前端工作中,经常需要图片裁剪的场景,cropper.js是一款优秀的前端插件,api十分丰富。
本文是在vue-cli项目下封装图片裁剪插件,效果图如下:
话不多说,看步骤吧。
第一步:准备开发环境
cropper.js是基于jquery的,所以要先安装jquery
执行命令:
npm install --save-dev jquery cropper
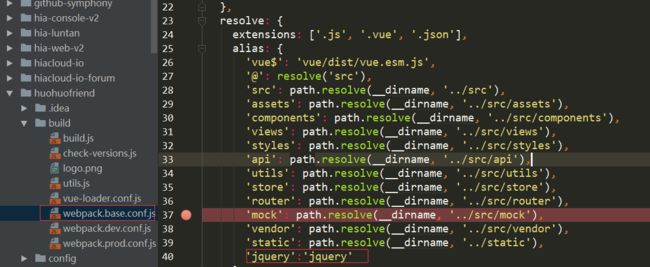
为webpack配置添加jquery的映射
修改webpack.base.conf.js配置,添加标红的一行
第二步:新建图片裁剪组件
index.vue内容:
由于用了element-ui,其中布局就引用了element-ui的组件
template:
<template> <div class="modal-dialog modal-lg" :id="id"> <div class="modal-content"> <form class="avatar-form" enctype="multipart/form-data" method="post"> <div class="modal-header"> div> <div class="modal-body"> <div class="avatar-body"> <div class="avatar-upload"> <input type="hidden" class="avatar-src" name="avatar_src"> <input type="hidden" class="avatar-data" name="ci"> <label for="avatarInput" class="el-button el-button--primary">选择图片label> <input type="file" class="avatar-input " style="visibility: hidden" id="avatarInput" name="file"> div> <el-row> <el-col :span="18"> <div class="avatar-wrapper">div> el-col> <el-col :span="6" style="overflow: hidden;"> <div style="padding-left: 10px"> <div class="avatar-preview preview-lg" >div> <div class="avatar-preview avatar-preview-round preview-md">div> div> el-col> el-row> <el-row class="avatar-btns"> <el-col :span="18"> <el-button-group> <button type="primary" class="el-button el-button--primary" data-method="rotate" data-option="-180" title="Rotate -180 degrees">-180degbutton> <button type="primary" class="el-button el-button--primary" data-method="rotate" data-option="-90" title="Rotate -90 degrees">-90degbutton> <button type="primary" class="el-button el-button--primary" data-method="rotate" data-option="-45" title="Rotate -45 degrees">-45degbutton> <button type="primary" class="el-button el-button--primary" data-method="rotate" data-option="45" title="Rotate 45 degrees">45degbutton> <button type="primary" class="el-button el-button--primary" data-method="rotate" data-option="90" title="Rotate 90 degrees">90degbutton> <button type="primary" class="el-button el-button--primary" data-method="rotate" data-option="180" title="Rotate 180 degrees">180degbutton> el-button-group> el-col> <el-col :span="6">el-col> el-row> <el-row> el-row> div> div> form> div> div> template>
style:
script:
第三步:父组件引用子组件
用了element-ui中的 el-dialog组件,此时el-dialog组件为父组件
在父组件中引入子组件
import cropper from '@/components/Cropper/index'
template:
<template> <div class="app-main-content" > <el-dialog :visible.sync="showCropper" title="封面裁图" width="70%"> <cropper id="avatarCrop" ref="cropper" @cropper-success="cropperSuccessHandle">cropper> <span slot="footer" class="dialog-footer"> <el-button @click="cancelCropper">取 消el-button> <el-button type="primary" @click="toCropper">确 定el-button> span> el-dialog> div>
script:
import cropper from '@/components/Cropper/index'
export default { name: 'addNews', components:{ cropper }, data(){ return { avatarUrl2: null, showCropper:false } }, methods:{ //隐藏裁剪框 cancelCropper(){ this.showCropper = false this.$refs.cropper.cropDone(); }, //父组件调用子组件裁剪方法 toCropper(){ this.$refs.cropper.submit(); }, //子组件裁剪方法成功执行后与父组件通信 cropperSuccessHandle(data){ //返回data this.showCropper = false this.avatarUrl2 = data.url } } }
本文结合element-ui,vue-cli,jquery,cropper.js,实现裁图组件的封装,先写到这啦,如果对你有帮助,还请点个赞噢!