解决 Jquery validation remote 验证的缓存问题
最近项目中一直在用 Jquery validation 做校验,结合bootstrap 和 jquery form 感觉效果不错。但是remote验证的缓存问题让我头痛了很久,几乎就像放弃这款插件了。
举例说明:
现有学校,年级,班级实体
在同一学校下不能有相同的年级,在同一年级下不能有相同的班级
以同一学校下不能有相同年级为例,在验证的时候用remote方式:
JS
"gradeId" : {
required : true,
min : 0,
remote: {
url: "gradeManager-checkGrade.action",
type: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $("#gradeId").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
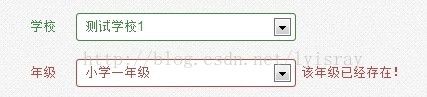
现在有 测试学校1、测试学校2,两所学校,其中测试学校1下有 小学一年级、小学二年级两个年级
理论上,在新增年级的时候,如果学校选择测试学校1,那么选择小学一年级、小学二年级时remote验证会报错“该年级已经存在”
事实上,第一次操作时,结果也是正确的
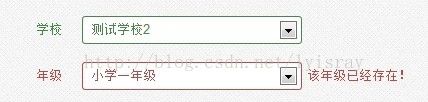
但是如果此时再更改学校,比如选择测试学校2,由于缓存问题,validation插件并不会重新进行新的remote验证而会直接返回上一次验证的结果,于是就有了如下蛋疼的错误
这还不是最难让人接受的,更严重的问题时如果先选择了测试学校2、和小学一年级,remote验证通过,此时再选择测试学校1,remote验证依然通过,如此一来同一学校下不能有相同年级的验证就等于失败了
于是进行了各种查询解决方法
有种说法是,在remote中加入 "cache: false",但是实测并没有解决问题
尝试过在学校下拉框上绑定onchange事件清空gradeId的值,依然无法解决问题
查阅了validation的api,发现 .valid() 方法可以主动触发验证,但是由于缓存问题,remote依然没有重新验证
还查看了validation的源码,发现其中有个previousValue这个东西,如果有值就会直接return 前一次的验证结果
于是尝试了一下清空这个值
$("#schoolId").change(function(){
$("#gradeId").removeData("previousValue");
});