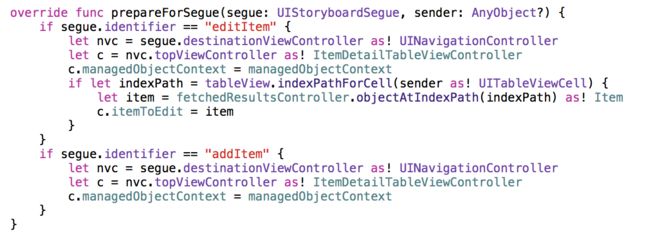
然后将MainTableViewController获取到的managedObjectConext传递给ItemDetailViewController,由于后者是通过segue触发的,所以我们在前者的prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?)方法中实现,代码如下:
截至目前,一切已经准备就绪,接下来就是数据的装载。
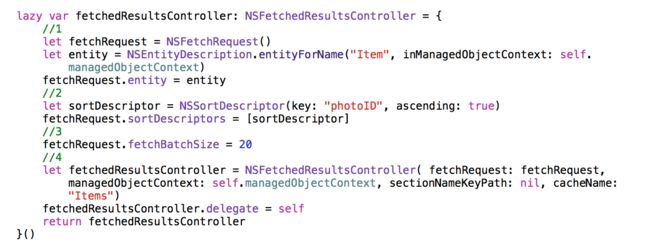
为了让数据显示在表格视图控制器中,我们定义一个NSFetchedResultsController用于从数据存储区抓取数据并显示在TableView中。
1处
2处
3处
4处
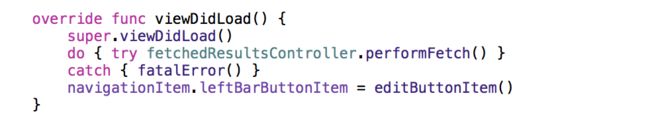
有了fetchedResultsController后,我们就可以让它干活了,在viewDidLoad()中添加如下代码:
这样每次表格视图控制器刷新,fetchedResultsController都从数据存储区中抓取数据。
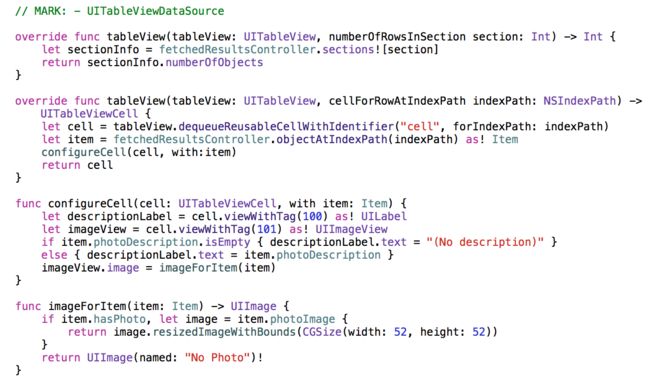
接下来完善MainTableViewController的数据源。
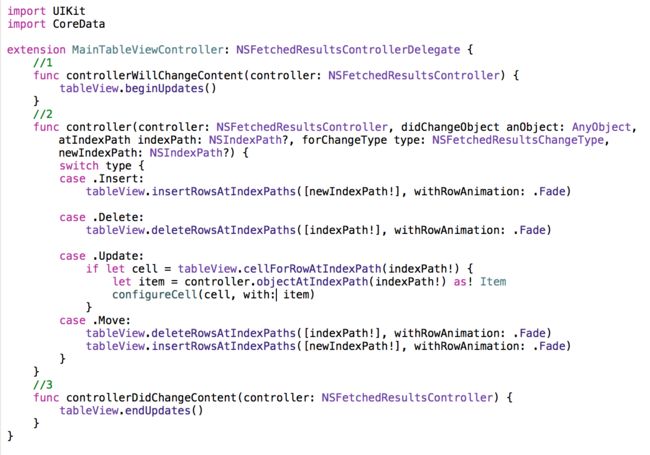
新建一个.swift文件,命名为MainTableViewController+NSFetchResult.swift。我们将会在这个文件中实现NSFetchedResultsController的委托方法。每当有数据插入,删除,更新或者是移动了,NSFetchedResultsController都会触发对应的方法让TableView知道,这样以来TableView对应地插入,删除或者更新行。
这里所有的代码都可以直接放入MainTableViewController类中,另外建立一个文件只是为了让代码结构更清晰。
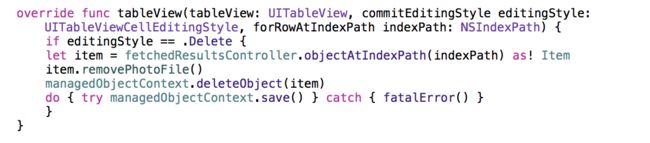
为了让tableView能响应用户的手势删除对应的行,我们在TableView的DataSource区域加入以下代码:
到此为止,MainTableViewController的构建已经完成了。最后我们来填充ItemDetailViewController。
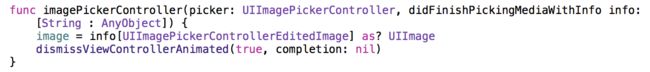
由于我们要将添加的照片放入数据存储区中,所以要先将选中的照片传递到done函数中。
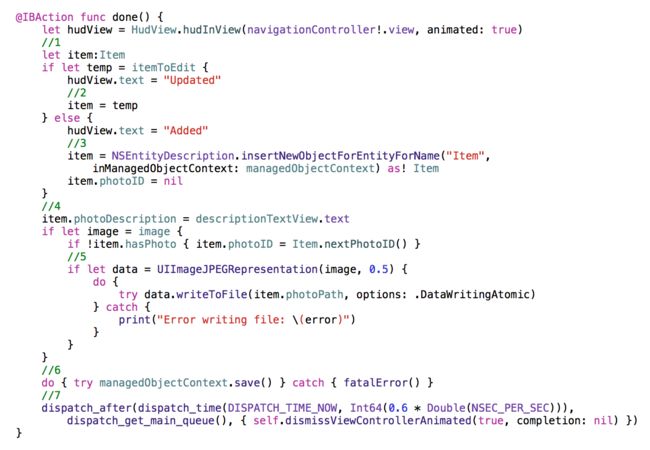
点按该视图控制器中的Done按钮之后,图片和图片描述将会被存储。
完整代码在此: https://github.com/vega627/HudViewDemo