vuex基本使用方法讲解, modules模块管理状态数据
1,vuex使用方法
在store.js页面使用vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {//类似data
isCollapse: JSON.parse(sessionStorage.getItem('isCollapse')) || false,
count:10 //定义了一个参数count值为10
},
getters:{//类似computed
isCollapse:state=>state.isCollapse,
count:state=>state.count+10 //计算参数count值加10
},
mutations: {//类似methods
setCount(state,value){//定义setCount方法
state.count =value;
console.log(state.count);
},
setCollapse(state){
state.isCollapse=!state.isCollapse;
sessionStorage.setItem('isCollapse', JSON.stringify(state.isCollapse));
}
},
actions: {
setMenuStatus(content,data){
console.log(content);
content.commit('setCollapse');
}
},
modules: {
}
})
打印出actions里面的content可以发现就是我们上面的方法
在index.vue调用
export default {
name: "index",
data() {
return {
};
},
created() {
console.log(this.$store.state.count );// 10
console.log(this.$store.getters.count );//20
this.$store.commit('setCount',2000);//2000
this.$store.dispatch('setMenuStatus')//false
},
methods: {
}
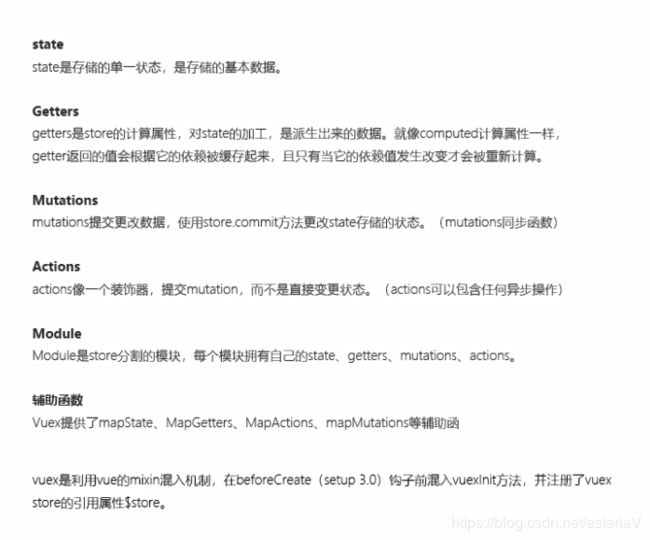
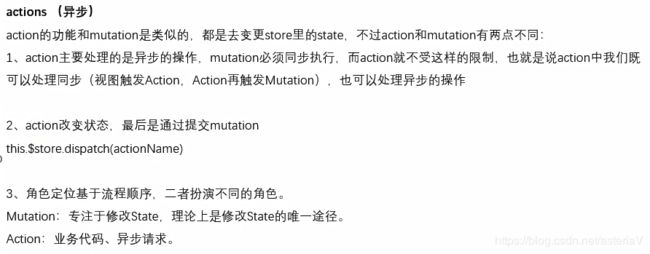
};2,基本内容讲解
3,怎么模块化管理vuex
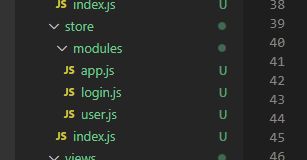
在我们的store文件下,index.js文件放主要内容,然后再创建一个modules文件用来放你的vuex模块
写法1,
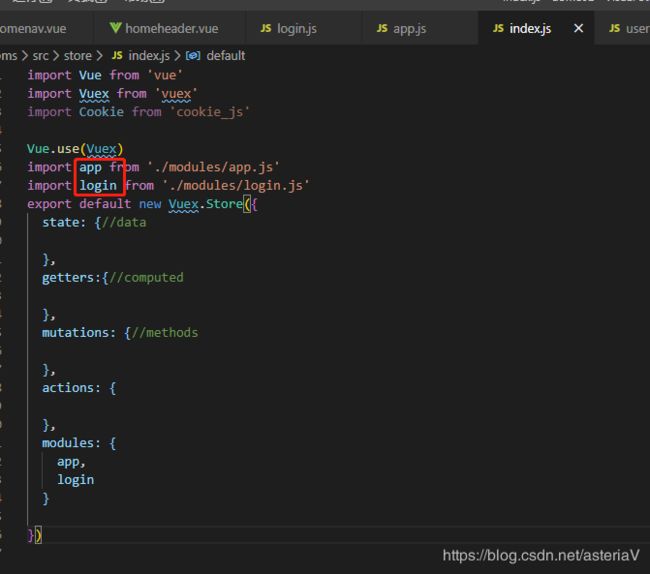
index.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import app from './modules/app.js';//引入所需模块
export default new Vuex.Store({
state: {
},
getters:{
},
mutations: {
},
actions: {
},
modules: {
app,//引用模块
}
})app.js文件:
const app={
state: {
isCollapse: JSON.parse(sessionStorage.getItem('isCollapse')) || false
},
getters:{
isCollapse:state=>state.isCollapse
},
mutations: {
setCollapse(state){
state.isCollapse=!state.isCollapse;
sessionStorage.setItem('isCollapse', JSON.stringify(state.isCollapse));
}
},
actions: {
},
modules: {
}
}
export default app;
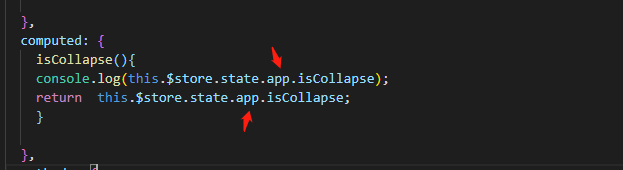
在你所需要的页面调用app.js所写内容,如下:
其中我们需要注意到要添加你的模块名.app
写法2,vuex命名空间
我们的模块也可以这样子来写,现在里面有一个login.js和app.js两个模块
如果我们这两个模块方法都是一样的,如下所示,我们应该怎么来调用和区分呢?
const state = {
isCollapse: JSON.parse(sessionStorage.getItem('isCollapse')) || false
}
const getters = {
isCollapse: state => state.isCollapse
}
const mutations = {
setCollapse(state) {
console.log('login');
state.isCollapse = !state.isCollapse;
sessionStorage.setItem('isCollapse', JSON.stringify(state.isCollapse));
}
}
export default {
namespaced: true,
state,
getters,
mutations
};
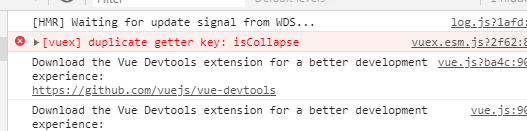
这里要注意 通过namespaced: true属性设置命名空间,不然就会报错
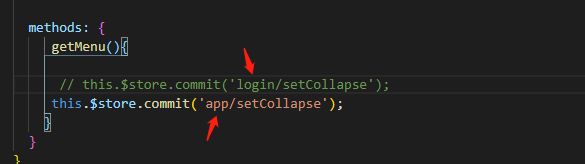
调用:
这个时候就需要你在你要调用的方法里面加上你在index.js文件引入时的命名
这样子设置的优点在于我们也可以更加直观的知道自己是在那个模块引入的方法,便于我们开发。
官网:https://vuex.vuejs.org/zh/guide/