![]()
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
更多>>
接下来就开始撸码
用expo工作
本节中的文章详细介绍了如何使用expo开发环境和工具的各个方面。
如果您对expo完全陌生,请确保您安装了这些工具并进行了环视。 之后,您可能需要阅读并运行以创建您的第一个项目。
正在运行 (up and running)
本指南的目标是尽快启动并运行expo应用程序。
在这一点上,我们应该在我们的开发机器和Expo客户端上安装XDE,安装在iOS或Android物理设备或仿真器上。如果不是,继续操作之前请返回安装指南。
好吧,让我们开始吧。
创建一个帐户
打开XDE后,系统将提示您输入用户名和密码。用你想要的用户名和密码填写并点击继续 - 如果用户名尚未被使用,我们会自动为你创建帐户。
创建项目
按下Project并选择New Project,然后选择Tab Navigation选项,因为这会给我们一个很好的起点,然后在弹出的对话框中输入项目的名称。然后按创建。
接下来,选择保存项目的位置。我将所有有趣的项目保存在〜/coding这个目录下,因此我浏览到该目录并按下打开。
XDE现在正在初始化所选目录中的一个新项目:它复制一个基本模板并安装反应,react-native和expo。
当项目初始化并准备就绪时,您将在XDE日志中看到消息“React packager ready”。
“React packager”是一个简单的HTTP服务器,它使用Babel编译我们的应用程序JavaScript代码并将其提供给Expo应用程序。
注意:如果您在MacOS上并且XDE卡住“等待打包程序和隧道启动”,则可能需要在您的机器上安装(watchman)。最简单的方法是使用Homebrew,
brew install watchman
在手机或模拟器上打开应用程序
你会看到XDE向你显示了一个像http://4v-9wa.notbrent.mynewproject.exp.direct:80这样的URL--随意在浏览器中打开它,你会发现它提供了一些JSON。这个JSON是expo的表现。我们可以打开我们的应用程序,在我们的手机上打开expo应用程序,在地址栏中输入此网址。或者,按分享,输入您的电话号码,然后按发送链接。打开手机上的信息并点击链接在expo上打开它。您可以与安装了展会应用程序的其他人共享此链接,但只有在XDE中打开该项目时才可以使用该链接。
要在iOS模拟器中打开应用程序,您可以按设备按钮并选择在iOS模拟器上打开(仅适用于macOS)。要在Android模拟器中打开该应用程序,请先启动它,然后按设备并在Android上打开。
进行第一次改变
在新项目中打开屏幕/ HomeScreen.js,并更改render()函数中的任何文本。你应该看到你的应用程序重新加载你的更改。
无法看到您的更改?
实时重新加载在默认情况下是启用的,但是我们只要确保我们继续执行这些步骤即可启用它,以防万一某些事情不起作用。
- 首先,确保在XDE中启用了开发模式。
- 接下来,关闭应用程序并重新打开它。
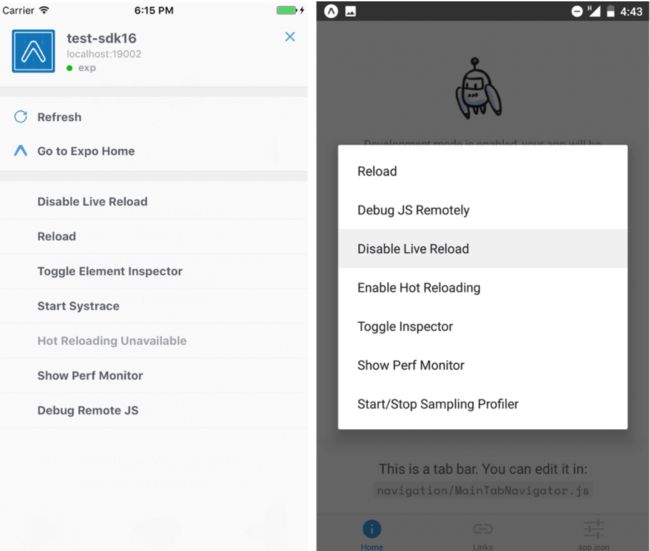
- 一旦应用程序再次打开,摇动您的设备以显示开发者菜单。如果您正在使用模拟器,请按⌘+ d用于iOS,或按Ctrl + m用于Android。
- 如果您看到启用Live Reload,请按下它并重新加载您的应用程序。如果您看到禁用Live Reload,请退出开发者菜单并尝试进行其他更改。应用内开发者菜单
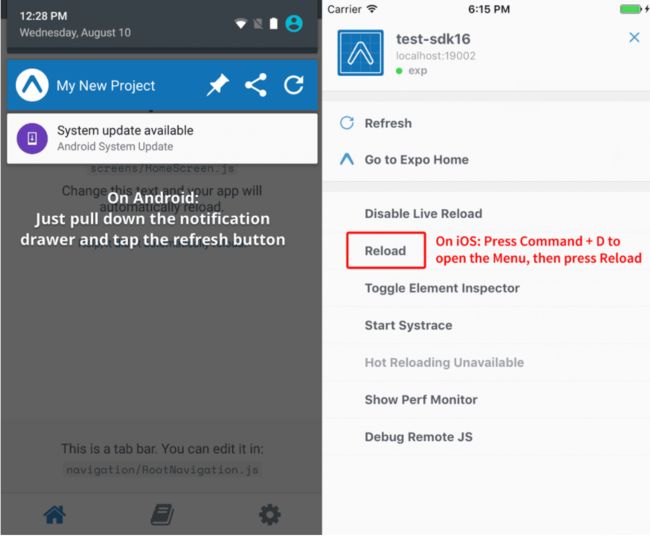
手动重新加载应用程序
如果您已按照上述步骤进行操作,并且实时重新加载仍然无效,请按XDE右下方的按钮向我们发送支持请求。在我们为您解决问题之前,您可以摇动设备并按下重新加载,也可以使用以下工具之一,这两种工具都可以在没有开发模式的情况下使用。 使用expo按钮刷新
祝贺
您已经创建了一个新的expo项目,进行了更改,并将其更新。
下面介绍一些expo里面的专业术语
app.json
app.json是一个存在于每个世博项目中的文件,它用于配置您的项目,例如名称,图标和启动画面。阅读“使用app.json进行配置”
create-react-native-app
React Native等同于create-react-app。让您设置并创建一个React Native应用程序,不需要任何构建配置,它使用Expo来完成此任务。阅读“Expo&Create React Native App”中的更多内容。
分离(detch)
expo中使用术语“分离”来描述标准expo开发环境的舒适舒适,您不必处理构建配置或本地代码。当你从expo“分离”的时候,你可以使用ExpoKit获得本地项目,所以你可以继续使用expoAPI来构建你的项目,但是现在你的工作流程就像在没有expo的情况下构建React Native应用程序一样。详情请参阅“拆卸expo”。
eject
术语“eject”通过create-react-app进行推广,并用于create-react-native-app。当你“抛出”你的项目时,你会采取比分离更极端的步骤 - 你无法使用expoAPI并完全离开expo环境。阅读有关eject的更多信息。
模拟器
模拟器用于描述计算机上Android设备的软件模拟器。通常iOS仿真器被称为模拟器。
EXP
与expo合作的命令行工具。阅读更多。
Experience
应用程序的同义词通常意味着更多的单一用途和更小的范围,有时是艺术性的和异想天开的。
expo clent
运行Expo应用程序的iOS和Android应用程序。当您想在Expo Client外部运行您的应用并将其部署到App和/或Play商店时,您可以构建一个独立应用。
expo SDK
Expo软件开发工具包(SDK)提供对设备/系统功能的访问,如相机,推送通知,联系人,文件系统等。滚动到文档导航中的SDK API参考,查看API的完整列表并浏览它们。阅读有关Expo SDK的更多信息。在Github上找到它。
ExpoKit
ExpoKit是一个Objective-C和Java库,允许您使用Expo SDK和平台以及现有的Expo项目作为更大的标准本地项目的一部分 - 您通常使用Xcode,Android Studio或react-native init创建的项目。阅读更多。
iOS版
iPhone,iPad和Apple TV上使用的操作系统。expo目前在iOS和iPhone上运行。
Linking
linking可能意味着深入链接到应用程序,类似于您链接到网站上的网站或链接本地库到您分离的ExpoKit应用程序。
Manifest(清单)
expo应用程序清单类似于Web应用程序清单 - 它提供expo需要知道如何运行应用程序和其他相关数据的信息。阅读更多“expo如何运作”。
原生目录(Native Directory)
React Native生态系统拥有数千个库。如果没有专用的工具,很难知道这些库是什么,搜索它们,确定质量,尝试它们,并筛选出不适合您项目的库(有些不适用于expo,有些不适用于Android或iOS)。 Native Directory是一个旨在解决此问题的网站,我们建议您使用它来查找要在项目中使用的包。
NPM
npm是JavaScript的包管理器和存储包的注册表。我们在世博会内部使用的替代包装经理是纱线。
无线更新(Over the Air updates)
传统上,iOS和Android应用通过向App和Play商店提交更新后的二进制文件进行更新。无线(OTA)更新允许您将更新推送到您的应用程序,而无需向商店提交新版本的开销。在“发布”中阅读更多内容。
包管理器(Package Manager)
从项目中自动执行安装,升级,配置和删除库(也称为依赖项)的过程。见npm和yarn。
发布
我们使用“发布”一词作为“部署”的同义词。当您发布应用程序时,它可以通过expo客户端的持久URL访问,或者在独立应用程序的情况下,它可以通过无线方式更新应用程序。
React Native
“React Native可让您仅使用JavaScript构建移动应用程序。它使用与React相同的设计,让您从声明性组件构建丰富的移动UI。“了解更多信息。
Shell App
我们偶尔用于独立应用程序的另一个术语,和Standalone app 一个意识。
模拟器 (Simulator)
iOS设备的模拟器,您可以在macOS(或Snack)上运行,以便在您的应用程序上工作,而无需使用物理设备。
Slug
我们在app.json中使用“slug”一词来指代您的应用在其网址中使用的名称。例如,本地组件列表应用程序位于https://expo.io/@community/native-component-list并且slug是 “ native-component-list.”。
Snack
Snack是一种浏览器内开发环境,您可以在无需在手机或计算机上安装任何工具的情况下构建expo exprience。
Standalone app
可以提交给iOS App Store或Android Play商店的应用程序二进制文件。 阅读“构建独立应用程序”。
XDE
一个带有图形用户界面(GUI)的桌面工具,用于与expo项目合作。 它具有与exp CLI工具大致相同的功能,但适用于更适合使用GUI的人员。
Yarn
JavaScript的包管理器。 阅读更多。
下一张继续介绍,这一篇主要介绍了:快速用expo构建一个app,expo中的关键术语!欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公
众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!