Bootstrap—输入框组input-group
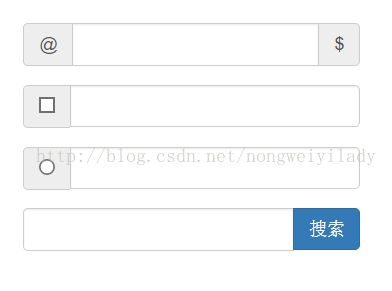
相信你在很多的网站页面上都看见过这样的输入框:
这样的输入框我们通过原生的手写css也能实现,但是使用Bootstrap的输入框组会让你实现起来更加简便。
实现在输入框前后添加元素的代码如下:
输入框组
使用input-group,轻松在输入框前后添加文本或者按钮元素,使用方法如下:
1.用一个 2.给input加上class="form-control"样式。 3.在input的前/后添加一个,在span中添加文本或者其他元素。 如:左右边添加文本(效果如上图中第一个输入框所示):
这样的组件很多情况下都会用到,比如说商城的搜索框等,我们可以通过改变button的颜色等样式来适应项目的需求。 本文参考资料来自:http://www.runoob.com/bootstrap/bootstrap-input-groups.html
左边添加复选框:
左边添加单选按钮:
右边添加按钮(注意这时我们不再是在span中添加
class .input-group-addon样式,而是添加input-group-btn。
你可能感兴趣的:(Bootstrap,Bootstrap学习之路)
- 【监控告警】02-Promtheus的学习之路
Kearey.
监控告警微服务网关学习方法
prometheus采用的是拉模式为主,推模式为辅的方式采集数据。Prometheus作为一个指标系统天生就不是精确的——由于指标本身就是稀疏采样的,事实上所有的图表和警报都是”估算”,我们也就不必太纠结于图表和警报的对应性,能够帮助我们发现问题解决问题就是一个好监控系统。当然,有时候我们也得证明这个警报确实没问题,那可以看一眼`ALERTS`指标。`ALERTS`是Prometheus在警报计算
- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- Kafka系列之:kafka命令详细总结
快乐骑行^_^
日常分享专栏KafkaKafka系列kafka命令详细总结
Kafka系列之:kafka命令详细总结一、添加和删除topic二、修改topic三、平衡领导者四、检查消费者位置五、管理消费者群体一、添加和删除topicbin/kafka-topics.sh--bootstrap-serverbroker_host:port--create--topicmy_topic_name\--partitions20--replication-factor3--con
- 3 java学习之路从就近原则和this关键字开始
Daijunxi_cpu
学习javajvmide笔记经验分享开发语言
求博文多多人看是我写的很烂吗?就近原则以上图举例就近原则,输出age但是成员变量和局部变量变量名age冲突了,就近原则就起效果了,离输出语句近的变量就被使用了。但是要是想用上面那个成员变量咋办?别怕,this会给出答案!!!使用了this关键字就会指向成员变量。就这样比较简单咱们上案例打字太麻烦了直接上视频!kk2024-09-1321-23-42录的视频,真的很烂给大家磕一个构造器kk2024-
- 【图像压缩】奇异值分解SVD灰色图像压缩(可设置压缩比)【含Matlab源码 4358期】
Matlab武动乾坤
Matlab图像处理(进阶版)matlab
✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。个人主页:海神之光代码获取方式:海神之光Matlab王者学习之路—代码获取方式⛳️座右铭:行百里者,半于九十。更多Matlab仿真内容点击Matlab图像处理(进阶版)路径规划(Matlab)神经网络预测与分类(Matlab)优化求解(Matlab)语音处理(Matlab)信号处理(Matlab)车间调度
- Java学习之路:实践项目与进阶学习--创建一个图书管理系统
Dreams°123
java数据库开发语言springspringbootintellijideaintellij-idea
前言:上一篇学习了入门级知识,留了一份作业,其实创建一个图书管理系统是一个很好的实践项目,可以帮助你掌握数据库操作、前端开发和基本的CRUD(创建、读取、更新、删除)操作,数据库存储书籍信息,以及一个基本的用户界面。项目结构后端:使用Java和SpringBoot实现RESTfulAPI。数据库:使用H2数据库进行书籍信息存储。(也可使用mysql数据库设计,详情可参考:《MySQL数据库课程设计
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- 1130每日一省Day15(重启Day8)
活成自己的小太阳0329
豆豆早上八点钟起床,跟家人微聊过后自己起床洗漱,依旧检测后回家。面包、牛奶、砂糖桔做了豆豆的早餐。爸爸妈妈忙于工作,豆豆今天又有点撒欢儿,看了短视频还在妈妈的允许下“吃了鸡”(才发现游戏原来这么长时间呀)。午餐豆豆只吃了半个饺子为此还被先生训斥,好在晚餐豆豆主动提出自己的需求,豆豆跟爸爸一起做出炒方便面,自己吃了一大盘还喝了粥,开心晚餐。晚饭后妈妈简单收拾餐桌做完收尾工作后开启业余学习之路。今天收
- 一起走的学习之路(125)
小米雨路
最大的难题不知道大家有没有这个感受,最近由于没有学习专栏了,每天要写什么,成为了一大难题。以往,都可以根据专栏的内容,确定今天文章的主题,然后再根据这个主题,来找实际的例子,一篇文章很快就有了大体的结构,但现在写什么成最大的难题。剖析原因认真分析了,从我们集中学习专栏结束到今天,我为什么写不出来的几个原因。一是,由于缺乏发现的能力,觉得身边好像很多话题都是以前我们写过的,只能重复不断的写,难以找到
- (代码可运行)Bootstrap框架的HTML示例
程序员大侠
前端CSShtmlbootstrap前端
Bootstrap:一套流行的前端开发框架,基于HTML、CSS和JavaScript,适用于快速构建响应式Web应用。以下是一个使用Bootstrap构建的简单响应式Web应用的HTML示例:BootstrapExampleHello,Bootstrap!CardtitleSomequickexampletexttobuildonthecardtitleandmakeupthebulkofthe
- bootstrap直接对form表进行校验
IT和金融
form表单可以前端进行校验,当然也可以直接采用bootstrap对form表单进行校验如form表单中有等相关字段进行校验,可直接用bootstrap的校验,方式如下:$("#auth_add_form").bootstrapValidator({//auth_add_form为form的id值feedbackIcons:{valid:'glyphiconglyphicon-ok',invali
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- mirantis OpenStack9.0在virtualbox上的部署
Caroline_33
openstackmirantisvirtualbox
实验环境安装包-VirtualBox-4.3.12-93733-Win.exe-Oracle_VM_VirtualBox_Extension_Pack-5.1.2-108956.vbox-extpack-Mirantis_Openstack9.0.iso-bootstrap.zip-mirrors.zip-xtfp-xshell实验机器-cpu:i3-3220以上-Ram:至少8G说明-保证内存至
- Day38开启2020学习之路
佳佳_797e
十点,十点,十点,才下班每每到了这个点要是晚上还在加班,下班晚,就很懊恼,懊恼时间去了哪,懊恼为什么到了这个点还没把今天的工作做完,懊恼又不能按时回家带娃,懊恼今天的运动打卡又没有时间完成了,懊恼上的日更又是匆忙凑字数了,懊恼晚上又得晚睡了…我改怎么办…
- es遇到的问题
云帆@
elasticsearchelasticsearch
一、目录ERROR:[1]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[1]linesbeforestartingElasticsearch.ERROR:Elasticsearchexitedunexpectedly,withexitcode78二、实现ERROR:[1]bootstrapchecksfai
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- java后端未来学习之路
命z
javajava后端学习
最近找到了一篇文章,感觉是自己可以借鉴的,具体内容如下:首先,我个人比较推崇的学习方法是:先学java前端,也就是HTML,css,js,因为学习java以后肯定是往javaee方向发展的,学习完前端,在学习后端很多东西比计较容易理解!其中J2SE是关键,如果学好了javase部分,基础扎实了,后面进阶学习也比较轻松!补充说明一下:我觉得学习java比较合适的方法是先把所有的知识点过一遍,然后把所
- CoreUI免费Laravel管理模板安装与使用指南
皮静滢Annette
CoreUI免费Laravel管理模板安装与使用指南coreui-free-laravel-admin-templateCoreUIFreeLaravelBootstrapAdminTemplate项目地址:https://gitcode.com/gh_mirrors/co/coreui-free-laravel-admin-template1.项目目录结构及介绍CoreUI免费Laravel管理
- 编程学习之路上的高墙与希望之光
一个代码猎人
笔记本学习
编程学习之路上的高墙与希望之光在编程的世界里,挫折感就像一道道难以逾越的高墙,常常让人感到无所适从。许多人因为这些高墙而停下了脚步,但那些真正的编程高手却总能找到方法突破这些障碍。无论是初学者还是资深开发者,编程之路上都少不了跌倒、迷茫和探索。今天,我想和大家分享如何在Bug的迷宫中找到出口,如何在面对复杂算法时保持冷静,以及如何从挫折中汲取力量、继续前行。1.面对Bug时的心态调整接受挫折感是常
- LeetCode学习之路(C++)——字符串(3)
Alex_SCY
Leetcodeleetcode
Leetcode题解-字符串目录Leetcode题解-字符串242.两个字符串包含的字符是否完全相同409.计算一组字符集合可以组成的回文字符串的最大长度205.字符串同构647.回文子字符串个数9.判断一个整数是否是回文数696.统计二进制字符串中连续1和连续0数量相同的子字符串个数242.两个字符串包含的字符是否完全相同242.ValidAnagram(Easy)Leetcode/力扣思路:可
- 81.MySQL-PXC高可用集群
戒掉贪嗔痴(薛双奇)
数据库运维-MySQLmysql数据库
1.第一个节点启动。Linux7:my.cnf文件需要拷贝到:/etc/my.cnf(非常重要)[root@mysql51~]#mysqlpxcbootstrap-pxcBootstrappingPXC(PerconaXtraDBCluster)InitializingMySQ[OK]se:StartingMySQL(PerconaXtraDBCluster)..[OK]当前集群只有一个节点。my
- 如何查看当前的gruop_id 的kafka 消费情况 这个可以查看到是否存在消费阻塞问题
树下水月
kafka分布式
如何查看当前的gruop_id的kafka消费情况这个可以查看到是否存在消费阻塞问题命令如下:/kafka/bin/kafka-consumer-groups.sh--bootstrap-server127.0.0.1:9092--groupGWW --describe其中127.0.0.1为zookeeper服务器ipGWW为对应要查看的group_id如下图所示:运行这个命令后,Kafka会返
- **脑图制作的Bootstrap Bundle项目指南**
潘惟妍
脑图制作的BootstrapBundle项目指南bootstrap-bundleBraincraftedBootstrapBundleintegratesBootstrapintoSymfony2byprovidingtemplates,Twigextensions,servicesandcommands.项目地址:https://gitcode.com/gh_mirrors/bo/bootstr
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- bootstrap 列表
SkTj
有序列表:olli无序列表:ulli不定义样式:ulclass="list-unstyled"横向显示:ulclass="list-inline"dtdddlclass="dl-horizontal"dtddimage.pngBootstrap实例-列表有序列表Item1Item2Item3Item4无序列表Item1Item2Item3Item4未定义样式列表Item1Item2Item3Ite
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- OpenGL学习之路(4.0) 实现抗锯齿效果
velue
原因当我们放大图片的时候会发现图片上的像素点有很多锯齿形状,这样就会导致图片呈现的效果不佳,所以需要通过抗锯齿处理。方式抗锯齿的方式有两种,一种是混合(GLBlend)处理抗锯齿,一种是多重采样抗锯齿混合(GLBlend)处理抗锯齿需要注意的是,混合处理只能处理点和线段,多边形图形需要多重采样处理打开混合处理/**函数原型:voidglHint(GLenumtarget,GLenummod)参数说
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/* * 逻辑运算符——不论是什么条件都要执行左右两边代码 * 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的 * 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。 * * 并联电路两个开关只要有一个开关闭合,电路就会通。 * 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作 比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。 JDBCAgent jdbc = new JDBCAgent(); try{ jdbc.excute("select * from ctp_log"); }catch(SQLException e){ ... }finally{ jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解 An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。 很多朋友搜索的内容基本是告诉我们这么配置: 在Engine标签下增面积Host标签,如下: <Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v [email protected] 出现 Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password). 错误 运行状况如下: OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013 debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量 oracle分页: select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java package hessian.pojo; import java.io.Serializable; public class MyCar implements Serializable { private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令; 解锁用户和锁定用户 alter user scott account lock/unlock; //system下查看系统中的用户 select * dba_users; //创建用户名和密码 create user wj identified by wj; identified by //授予连接权和建表权 grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例: package com.bijian.study; import static org.junit.Assert.assertEquals; import java.io.IOException; import org.junit.Before; import org.junit.Test; import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/* *访问ORACLE */ --检索单行数据 --使用标量变量接收数据 DECLARE v_ename emp.ename%TYPE; v_sal emp.sal%TYPE; BEGIN select ename,sal into v_ename,v_sal from emp where empno=&no; dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处: 负载均衡的好处 增加可用资源 增加吞吐量 加快响应速度,降低延时 出错的重试验机制 Nginx主要支持三种均衡算法: round-robin l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码: function checkForm(){ validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。 可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。 我们先看如何通过tomcat配置http授权限制。 第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如: <userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread { private int j=10; /* * 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1 * 两个问题: * 1、线程同步--synchronized * 2、线程之间如何共享同一个j变量--内部类 */ public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子 2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675 2015-06-27: 房子首付,签完合同 2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。 首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好.......... 最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界.......... 所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex." "------ ------- ------------ ----" "G era designator (Text) AD" "y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。 以关联计算为例。 假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中? &nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。 场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。 面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。 本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。 本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。 ServletContainerInitializer:启动容器时负责加载相关配置 package javax.servlet; import java.util.Set; public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。 故事1:巧借力,乌鸦也可以吃核桃 有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。 核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。 以下内容只需要在公用js中添加即可。 使用类似于如下: <input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言. 如题. 2.代码. /* * Copyright (c) 2015, S.F. Express Inc. All rights reserved. */ package com.test.test.test.send; import java.io.IOException; import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字 这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下: $loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的 二、请使用一个var来定义变量 如果你使用多个变量的话,请如下方式定义: . 代码如下: var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览: 如何导入maven项目至eclipse中 建立自有Maven Java类库服务器 建立符合maven代码库标准的自定义类库 Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。 我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> &l