禁用cookie和私密浏览模式情况下localstorage需要注意的问题
localstorage是html5新增的一个功能,用于本地存储。主要解决cookie存储量小的问题,官方建议每个网站最多存储5M大小。
localstorage相关的函数: cookieEnabled
移动端在使用localstorage需要注意下面几个问题:
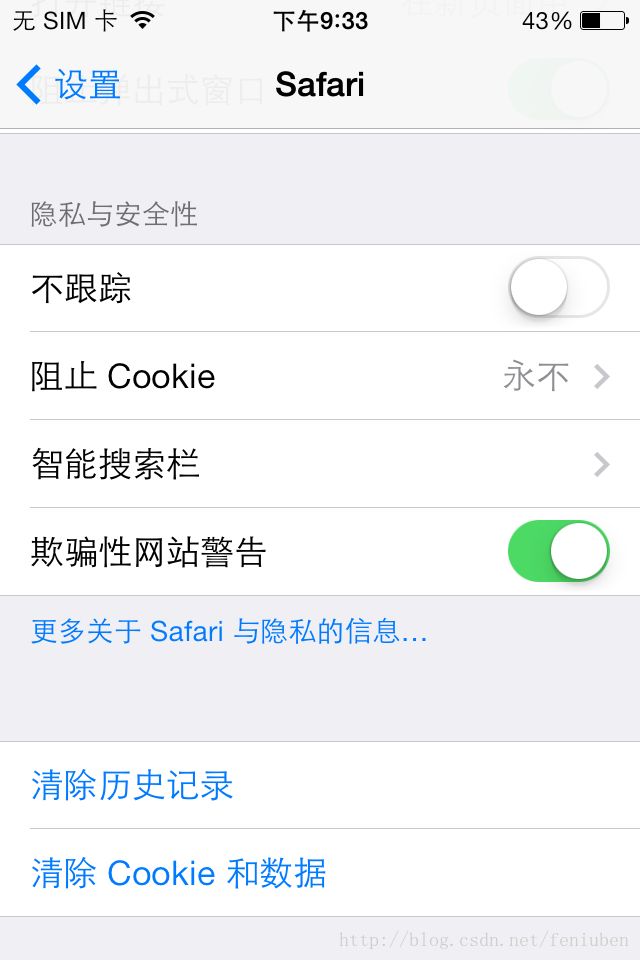
禁用cookie
iphone可以在设置-》safari-》接受cookie-》永不
ipad 的设置同iphone
如果程序中没有判断是否支持localstorage的话,一般情况下直接使用相关函数会报错。
建议在使用localstorage函数之前,首先做一下判断。
判断的方法有两种:一种使用window.localstorage直接判断,另一钟使用navigator.cookieEnabled判断
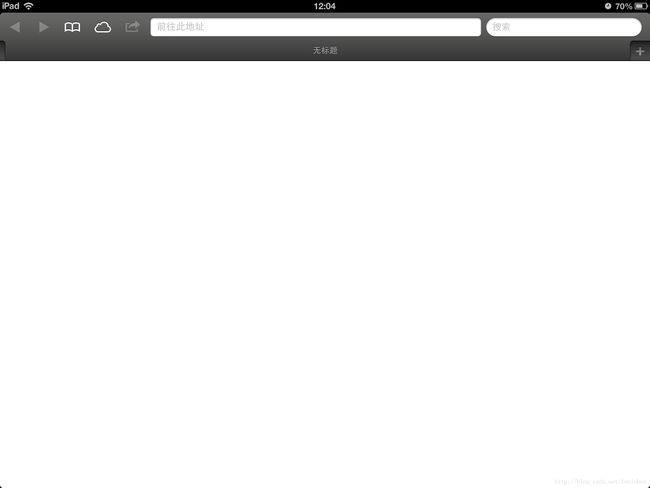
设置为私密浏览模式
iphone 设置如下:新点击一个tab页面,点击左下方的私密浏览
ipad设置如下:设置-》safari-》点击私密浏览
设置成功后,ipad浏览器会变成黑颜色。
这种情况下一般不容易被注意到。无痕模式是指不记录用户操作产生的数据,比如cookie,表单信息,还有就是localstorage等信息。
私密浏览模式下,读取localstorage里面存储的数据,是没有问题。但是一旦写入数据,就会报错。
这种模式下:写入数据之前,要做一个判断,具体如下
function isSecretBrowse(){
var _localStorage = window.localStorage;
if(!_localStorage){
return false;
}
var testKey = 'test';
try{
_localStorage.setItem(testKey, '1');
_localStorage.removeItem(testKey);
return false;
}catch (error){
return true;
}
} 拓展阅读链接
1. localstorage error in safari
2.Iphone localStorage “QUOTA_EXCEEDED_ERR” issue