Flex基本概念
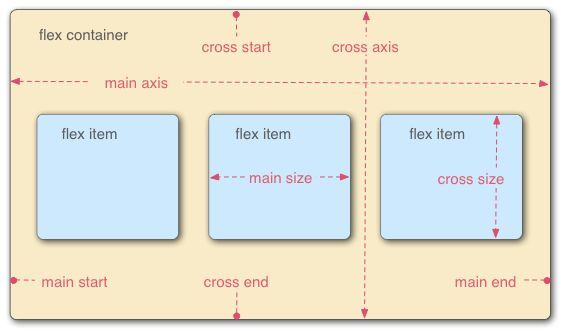
- 在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis),这是默认的设置,当然你可以通过修改使垂直方向变为主轴,水平方向变为交叉轴。
- 在容器中的每个单元块被称之为 flex item,每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。
Flex容器
实现 flex 布局需要先指定一个容器,任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局
.container {
display: flex | inline-flex; //可以有两种取值
}
分别生成一个块状或行内的 flex 容器盒子。简单说来,如果你使用块元素如 div,你就可以使用 flex,而如果你使用行内元素,你可以使用 inline-flex。
需要注意的是:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。
有下面六种属性可以设置在容器上,它们分别是:
- flex-direction——决定主轴的方向(即项目的排列方向)
- flex-wrap——决定容器内项目是否可换行
- flex-flow——flex-direction 和 flex-wrap 的简写形式
- justify-content——定义了项目在主轴的对齐方式
- align-items——定义了项目在交叉轴上的对齐方式
- align-content—— 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
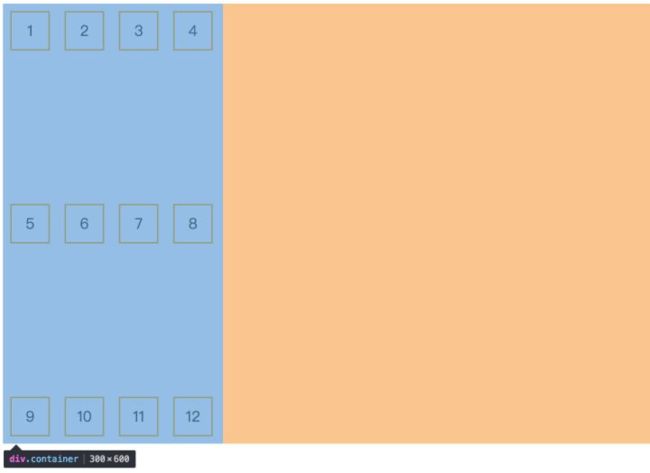
flex-direction: 决定主轴的方向(即项目的排列方向)
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
默认值:row,主轴为水平方向,起点在左端。
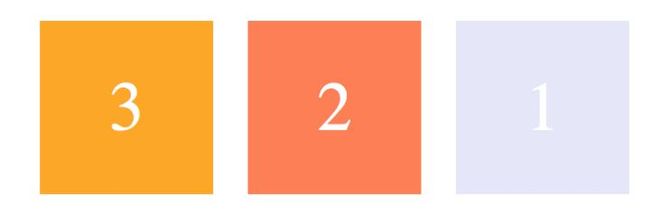
row-reverse:主轴为水平方向,起点在右端
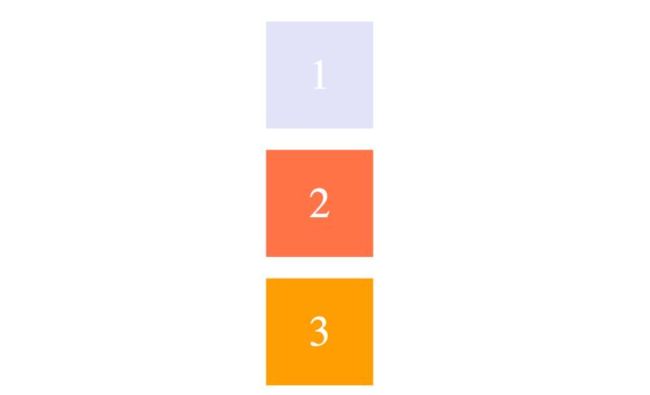
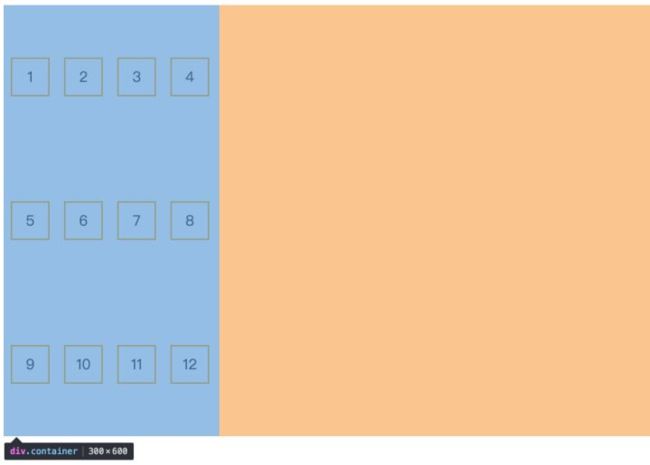
column:主轴为垂直方向,起点在上沿
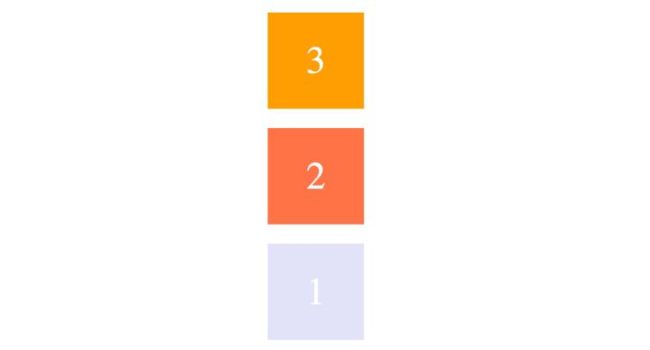
column-reverse:主轴为垂直方向,起点在下沿
flex-wrap: 决定容器内项目是否可换行
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
默认值:nowrap 不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行。
wrap:项目主轴总尺寸超出容器时换行,第一行在上方
wrap-reverse:换行,第一行在下方
flex-flow: flex-direction 和 flex-wrap 的简写形式
.container {
flex-flow: || ;
}
justify-content:定义了项目在主轴的对齐方式
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
默认值: flex-start 左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙。
space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。
align-items: 定义了项目在交叉轴上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
默认值为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。
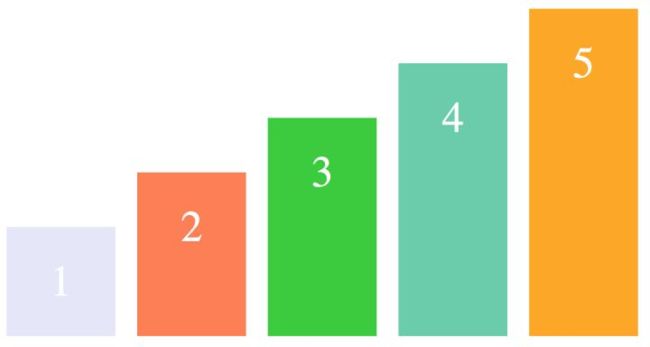
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
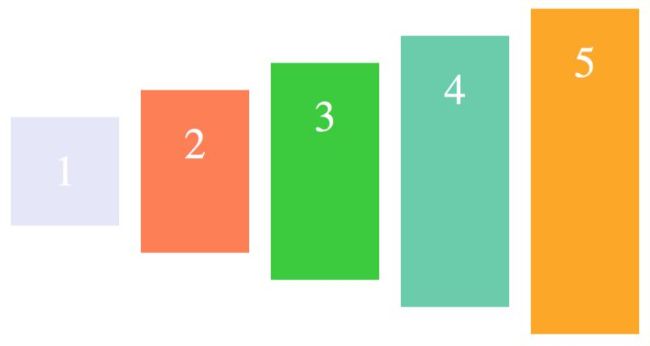
center:交叉轴的中点对齐
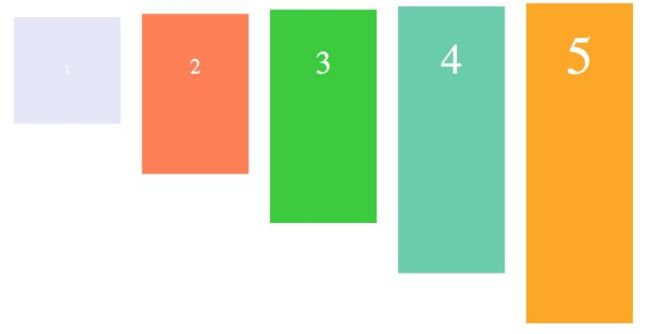
baseline: 项目的第一行文字的基线对齐
align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
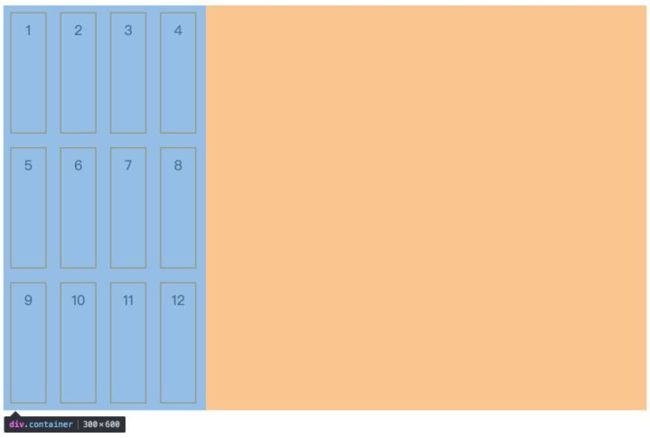
flex-start:轴线全部在交叉轴上的起点对齐
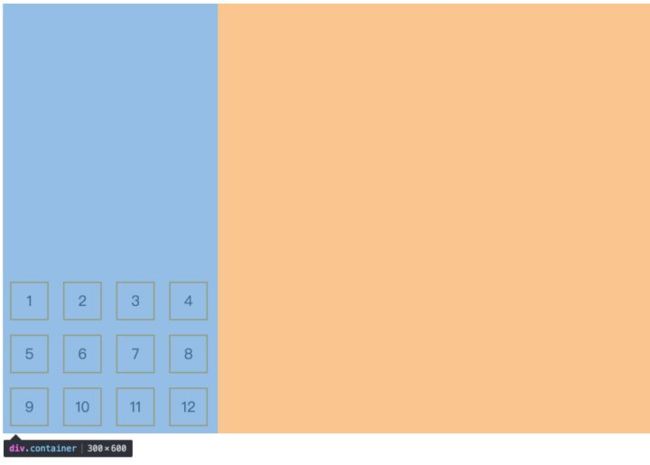
flex-end:轴线全部在交叉轴上的终点对齐
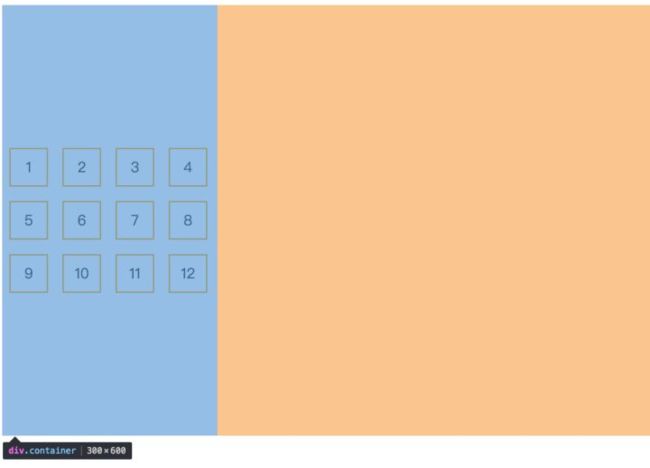
center:轴线全部在交叉轴上的中间对齐
space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。
space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍
Flex 项目属性
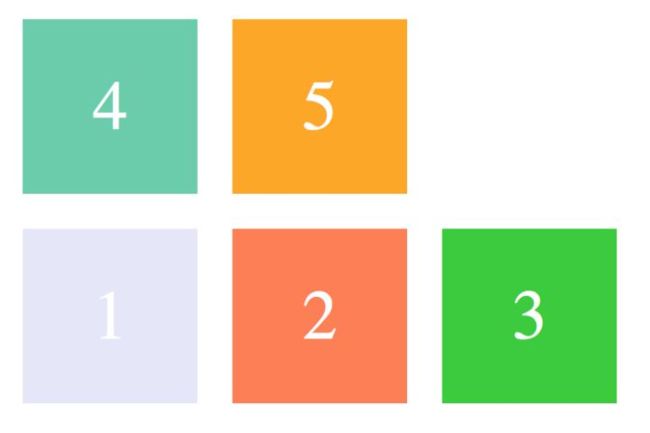
- order——定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
- flex-basis——定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
- flex-grow——定义项目的放大比例
- flex-shrink——定义了项目的缩小比例
- flex——flex-grow, flex-shrink 和 flex-basis的简写
- align-self——允许单个项目有与其他项目不一样的对齐方式
order: 定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
.item {
order: ;
}
flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
.item {
flex-basis: | auto;
}
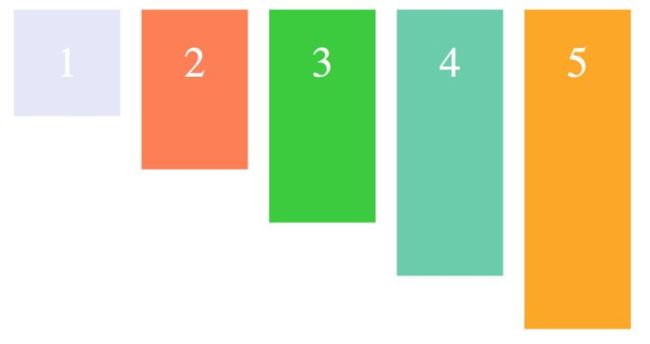
flex-grow: 定义项目的放大比例
.item {
flex-grow: ;
}
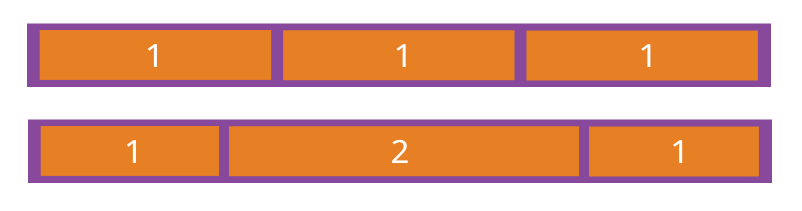
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
flex-shrink: 定义了项目的缩小比例
.item {
flex-shrink: ;
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
flex: flex-grow, flex-shrink 和 flex-basis的简写
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
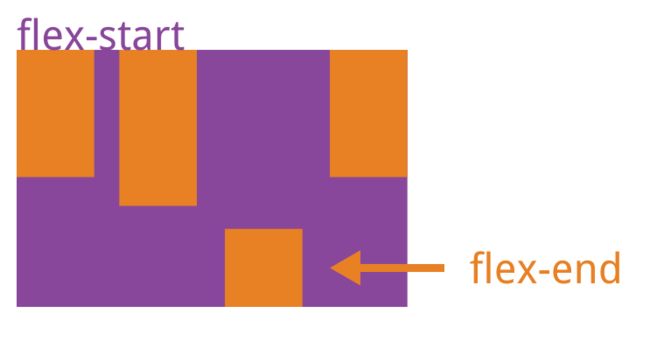
align-self: 允许单个项目有与其他项目不一样的对齐方式
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。