Hexo中yilia主题使用问题总结
利用hexo搭建好博客后,就可以自己设置主题了。常用的主题里yilia算是比较美观简洁的。于是开始倒腾yilia。在网上也找到了许多相关的教程但是都不够集中,甚至有一些小问题(某个博主的教程甚至导致我的主题配置文件损坏~~~只好重新配置)。于是自己进行一下小总结。
博客最终效果
附hexo配置文件说明文档
关于yilia主题下载问题,一般不会出错。速度慢是因为github上不去。

下载完成后,将博客文件夹下的配置文件_config.yml里的theme值修改为yilia即可:
然后执行一系列hexo clean,hexo g,hexo s发布到本地就行,后文中省略此步骤。
1、修改图片资源
-
在路径themes\yilia\source下新建图片资源文件夹assets用来存放图片资源文件。
-
配置文件_config.yml中直接引用即可。(此配置文件为yilia主题的配置文件路径为themes\yilia_config.yml)
-
需要显示的就不用注释掉,不需要显示的就用“#”注释掉。(详细的图片位置在配置文件中有相应的注释)
2、显示文章摘要
在Markdown格式的文章中插入:即可,只会显示它之前的文章,后面的内容不显示。同时注释掉yilia主题配置文件中的:
# excerpt_link: more
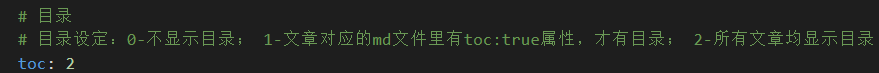
3、显示文章目录
4、添加归档菜单
修改yilia主题配置文件:
menu:
主页: /
随笔: /tags/随笔/
归档: /archives/index.html
同时想在文章下添加小标签直接在tag栏填入相应的标签即可,如图:

5、修改代码快背景颜色和字体颜色
网上的常用方法有两种,此处推荐直接修改编译好的文件,路径为:themes\yilia\source\main.ocf68a.css
- 修改代码块背景色,搜索
.article-entry .highlight修改此处十六进制颜色码即可。
- 修改代码块字体颜色,搜索
.article-entry .highlight .line同样修改此处十六进制颜色码即可。
6、添加不蒜子统计
6.1安装不蒜子脚本
不蒜子可用来统计博客的访问量在themes\yilia\layout\_partial\after-footer.ejs文件最后添加:
6.2添加统计网站访问量
在themes\yilia\layout\_partial\footer.ejs中添加:
# PV方式,单个用户连续点击 n 篇,记录 n 次记录值
本站总访问量次
# UV方式,单个用户连续点击 n 篇,记录 1 次记录值
本站访客数人次
6.3单篇文章点击量
在themes/yilia/layout/_partial/article.ejs中
<%- partial('post/title', {class_name: 'article-title'}) %>
后面添加如下代码:
<% if (!index && post.comments){ %>
阅读数: 次
<% } %>
效果图:
7、添加评论系统
此处使用的是来必力(也有推荐使用Valine)
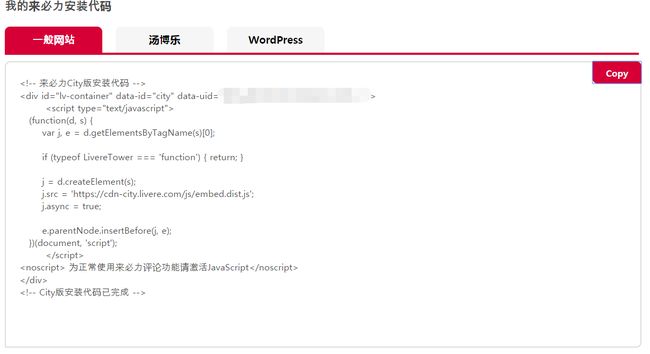
去官网注册后登录,点击管理页面,安装city版本。然后填入相关信息,最后获取一般网站代码,记下data-uid:

在yilia配置文件中添加如下代码:
# livere 来必力。将 false 改为自己的uid则启用该评论系统。
livere_uid: false
在themes\yilia\layout\_partial\post中新建文件livere.ejs文件,代码如下:
然后在layout/_partial/article.ejs文件的任意一个评论代码后加入来必力的代码即可:

最后修改主题配置文件中livere_uid的值为自己来比力账号的uid即可!
效果图:

有时会出现加载不出来的情况,可能因为来必力是韩国的。
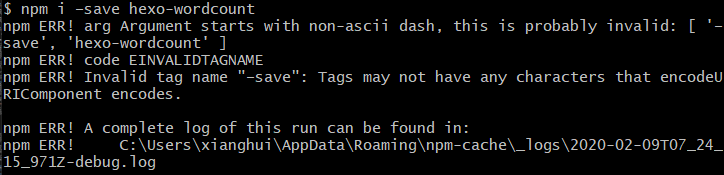
8、添加字数统计及阅读时长
9、添加版权申明
在themes/yilia/layout/_partial/article.ejs文件如下位置:
<%- post.content %>
<% } %>
<-- 在此处添加代码-->
<% if ((theme.reward_type === 2 || (theme.reward_type === 1 && post.reward)) && !index){ %>
添加以下代码:
<% if(theme.declare){%>
<%- partial('post/declare') %>
<% } %>
然后在yilia/source/main.0cf68a.css中添加样式:
.declare {
background-color: #eaeaea;
margin-top: 2em;
border-left: 3px solid #ff1700;
padding: .5em 1em;
}
新建themes\yilia\layout\_partial\post\declare.ejs:
<%
var sUrl = url.replace(/index\.html$/, '');
sUrl = /^(http:|https:)\/\//.test(sUrl) ? sUrl : 'https:' + sUrl;
%>
<% if ((theme.declare.declare_type === 2 || (theme.declare.declare_type === 1 && post.declare)) && !index){ %>
本文作者:
<% if(config.author != undefined){ %>
<%= config.author%>
<% }else{%>
请在博客根目录“_config.yml”中填入正确的“author”
<%}%>
发布时间:
<%- date(post.date, 'YYYY-MM-DD') %>
最后更新:
<%- date(post.updated, 'YYYY-MM-DD') %>
本文标题:
<%= post.title %>
本文链接:
<%= config.url %>/<%= post.path %>
版权声明:
本作品采用
<%= theme.declare.licensee_name%>
许可协议进行许可。转载请注明出处!
<% if(theme.declare.licensee_img != undefined){ %>
 <% } %>
<% } else {%>
<% } %>
<% } %>
<% } else {%>
<% } %>
最后在文件themes/yilia/_config.yml中添加:
# 版权声明
#在需要进行版权声明的文章的md文件头部,设置属性declare: true。
#版权基础设定:0-关闭声明; 1-文章对应的md文件里有declare: true属性,才有版权声明; 2-所有文章均有版权声明
declare:
declare_type: 1
licensee_url: https://creativecommons.org/licenses/by-nc-sa/4.0/ #当前应用的版权协议地址。
licensee_name: 'CC BY-NC-SA 4.0' #版权协议的名称
licensee_alias: '知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议' # alias别名
10、解决微信分享问题
初始配置下微信分享有异常:
解决办法:
将themes\yilia\layout\_partial\post\share.ejs文件中的
//pan.baidu.com/share/qrcode?url=
修改为:
//api.qrserver.com/v1/create-qr-code/?size=150x150&data=
接着在share.ejs文件中
var sUrl = url.replace(/index\.html$/, '');
sUrl = /^(http:|https:)\/\//.test(sUrl) ? sUrl : 'http:' + sUrl;
后面加上一行代码(“20”由自己博客网址的长度计算得到)
test=sUrl.substring(20);
将上一步中的:
'//api.qrserver.com/v1/create-qr-code/?size=150x150&data=' + sUrl
改成:
'//api.qrserver.com/v1/create-qr-code/?size=150x150&data=你的主页网址' + test
最后效果:
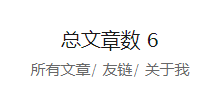
11、主页左侧显示文章总数
在themes\yilia\layout_partial\left-col.ejs文件
后面加上
效果: