响应式开发(五)-----Bootstrap CSS----------Bootstrap 网格系统
如果我们看过一些bootstrap的框架,经常看到col-sm-3等样式class。
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
什么是网格(Grid)
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
什么是 Bootstrap 网格系统(Grid System)
Bootstrap 官方文档中有关网格系统的描述:Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
让我们来理解一下上面的语句。Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。
移动设备优先策略
内容
决定什么是最重要的。移动设备只保留最重要的内容。随着屏幕的减小,屏幕上的内容也逐渐减少。布局
优先设计更小的宽度。基础的 CSS 是移动设备优先,媒体查询是针对于平板电脑、台式电脑。
渐进增强
随着屏幕大小的增加而添加元素。响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
下面是各种组合情况
1 1 1 1 1 1 1 1 1 1 1 1
4 4 4
4 8
6 6
12
Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
(12/3=4),4表示每列占的宽度。
媒体查询
媒体查询是有条件的 CSS 规则。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }
我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
媒体查询有两个部分,先是一个设备规范,然后是一个大小规则。在上面的案例中,设置了下列的规则:
让我们来看下面这行代码:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行花括号中的处理。
网格选项
下表总结了 Bootstrap 网格系统如何跨多个设备工作:
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) |
30px (一个列的每边分别 15px) |
30px (一个列的每边分别 15px) |
30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
基本的网格结构
下面是 Bootstrap 网格的基本结构:每个页面都需要一个容器
一旦添加了容器,接下来您需要考虑以行为单位。添加
网格中的每一行是由12 个单元组成的,您可以使用这些单元定义列的尺寸。在我们的实例中,有两个列,每个列由 6 个单元组成,即 6+6=12。则使用的样式class是col-md-6。
您可以尝试其他更多的选项,比如 和 或 和 。
您可以尝试一下,但要确保总和总是 12。
基本使用实例
Bootstrap 网格系统实例:水平分列
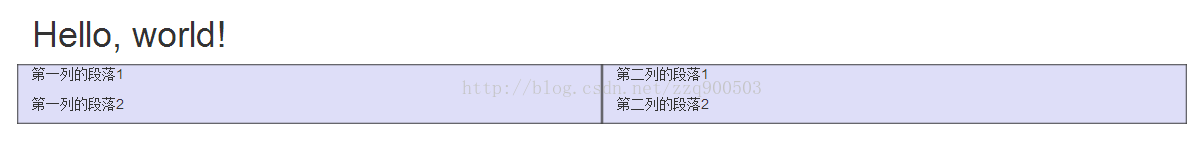
这是一个带有简单布局的网格实例:包含两个列,每个列包含两个段落。(在这里,为每个列分别定义了样式,不定义也可以),因为有2列,所以每列应该占6个网格,所以我们使用col-md-6。代码如下:
Bootstrap 实例 - 水平分成两列
Hello, world!
第一列的段落1
第一列的段落2
第二列的段落1
第二列的段落2
页面效果把上面保存为html页面打开可见:
在chrome中F12修改设备屏幕大小,发现可以自适应:
Bootstrap 网格系统实例:中型和大型设备区分显示
在上个例子中,我们使用 2 个 div,并在视口宽度的中间对它们进行 50%/50% 分割:
....
....
但是,在大型设备上,您最后设计成 33%/66%。所以我们要做的是配置大型设备对应的列的宽度:
....
....
Bootstrap 在中型设备中,会查找带有 md 的class,并使用它们。在大型设备中,会查找带有 lg 的class,并使用它们。在本实例中,我们的 2 个 div 在中型设备中显示为 50%/50% ,在大型设备为 33%/66%。请查看下面的实例进行验证。
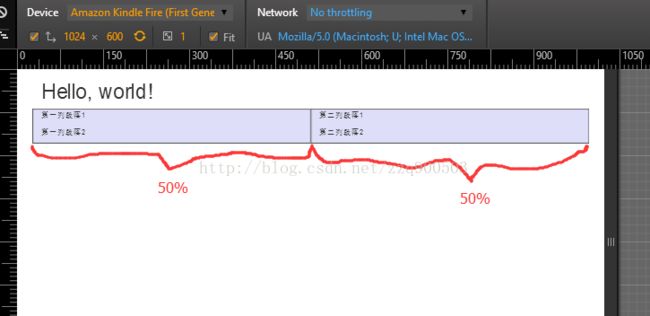
Bootstrap 实例 - 中型和大型设备区分显示
Hello, world!
第一列段落1
第一列段落2
第二列段落1
第二列段落2
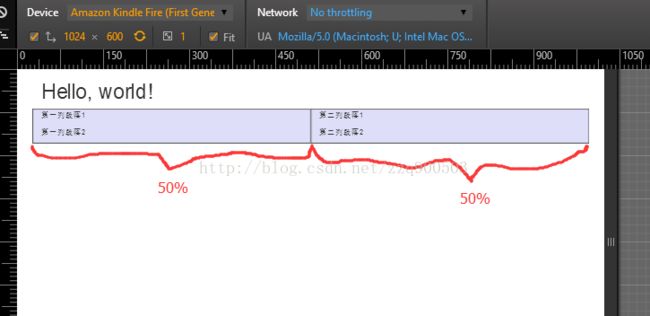
代码保存为html打开可见效果:
在手机等中型屏幕是两列分别 50% 50%的布局
在大屏幕中是两列分别是33%/66%的布局
Bootstrap 网格系统实例:手机、平板电脑、台式电脑区分
我们已经看过 中型和大型设备 。现在,让我们一起看另一个实例,我们将让它同样适用于小型手机。我们要把手机的列分割为 25%/75%,我们将添加如下选项:
....
....
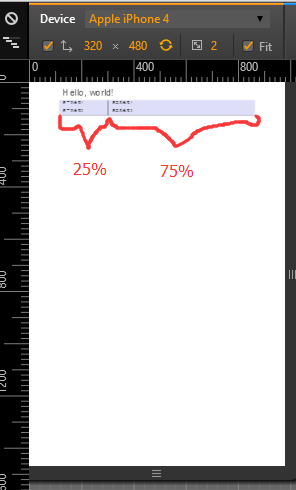
现在,给我们提供了 3 种不同的列布局,分别适用于三种设备。在手机上,它将是左边 25% 右边 75% 的布局。在平板电脑上,它将是 50%/50% 的布局。在大型视口的设备上,它将是 33%/66% 的布局。请查看下面的实例进行验证。
Bootstrap 实例 - 手机,平板,台式机区分
Hello, world!
第一列段落1
第一列段落2
第二列段落1
第二列段落2
效果如下,代码保存为html文件打开可见。
小型设备--手机
中型设备-平板电脑
大型设备--台式
总结来说 Bootstrap 在小型设备中,会优先查找使用带有sm的class,中型设备中,会查找带有 md 的class,并使用它们。在大型设备中,会查找带有 lg 的class,并使用它们。
特殊情况处理实例
响应式列重置---修复列高度bug
当列的高度不一样时,在设备的自适应中后面的列可能会出现重叠。如下代码:
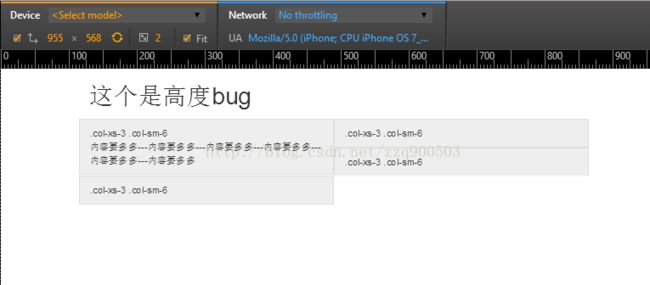
列重置--列的高度bug修复
这个是高度bug
.col-xs-3 .col-sm-6
内容要多多---内容要多多---内容要多多---内容要多多---内容要多多---内容要多多
.col-xs-3 .col-sm-6
.col-xs-3 .col-sm-6
.col-xs-3 .col-sm-6
效果为:
我们可以看到 这小型sm设备中 第二列和第三列叠在一起了,这不是我们想要的效果。
甚至当第一列高度更高时,可能后面的 第二第三第四列都会叠在一起。
怎么解决这个问题呢?
官网给出了一种解决方案(使用.clearfix(清理浮动)和响应式工具class的组合)--响应式工具我们后面会详细介绍
例如这里使用 即可解决高度bug的问题。 我们是在sm设备中所以使用visible-sm。
完整解决代码为:
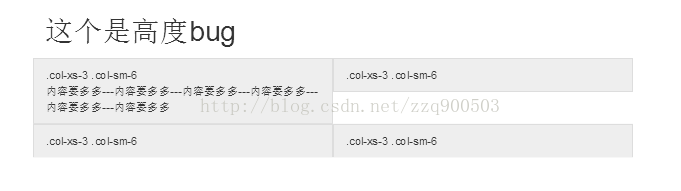
列重置--列的高度bug修复
这个是高度bug
.col-xs-3 .col-sm-6
内容要多多---内容要多多---内容要多多---内容要多多---内容要多多---内容要多多
.col-xs-3 .col-sm-6
.col-xs-3 .col-sm-6
.col-xs-3 .col-sm-6
效果图:
列偏移---让列居中显示
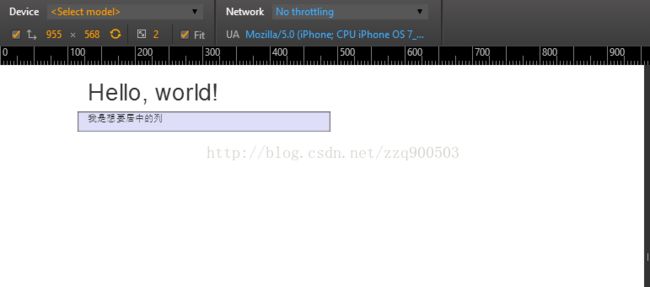
我们发现bootstrap分成12列的逻辑里 我们经常用到col-XX-6这些样式,具体左右的分配则是bootstrap框架自动来分配的位置了。比如如果我只有一列,用了col-sm-6,那么它显示的时候肯定是分配在左边的(如图)
代码如下:
列偏移--让列居中
Hello, world!
我是想要居中的列
我怎么能让它变成居中呢? bootstrap提供了 列偏移 的样式.col-XX-offset-* 类。
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-XX-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在小屏幕显示器上使用偏移,请使用 .col-sm-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 ..,我们将使用 .col-sm-offset-3 class 来居中这个 div。
代码如下:
列偏移--让列居中
Hello, world!
我是想要居中的列
效果如图:
列里嵌套行---列里多行布局
如果需要一个列里有多行请在这一列里添加一个新的 .row(行),并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
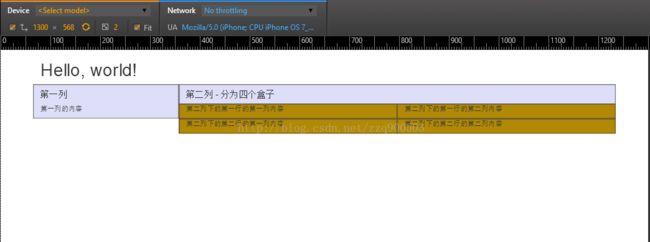
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
代码如下:
列偏移--让列居中
Hello, world!
第一列
第一列的内容
第二列 - 分为四个盒子
第二列下的第一行的第一列内容
第二列下的第一行的第二列内容
第二列下的第二行的第一列内容
第二列下的第二行的第二列内容
效果如图:
列排序---调整列的顺序
我们知道col-xx-* 是用来觉得列的宽度的,表示占据12格子中的多少格。然后按照顺序排序,那么如果我们要调整列的顺序呢。
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
可以使用.col-xx-push-* 和 .col-xx-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
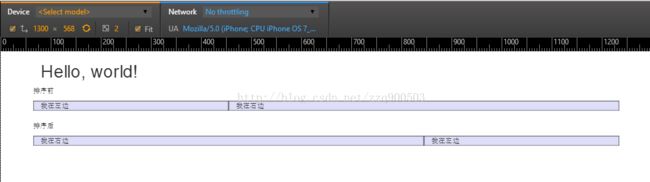
在下面的实例中,我们有两列布局,第一列是占据4格比较短,第二列占据8格,比较长。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。让第二列变成第一列,长的在左边。代码如下:
列偏移--让列居中
Hello, world!
排序前
我在左边
我在右边
排序后
我在左边
我在右边
效果图: