- 【动态规划】任务分配问题
精神小猿
动态规划
题目来自贵大OJ题目描述:给定n个零件需要的加工时间,分配到两台机床上加工,使得两台机床完成加工的时间尽可能同步。设计一个穷举搜索算法求解该问题。例如,有3个零件,加工时间分别为2、5和3,那么把加工时间为2、3的两个零件分配到一台机床上加工,把加工时间为5的零件分配到另一台机床上加工,两台机床能同时完工。输入描述:每组数据的第一行是一个整数n(1#includeusingnamespacestd
- 【笔记】Helm-1 介绍
许科大
Helm云原生kubernetesk8s
欢迎欢迎使用Helm文档。Helm是Kubernetes的包管理器,您也可以在CNCFHelm项目过程报告阅读详细的背景信息。HelmHelmProjectJourneyReport|CNCF文档构成Helm有大量的文档。高级组织概述会让您知道在哪里查找特定内容。1、教程如果您是新手,从这里开始,手把手带您通过一系列的步骤创建您的第一个Helmchart。Helm|Docs2、主题引导以相当高的水
- JavaScript基础-全局作用域
難釋懷
javascript开发语言
在JavaScript编程中,理解变量的作用域是编写高效、可维护代码的关键之一。全局作用域是指变量在整个程序范围内都可访问的状态,这意味着它们可以在任何函数或代码块中被读取和修改。然而,过度使用全局变量也可能导致一些问题,如命名冲突和意外的副作用。本文将详细介绍全局作用域的概念、特性以及如何合理使用全局变量。一、什么是全局作用域?当一个变量在任何函数、代码块之外声明时,它就处于全局作用域下。这意味
- ClaudeAPi接入
heikeb
chatgptjava人工智能
一,实现目标接入钉钉机器人支持群聊和私聊chatgpt体验:http://me.chat129.comchatgpt学习:http://www.chat129.com网上看了很多方案,因为Claude的api申请难度非常大,大部分都是说使用Slack,但是Slack只能免费使用一个月。作为一个完美主义怎么可能允许这样的事情发生。何如处理,抓网页。只能美,英,魔法这些都是入门小菜,这里不再赘述。自行
- PCL 点云OBB包围盒(二)
大鱼BIGFISH
点云进阶C++PCL点云OBB包围盒
文章目录一、简介二、实现步骤二、实现代码三、实现效果参考资料一、简介包围盒是一种求解离散点集最优包围空间的算法,基本思想是用体积稍大且特性简单的几何体(称为包围盒)来近似地代替复杂的几何对象。(来源于百度)常用的求解包围盒的算法主要有AABB和OOB算法,但AABB算法容易受到物体朝向的影响,产生较大的空隙,因此本文将以OOB算法思想实现最小包围盒的求取。包围盒的应用有很多,如机械上的碰撞测试、物
- (4-4)DeepSeek底层架构技术:混合专家架构技术
码农三叔
训练RAG多模态)架构transformer深度学习大模型人工智能DeepSeek
2.4混合专家架构技术DeepSeek引入了混合专家架构(Mixture-of-Experts,MoE),将模型划分为多个专家子模型,每个子模型专注于处理不同的任务或领域。MoE架构通过动态任务分配和稀疏激活机制,减少了不必要的计算量,提升了模型的效率和灵活性。例如,DeepSeek-V3拥有6710亿参数,但每个输入token仅激活370亿参数。2.4.1混合专家架构介绍混合专家架构(Mixtu
- 什么是Claude API Key?如何使用?
AI_1988
人工智能
Claude,作为一款功能强大的AI工具,它的API接口无疑为开发者提供了极大的便利。那么,ClaudeAPIKey的作用是什么呢?在本文中,我们将详细介绍ClaudeAPIKey的使用方法、能调用的模型,以及如何获取ClaudeAPIKey,帮助开发者更好地利用这一技术。一、ClaudeAPIKey的作用是什么?ClaudeAPIKey是访问ClaudeAI服务的凭证。每当您向Claude的AP
- 面向对象Demo02
泛轻舟963
java
方法的调用的回顾packageoop;publicclassDemo02{ //静态 publicstaticvoidmain(String[]args){ //studentstudent=newstudent(); student.speak(); //非静态//studentstudent=newstudent(); }}packageoop;publicclass
- 梯度下降法以及随机梯度下降法
HKkuaidou
人工智能深度学习pythonpytorch
梯度下降法就是在更新weight的时候,向函数值下降的最快方向进行更新,具体的原理我就不再写了,就是一个求偏导的过程,有高数基础的都能够很快的理解过程。我在我的github里面会一直更新自己学习pytorch的过程,地址为:https://github.com/00paning/Pytorch_Learning这里我直接展示一个简易实现的python代码,我们还是先看一下运行的效果图:相关pyth
- C++8--赋值运算符重载
大胆飞猪
c++
1.运算符重载C++引入运算符的目的是为了增强代码的可读性。运算符重载是具有特殊函数名的函数,也具有其返回值类型,函数名字以及参数列表,其返回值类型与参数列表与普通的函数相似。函数名字为:关键字operator后面接需要重载的运算符符号函数原型:返回值类型operator操作符(参数列表)注意:不能通过连接其他符号来创建新的操作符:比如operator@重载操作符必须有一个类类型参数用于内置类型的
- C++14--内存管理(new delete)
大胆飞猪
c++
目录1.C++内存管理方式1.1new/delete操作内置类型1.2new和delete操作自定义类型2.operatornew与operatordelete函数3.new和delete的实现原理3.1内置类型3.2自定义类型4.定位new表达式(placement-new)5.malloc/free和new/delete的区别1.C++内存管理方式前言C语言内存管理在C++中可以继续使用,但是
- C++25--lambda表达式
大胆飞猪
c++
目录1.C++98中的一个例子2.lambda表达式3.lambda表达式语法4.函数对象与lambda表达式1.C++98中的一个例子templatestructgreater{booloperator()(Ta,Tb){returna>b;}};intmain(){intarray[]={4,1,8,5,3,7,0,9,2,6};//默认按照小于比较,排出来结果是升序std::sort(arr
- C++26--包装器(function bind)
大胆飞猪
c++
目录function包装器bindfunction包装器function包装器也叫作适配器。C++中的function本质是一个类模板,也是一个包装器。那么我们来看看,我们为什么需要function呢?ret=func(x);//上面func可能是什么呢?那么func可能是函数名?函数指针?函数对象(仿函数对象)?也有可能是//lambda表达式对象?所以这些都是可调用的类型!如此丰富的类型,可能
- Gone v2 中 Gone-Gin 性能测试报告
dapeng-大鹏
Gone框架介绍gingone依赖注入请求参数依赖注入
项目地址:https://github.com/gone-io/gone原文地址:https://github.com/gone-io/goner/blob/main/gin/benchmark_test.mdGone-Gin性能测试报告文章目录Gone-Gin性能测试报告简介实现原理核心组件工作流程响应处理机制性能测试测试环境测试用例测试代码示例请求结构体定义Gone-Gin处理函数原生Gin处
- 常院士: 您好。祝您2008年身体健康,事业顺利。 我是西安交通大学生物工程专业的一名大三学生。我希望能考取您的研究生,做膜蛋白的解析工作,并且想于今年暑假到您实验室参
力学AI有限元
人工智能
常院士:您好。祝您2008年身体健康,事业顺利。我是西安交通大学生物工程专业的一名大三学生。我希望能考取您的研究生,做膜蛋白的解析工作,并且想于今年暑假到您实验室参观与学习。希望您能接纳。我一直对膜蛋白的三维结构和功能解析很感兴趣,高中时听说人类破解了“基因天书”,我感到很震惊。现在才知道要想破解“人类天书”,路还很长,而且首先得明确什么是关键。不错,就是蛋白质。蛋白质是构成人体的重要组分,其作用
- pjsip pjsua_media_config 结构体说明
小gpt&
Pjsip音视频qtc++
clock_rate描述:设置会议桥(conferencebridge)的时钟频率(采样率)。默认值:0(使用默认值PJSUA_DEFAULT_CLOCK_RATE,通常为16kHz)。作用:影响音频的采样率,常见值有8000(8kHz)、16000(16kHz)、48000(48kHz)等。snd_clock_rate描述:设置音频设备的时钟频率(采样率)。默认值:0(使用会议桥的时钟频率)。作
- MATLAB 操作指南(结尾附实操案例)
vvvae1234
信息可视化
一、MATLAB简介MATLAB(矩阵实验室)是一个高级技术计算语言和交互环境,它主要用于数值计算、数据分析、算法开发和可视化。MATLAB的核心功能是矩阵运算,它能够处理向量和矩阵为中心的数学问题,方便用户进行算法的开发和数据可视化。主要特点高效的数值计算:MATLAB内置了许多用于数学和工程计算的函数,用户可以轻松地进行数值运算。可视化功能:MATLAB提供了丰富的工具,用于生成各种类型的图形
- 【JS性能优化黑魔法】从8秒到0.8秒的奇迹の逆袭(祖传代码大改造)—— 让老板跪下喊爸爸的极致优化指南
vvvae1234
github
️第一章:渲染の禁忌仪式(重绘与回流)场景:购物车动画卡成PPT//菜鸟写法(每秒60次全局地震)setInterval(()=>{cartItems.forEach(item=>{item.style.top=`${Math.sin(Date.now())*10}px`;//持续触发回流});},16);//老司机优化(GPU加速の奥义)functionsmoothAnimation(){req
- 10个工具让你秒变数字艺术家,小白也能画出百万点赞神图
ivwdcwso
AIAI绘画副业变现Midjourney教程
一、新手必看:3步出神图的核心心法1.咒语炼金术(Prompt魔法公式)#万能结构:画风+主体+细节+神级后缀"8kCG,(赛博朋克美少女:1.3),霓虹机械臂,雨夜东京街景,宫崎骏风格--ar16:9--niji6--style4b"2.参数调教秘籍参数效果推荐值--ar画面比例9:16(手机壁纸)--chaos创意随机性30-80(越高越抽象)--stylize艺术化程度500-1000(漫画
- 【后端】【django】Django DRF `@action` 详解:自定义 ViewSet 方法
患得患失949
django知识面试考题专栏(前后端)djangosqlitepython
DjangoDRF@action详解:自定义ViewSet方法在DjangoRESTFramework(DRF)中,@action装饰器用于为ViewSet添加自定义的API端点。相比于update、create等默认方法,@action允许我们定义更加清晰、语义化的API访问路径,使接口更加易读且符合RESTful设计原则。1.@action的作用@action主要用于自定义API端点,避免滥用
- SQL必知必会40-SQLite:为什么微信用SQLite存储聊天记录?
程序员zhi路
MYSQL专栏sqlsqlitejvm
我在上一篇文章中讲了WebSQL,当我们在Chrome、Safari和Firefox等浏览器客户端中使用WebSQL时,会直接操作SQLite。实际上SQLite本身是一个嵌入式的开源数据库引擎,大小只有3M左右,可以将整个SQLite嵌入到应用中,而不用采用传统的客户端/服务器(Client/Server)的架构。这样做的好处就是非常轻便,在许多智能设备和应用中都可以使用SQLite,比如微信就
- 游戏策划学习(二)---游戏策划与开发方法---常见的游戏类型
靖簳
策划游戏策划
目录1.动作类游戏(ACT-ActionGame)2.策略类游戏(SLG-StrategyGame)3.角色扮演类游戏(RPG-RolePlayingGame)4.模拟经营类游戏(SIM-SimulationGame)5.冒险类游戏(AVG-AdventureGame)6.益智类游戏(EG-EducationalGame)7.体育类游戏(SG-SportGame)8.射击类游戏(STG-Shoot
- doris:SQL 方言兼容
向阳1218
大数据doris
提示从2.1版本开始,Doris可以支持多种SQL方言,如Presto、Trino、Hive、PostgreSQL、Spark、Clickhouse等等。通过这个功能,用户可以直接使用对应的SQL方言查询Doris中的数据,方便用户将原先的业务平滑的迁移到Doris中。警告该功能目前是实验性功能,您在使用过程中如遇到任何问题,欢迎通过邮件组、GitHubIssue等方式进行反馈。部署服务下载最新版
- Android Dagger2 框架注入模块源码深度剖析(四)
&有梦想的咸鱼&
android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能够有效降低代码之间的耦合度,提高代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,在编译时生成依赖注入代码,避免了运行时反射带来的性能开销。注入模块是Dagger2的核心部分,负责将依赖对象注入到目标对象中。本文将深入分析Dagger2框架的注入模块,从源码级别详
- SpringBoot设置过滤器(Filter)或拦截器(Interceptor)的执行顺序:@Order注解、setOrder()方法
pan_junbiao
SpringSpringBoot我の原创springbootjava后端
JavaWeb过滤器、拦截器、监听器,系列文章:(1)过滤器(Filter)的使用:《Servlet过滤器(Filter)的使用:Filter接口、@WebFilter注释》《SpringMVC使用过滤器(Filter)解决中文乱码》《SpringBoot过滤器(Filter)的使用:Filter接口、FilterRegistrationBean类配置、@WebFilter注释》《SpringBo
- SpringBoot使用AspectJ实现AOP记录接口:请求日志、响应日志、异常日志
pan_junbiao
SpringSpringBoot我の原创springboot后端java
Spring面向切面编程(AOP),系列文章:《Spring面向切面编程(AOP)的简单实例》《Spring使用AspectJ的注解式实现AOP面向切面编程》《SpringBoot使用AspectJ实现AOP记录接口:请求日志、响应日志、异常日志》《SpringBoot使用AspectJ的@Around注解实现AOP全局记录接口:请求日志、响应日志、异常日志》1、AspectJ框架的简介Aspec
- C++枚举算法详解
卫青~护驾!
算法数据结构c++青少年编程枚举算法
一、枚举算法核心思想枚举算法是一种通过遍历所有可能情况来解决问题的暴力搜索方法,其核心特点是:全面性:不遗漏任何可能性简单性:逻辑直接易实现低效性:时间复杂度通常较高(O(n^k))适用场景:问题规模有限且可穷举的情况(如数值范围小、维度低)二、经典案例:福尔摩斯密码破解问题描述ABCDE×?=EDCBA其中A,E,?∈[1,9],B,C,D∈[0,9]所有字符互不相同算法实现(6层嵌套循环)fo
- 自动化测试:灵活书写XPATH定位路径
ZJ_star_1220
pythonhtmlcss前端python
进行UI自动化测试过程中XPATH定位是使用最多的定位方法,但是有时候直接复制出来的XPATH路径会比较长,所以就需要掌握一些更高级的方法,通过询问AI,最终得到了以下方法,感觉很有用,所以记录下来一、基础定位语法绝对路径与相对路径绝对路径:以/开头,从根节点逐层定位(如/html/body/div/input),路径长且易受页面结构调整影响相对路径:以//开头,直接定位目标元素(如//input
- 【信息学奥赛一本通】2040:筛选法找质数
repas-originse
C++筛法质数算法C++程序设计
【题目描述】用筛法求出n(2≤n≤1000)n(2≤n≤1000)以内的全部质数。【输入】输入nn。【输出】多行,由小到大的质数。【输入样例】10【输出样例】2357【代码】#includeusingnamespacestd;intmain
- PTA:空心字母金字塔
悦悦子a啊
C语言PTA习题c++算法
输入一个大写的英文字母,输出空心的字母金字塔。输入格式:一个大写英文字母。输出格式:一个空心的大写英文字母金字塔,其中第1层的“A”在第1行的第40列,列从1开始计数。输入样例:E输出样例:ABBCCDDEEEEEEEEE代码如下:#includeusingnamespacestd;intmain(){chara;cin>>a;intn=a-'A';charb='A';if(a=='A'){for
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
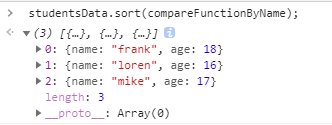
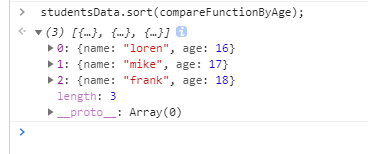
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多