作者|李娜
*本文为「Java联盟」原创内容,转载无需授权,请保留署名来源。
编程基础HTML:第十二章 《我就是要做圆形跑马灯的人物介绍!》
说实话,我本来想坐一期专门介绍美女的文章的,但是找来找去,发现没有我中意的图片,于是乎,就只能给大家制作动漫的人物介绍了。
(真的是没有中意的图片,嗯,真的)
这就是我做的成品效果,图片选的是《海贼王之黄金之心》。
小伙伴门要是有时间的话。
也可以做一个同学的人物介绍网页版呀!虽然现在看起来很 low 但是,只要你跟着娜姐的文章,一点点的练习,一定可以做的很吊的。
(各位大大看娜姐这么努力写作,留个言呗!!!顺便给小编提点成长建议,感激不尽。 泪奔ing~)
准备工作
古语有云“工欲善其事必先利其器”准备工作一定要做好!像娜姐就是百度了好久才选出这几张图片的。
(小伙伴们要是真的做同学的介绍网页,一定要选好时机。带好设备,随时拍摄,拍完就跑。)
小编本来想给我的小姐妹做任务介绍的。好不容易拍到了,结过被抢回去——删掉了,不就是没开美颜嘛!!!
准备好了图片之后呢,我们的准备工作就完成了!可以开动了!
(你觉得很简单?当年娜姐想用我们班同学的头像做副扑克牌,都毕业了,还没攒够。最后还是从毕业照上扣的…)
当然编程的家伙,也还是要准备好的!
(都看到这了,还没安装软件的。你出来我们单独聊聊!!!)
开工之前,一定要做好准备工作。
无论你想要做什么,一定要有计划。
哪怕你原来没有,但是你动手之后也应该有了!!!
开工
万事俱备,干活。
看这个展示的结构。
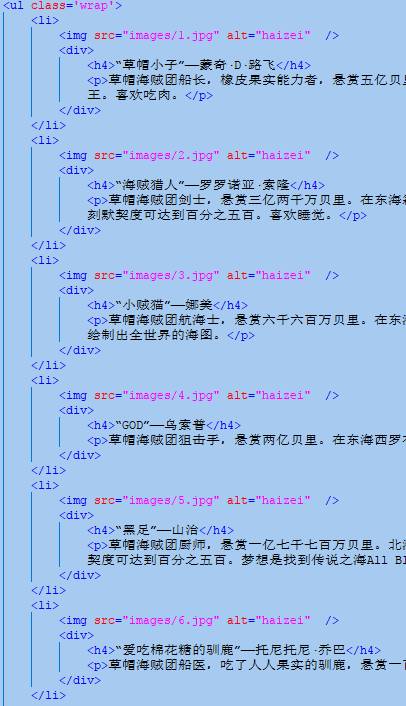
我选择了用列表标签 ul 来做。之后把每个 li 标签分为左右两部分。
左边放图片,右边放文字介绍。
(代码太长了!!就不接全了!最近娜姐感觉白色背景有点刺眼!!!去网上查了一下,就换成这个背景颜色了,你们觉得呢?小伙伴们要是长时间用电脑也换一下背景颜色会对眼睛好一点哦!!!)
然后呢!就是重头戏设计样式。
(样式初始化呀!小伙伴们!!!一定不要忘了!)
全部样式代码奉上,就是这么有效率,我就是这么迷人的女子让人捉摸不透呀!哇哈哈哈哈哈哈哈!!!
知识点
这个页面用到的标签有的在小编之前的文章有分享过,那就当是给小伙伴们,复习巩固一下知识点了。
知识点1:
vertical-align
所有浏览器都支持 vertical-align 属性
vertical-align 属性设置元素的垂直对齐方式。
middle 把此元素放置在父元素的中部。
知识点2:
:hover
所有主流浏览器都支持 :hover 选择器。
:hover 选择器用于选择鼠标指针浮动在上面的元素。
提示::hover 选择器可用于所有元素,不只是链接。
最后是效果展示:
闪不闪!!!炫不炫!!!(这是鼠标滑动的效果!对不对像不像跑马灯效果??)
未完待续
当然有什么问题或者需要李娜我给大家分享讲解的地方,可以在留言区留言告诉我,整理后会在公众号里面分享讲解哦!