使用jquery实现用户信息的增删改查
目的:
此案例使用jquery实现对用户信息的增删改查操作,主要用来熟悉一下jquery对象的方法。
步骤:
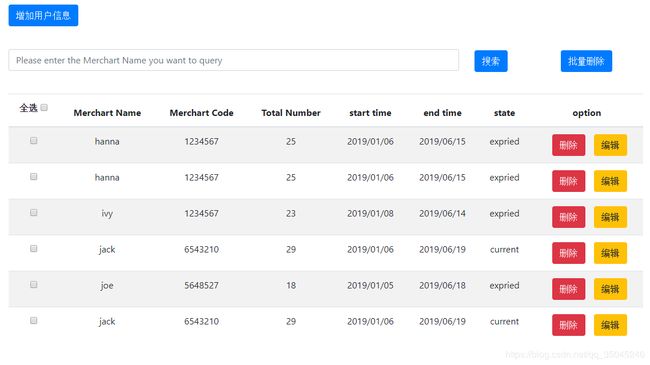
首先,创建一个静态的用户表单,用来显示提交的数据,如下图所示:

可以看出添加了六个属性,分别为Merchart Name、Merchart Code、Total Number、Start Time、end Time、以及state,此外具有增加信息,搜索,全选,批量删除、删除和编辑操作,亲们,也可根据自己的需求自行添加,页面布局完整代码如下:(复制即可使用)
注意:其中页面布局是依赖于bootstarp框架的,在使用时注意改变引用路径。
用户信息管理
Merchart Name
Merchart Code
Total Number
start time
end time
state
option
hanna
1234567
25
2019/01/06
2019/06/15
expried
hanna
1234567
25
2019/01/06
2019/06/15
expried
ivy
1234567
23
2019/01/08
2019/06/14
expried
jack
6543210
29
2019/01/06
2019/06/19
current
joe
5648527
18
2019/01/05
2019/06/18
expried
jack
6543210
29
2019/01/06
2019/06/19
current
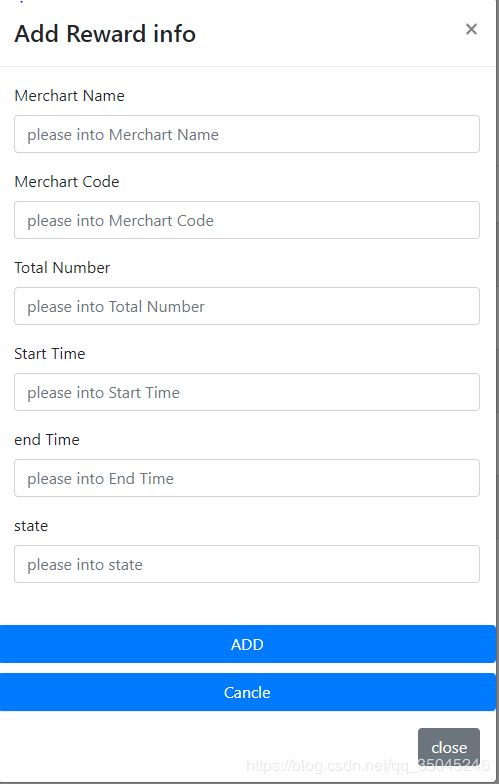
由于页面中使用了bootstarp框架中的模态框,所以当点击添加和编辑按钮时,会弹出以下的效果图:

基本的页面布局就这样,下面就可以书写js脚本了。
1.实现添加数据:
思路:首先获取添加页面的每个表单的input的值,然后动态的创建tr,td并将其添加到table中即可,同时添加数据验证,当鼠标离开input框时对数据进行非空校验,数据为空时错误信息显示并且input边框变为红色,不为空时不显示错误信息,input框颜色正常。比较简单,代码实现如下:
// 获取dom元素
var username =$('#username');
var code=$("#code");
var number=$("#number");
var start=$('#start')
var end=$("#end");
var state=$("#state");
var tab=$("#tab");
var add =$("#add");
//新增--------------------------------------------------
var addbtn =document.getElementById("addbtn");
isError1 = false;
isError2 = false;
isError3 = false;
isError4 = false;
isError5 = false;
isError6 = false;
add.on("click",function(){
username.focus();
})
// 表单验证
username.on("blur",function(){
if (username.val().length==0){
error[0].innerHTML = "Merchart Name cannot be empty ";
username.css("borderColor","red");
return;
}else{
error[0].innerHTML = "";
username.css("borderColor","#ccc");
isError1 = true;
}
});
code.on("blur",function(){
if (code.val().length==0){
error[1].innerHTML = "MerchartCode cannot be empty ";
code.css("borderColor","red");
return;
}else{
error[1].innerHTML = "";
code.css("borderColor","#ccc");
isError2 = true;
}
});
number.on("blur",function(){
if (number.val().length==0){
error[2].innerHTML = "TotalNumber cannot be empty ";
number.css("borderColor","red");
return;
}else{
error[2].innerHTML = "";
number.css("borderColor","#ccc");
isError3 = true;
}
});
start.on("blur",function(){
if (start.val().length==0){
error[3].innerHTML = "StartTime cannot be empty ";
start.css("borderColor","red");
return;
}else{
error[3].innerHTML = "";
start.css("borderColor","#ccc");
isError4 = true;
}
});
end.on("blur",function(){
if (end.val().length==0){
error[4].innerHTML = "endTime cannot be empty ";
end.css("borderColor","red")
return;
}else{
error[4].innerHTML = "";
end.css("borderColor","#ccc");
isError5 = true;
}
});
state.on("blur",function(){
if (state.val().length==0){
error[5].innerHTML = "state cannot be empty ";
state.css("borderColor","red")
return;
}else{
error[5].innerHTML = "";
state.css("borderColor","#ccc");
isError6 = true;
}
});
$(document).on('click',"#addbtn",function(){
if(isError1&&isError2&&isError3&&isError4&&isError5&&isError6){
//setAttribute:修改节点属性
//新增框架
var tr1 =document.createElement("tr");
//赋值内容给tr
tr1.innerHTML=""+username.val()+" "+code.val()+" "+number.val()+" "+start.val()+" "+end.val()+" "+state.val()+" 其中resets()函数的作用是清空文本框的内容,当添加完成以及用户点击了取消按钮时,均触发此函数,因为多次使用封装成函数,具体代码如下:
//取消封装的函数
function resets(){
var inputs=document.getElementsByTagName("input");
for(var i=0;i2.实现编辑功能
思路:首先获取编辑表单的jquery元素,由于在动态添加表格时,添加了οnclick='edit(this)函数,此时只需要通过this找到需要编辑的行,在通过行查找对应的td,将对应的td的值赋值给表单中对应的值即可,具体代码如下:(此时并未添加数据校验,亲可以根据自己的需求添加)
//获取编辑表单的jquery元素
var change1 =$("#change1");
var change2 =$("#change2");
var change3 =$("#change3");
var change4 =$("#change4");
var change5 =$("#change5");
var change6 =$("#change6");
var parentTr;
var modify;
edit=function(obj){
var parentTr=obj.parentNode.parentNode;
var modity_tr=parentTr.getElementsByTagName("td");
change1.val(modity_tr[1].innerText);
change2.val(modity_tr[2].innerText);
change3.val(modity_tr[3].innerText);
change4.val(modity_tr[4].innerText);
change5.val(modity_tr[5].innerText);
change6.val(modity_tr[6].innerText);
//编辑完成
$("#edited").on('click',function(){
var modity_tr=parentTr.getElementsByTagName("td");
modity_tr[1].innerText=change1.val();
modity_tr[2].innerText=change2.val();
modity_tr[3].innerText=change3.val();
modity_tr[4].innerText=change4.val();
modity_tr[5].innerText=change5.val();
modity_tr[6].innerText=change6.val();
alert("恭喜修改成功");
});
//取消
$("#edit-cancle").on("click",function(){
resets();
})
}
3.实现查询
思路:首先当搜索的文本框改变时,获取文本框的值,当点击搜索按钮时,先删除所有的行,然后获取所有的username,利用indexOf()方法查找其中包含搜索关键字的行重新添加到table中。具体实现代码:
var search=$("#search");
var querybtn=$("#querybtn");
var cha =$(".username");
var query;
search.on("change",function(){
query=search.val();
})
querybtn.on("click",function(){
var tr =document.querySelectorAll("tr");
//删除所有行
for(var k=1;k=0){
var str=cha[j].parentNode;
}
tab.append(str);
};
});
});
4.实现删除以及批量删除
思路:删除:由于动态生成时,添加了οnclick='del(this)函数,只需要找到要删除的数据所在的行,将其使用remove()方法删除即可,批量删除:首先获取父选框的选中状态,获取每个子复选框,如果子复选框被选中状态,取消其选中状态,最后使每个子复选框的状态与父复选框一致,最后判断获取选中的子复选框,找到其tr,在table中将其删除。具体代码如下
//删除该行
del=function(obj){
var parentTr=obj.parentNode.parentNode;
var bool =confirm("小主,确定要删除这行吗?");
if(bool){
parentTr.remove() //删除一行
};
};
//全选
checkall=function (obj){
var checked=obj.checked;
var item=document.getElementsByName("item");
for(var i=0;i