继签名板(第二版)通过PopupWindow 弹出一个界面,绘制后确定返回
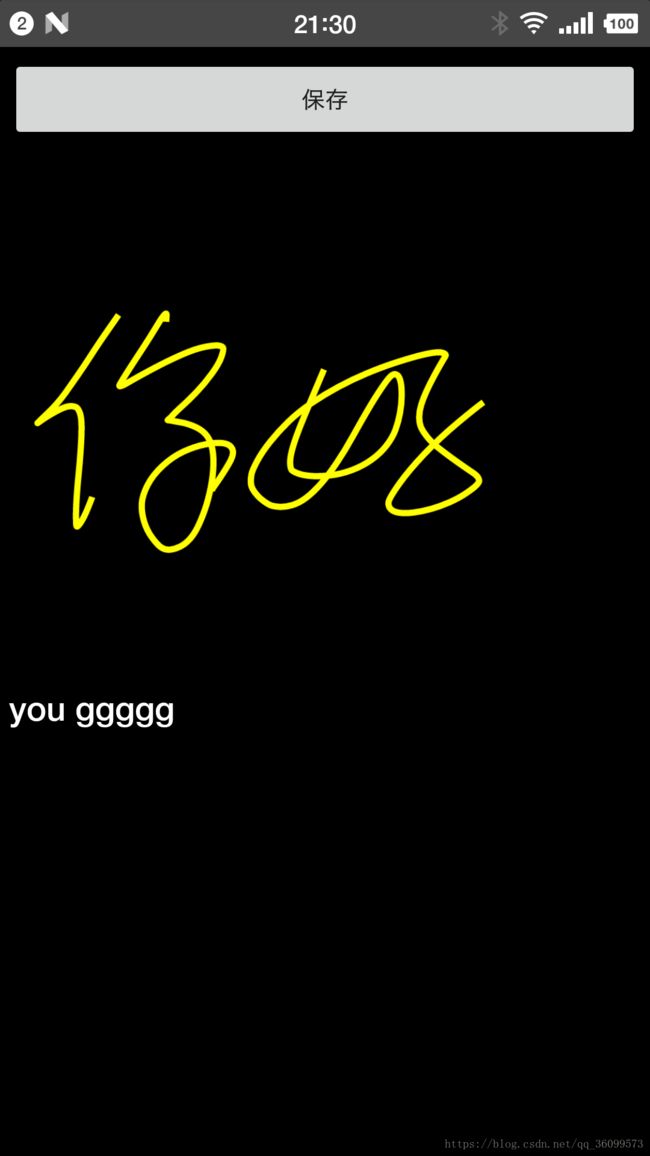
先看一下效果图是不是你想要的???
客官看下??
在我能力的范围之内想一下,如果需要弹出一个界面来绘制,完成后在主界面显示出来,那么应该怎么做呢??
我认为1、首先你要能弹出一个框,一个视图可以来让你施展身手的画布。2、完成后返回在主界面进行刷新UI
那么需要用到什么技术呢??
1、弹框,还能绘制的。我就觉得PopupWindow 不错。
2、刷新ui?既然是要刷新,那么用线程来让他刷新Ui嘛,必须线程,你没得选,我会使用handler
ok,那让我们看看,怎样才能弹出一个框吧。
新建一个customView 继承 PopupWindow
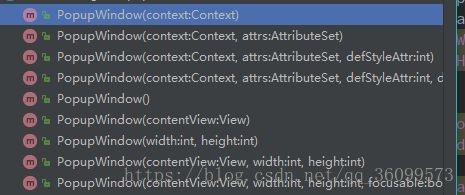
然后实现它的构造方法。
你需要实现哪一个就拿去用吧。我选的是第一个
popupwindow(Context context);
其实,说到底就跟创建一个view一样,你看看你的activity怎么创建来的??是不是还要一个布局?
那就给他一个布局嘛
setContentView(contentView);
contentView 你就自己去造一个出来,通过LayoutInflater.from().inflater
然后设置popupwindon的一些条件
设置它布局的
setHeight(); setWidth(); setOutsideTouchable(true);//默认设置outside点击无响应 setBackgroundDrawable(new ColorDrawable(Color.WHITE));//设置背景
切记要设置背景颜色啊,不然会显示不出来的
然后就可以弹出来啦。
这是我popupwindow的布局
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
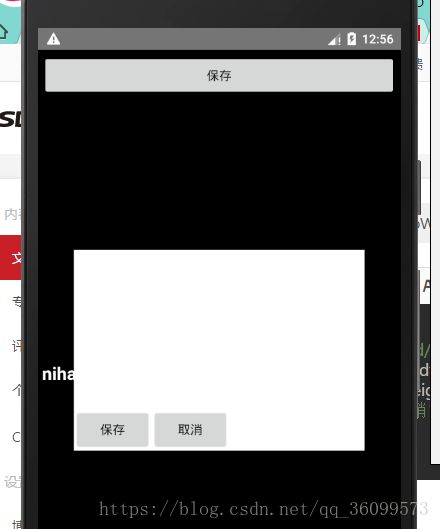
效果如下:
然后你会发现我的视图怎么有点不一样,里面不是写的是充满屏幕??
你错啦,他才不会给你充满、那你要通过你上面的 设置的宽、高去改变弹出来的视图的大小
那么视图的位置?更改相对位置咯,这些都需要你去定义在哪里弹出来
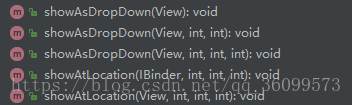
这几个方法就是让你去放在那些位置的,具体怎么使用,往后我会再写一篇popupwindow的具体使用详情
showAtLocation(v, Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL, 0, 0);
在这里我使用的是showAtLocation()这个方法是 让你的视图-相对于popupwindow的父布局的视图-去改变位置
接下来是计算视图的宽高
获取屏幕宽高,这篇文章了解下。
获取到屏幕的宽高之后,你想让你的视图咋地他就得咋地
int popW = (int) (WIDTH * 0.8);//你想要多少就多少 int popH = (int) (HEIGHT / 3);//随意随意啦 setHeight(popH); setWidth(popW);
当然这些东西的设置还是挺简单的,没有多大的难度。如果你想要让的视图更炫酷,那就去度娘一下。
2、通过handler来刷新ui
1、在activity new出一个handler
2、让PopupWindow 的构造方法里头也来一个handler
public CustomPopuWindow(Context context, Handler handler)
3、new 一个message
Message message = new Message();
4、发送信息给handler接收
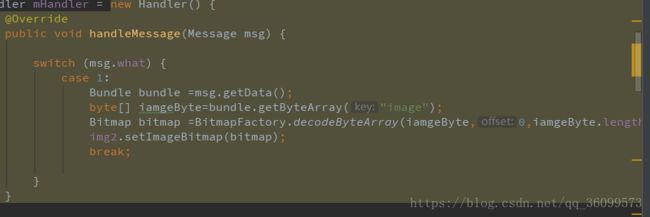
message.what = 1; message.setData(bundle); mHandler.sendMessage(message);
这样就可以思路就通了,那么具体实现,让我们来看下
我们在上一篇中说到 让bitmap 暴露出一个接口来调用
Bitmap bitmap =getDrawingCache();
如果使用getDrawingCache的话,总是为空,我也就不去纠缠了,换了一个其他的方法;
public Bitmap getBitMap() { Bitmap screenshot=cachebBitmap; Canvas c = new Canvas(screenshot); draw(c); return screenshot; }
这样的做法是能实现,但是感觉对于性能来说不是很友好。
由于我们message通过bundle来存储信息,但是这个方法中并没有直接可以吧bitmap直接存储的,那么我们就通过转换来让这个bitmap得以发送。你可以通过源码发现,bundle中是可以存储byte[], 你有没有想起我们在存在信息bitmap的时候使用用btye[]吧 字符数组存在文件中??
呐,是不是,那我们就可以通过这个方法来将bitmap转换
public byte[] getImageByte (){ return imageByte; }
imageByte=buffer;就搞定了啦
通过bundle保存
Bundle bundle = new Bundle(); bundle.putByteArray("image",mLinePathView.getImageByte()); message.what = 1; message.setData(bundle); mHandler.sendMessage(message);
handler的实现。
BUG修改 (已经修复,走起,老哥)
1、首先,在弹出popupwindow绘制完成后点击保存,会出现问题,原因所在是在文件保存的时候出了问题没有,如果你不想保存文件,只是想展示效果,那你直接就把写入文件的操作去掉,不进行操作,就行。那如果你需要保存下载,那就更改一下写入文件的操作,后续在修改在放上去。