JS数据类型的判断 以及 数据在内存中的存储方式
一、数据类型的分类
1. 基本(值)类型(直接在栈内存中存储数据值)
String: 任意字符串
Number: 任意的数字
Boolean: true/false
Undefined: undefined
Null: null
2. 对象(引用)类型(栈内存中存储的是地址值,在堆内存中才存储数据值)
Object: 任意对象
Array: 一种特别的对象(数值下标, 内部数据是有序的)
Function: 一种特别的对象(可以执行),Function在w3c里面是没有的,但有时候又和Object有一点区别
二、数据类型的判断
1. 常用方式:typeof、instanceof、===
1.1 typeof:返回数据类型的字符串表达(小写)== >> 用法:typeof 变量
可以判断: undefined/ 数值 / 字符串 / 布尔值 / function (返回 'undefined' / 'number' / 'string' / 'boolean' / 'function')
null与object 、object与array (null、array、object都会返回 'object' )
1.2 instanceof:判断对象的具体类型 ==>> b instanceof A :b是否是A的实例对象
专门用来判断对象数据的类型: Object, Array与Function
判断String,Number,Boolean这三种类型的数据时,直接赋值为false,调用构造函数创建的数据为true
1.3 ===:可以判断: undefined, null
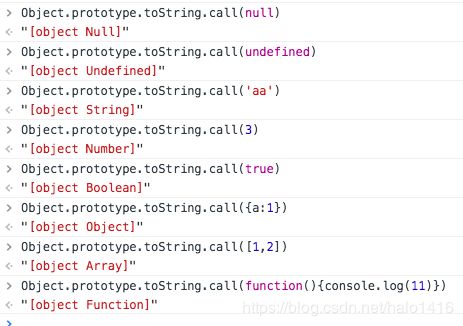
2. 不常用的方法:Object.prototype.toString
优点:可以分别区分 String、Number、Boolean、Null、Undefined、Object、Array、Function(需要处理)
实际使用:Object.prototype.toString.call(obj).slice(8, -1);
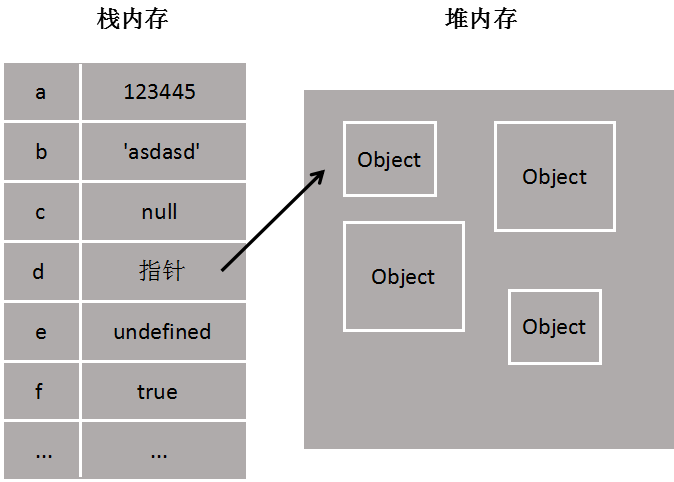
三、栈内存和堆内存
总结:
1. 栈内存主要用于存储各种基本类型的变量,包括Boolean、Number、String、Undefined、Null,以及对象(引用)变量的指针(地址值)
2. null 感觉比较特殊,null一般用的更多的是去置空引用类型的数据(释放内存),在之前数据值是存放在堆内存里面;但是赋值为 null 之后就会变成基本数据类型。
==>> 栈内存中的变量一般都是已知大小或者有范围上限的,算作一种简单存储。而堆内存存储的对象类型数据对于大小这方面,一般都是未知的。个人认为,这也是为什么null作为一个object类型的变量却存储在栈内存中的原因。
3. ES6 的let定义变量;const一般定义常量。但是,const定义的常量真的不可以改吗?
==>> 定义一个const对象的时候,我们说的常量其实是指针,就是const对象对应的堆内存指向是不变的,但是堆内存中的数据本身的大小或者属性是可变的。而对于const定义的基础变量而言,这个值就相当于const对象的指针,是不可变。(简单来说,const定义对象时,栈内存中是地址值并且不可改变;但是地址值执行的堆内存中的数据确实可以修改的。 ==>> 不能修改const定义的变量指向的对象,这条线不能改。)
4. 有意思的String数据类型
4.1 定义String数据类型的三种方式
直接赋值字符串
String("aaa"); ==>> 表示类型转换
new String("aaa"); ==>> 表示类型引用,新建对象
4.2 三种定义方式的区别
==>> 我们可以看到new一个String,出来的是对象,而直接字面量赋值和工厂模式出来的都是字符串。str3 和 str4 在定义方式和值都是一样的,但是它们却不相同;这是因为 str3 和 str4 得到的数据类型都是 ‘object’ ,内存栈中存放的都只是地址值,实际的数据值是存放在堆内存中的。
参考博客:https://www.cnblogs.com/heioray/p/9487093.html
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出
对博客文章的参考,若原文章博主介意,请联系删除!请原谅